commit
ee53463e98
94 changed files with 5817 additions and 0 deletions
-
0.hugo_build.lock
-
17Pipfile
-
318Pipfile.lock
-
6archetypes/default.md
-
4config.toml
-
185content/Cyclos/Gestion administrative et comptable Monnaie numérique Cyclos.md
-
160content/Procédures organisationnelles/Ancien fonctionnement du support Lokavaluto et pourquoi cela ne convenait pas.md
-
80content/Procédures organisationnelles/Nouveau fonctionnement du support Lokavaluto.md
-
93content/posts/my-first-post.md
-
88content/posts/my-second-post.md
-
81generate.py
-
57public/404.html
-
321public/categories/index.html
-
10public/categories/index.xml
-
77public/css/atom-one-dark-reasonable.css
-
47public/css/auto-complete.css
-
8public/css/featherlight.min.css
-
1public/css/fontawesome-all.min.css
-
241public/css/hugo-theme.css
-
102public/css/hybrid.css
-
615public/css/nucleus.css
-
2public/css/perfect-scrollbar.min.css
-
43public/css/tabs.css
-
49public/css/tags.css
-
128public/css/theme-blue.css
-
128public/css/theme-green.css
-
128public/css/theme-red.css
-
1143public/css/theme.css
-
BINpublic/fonts/Inconsolata.eot
-
1public/fonts/Inconsolata.svg
-
BINpublic/fonts/Inconsolata.ttf
-
BINpublic/fonts/Inconsolata.woff
-
BINpublic/fonts/Novecentosanswide-Normal-webfont.eot
-
1public/fonts/Novecentosanswide-Normal-webfont.svg
-
BINpublic/fonts/Novecentosanswide-Normal-webfont.ttf
-
BINpublic/fonts/Novecentosanswide-Normal-webfont.woff
-
BINpublic/fonts/Novecentosanswide-Normal-webfont.woff2
-
BINpublic/fonts/Novecentosanswide-UltraLight-webfont.eot
-
1public/fonts/Novecentosanswide-UltraLight-webfont.svg
-
BINpublic/fonts/Novecentosanswide-UltraLight-webfont.ttf
-
BINpublic/fonts/Novecentosanswide-UltraLight-webfont.woff
-
BINpublic/fonts/Novecentosanswide-UltraLight-webfont.woff2
-
BINpublic/fonts/Work_Sans_200.eot
-
1public/fonts/Work_Sans_200.svg
-
BINpublic/fonts/Work_Sans_200.ttf
-
BINpublic/fonts/Work_Sans_200.woff
-
BINpublic/fonts/Work_Sans_200.woff2
-
BINpublic/fonts/Work_Sans_300.eot
-
1public/fonts/Work_Sans_300.svg
-
BINpublic/fonts/Work_Sans_300.ttf
-
BINpublic/fonts/Work_Sans_300.woff
-
BINpublic/fonts/Work_Sans_300.woff2
-
BINpublic/fonts/Work_Sans_500.eot
-
1public/fonts/Work_Sans_500.svg
-
BINpublic/fonts/Work_Sans_500.ttf
-
BINpublic/fonts/Work_Sans_500.woff
-
BINpublic/fonts/Work_Sans_500.woff2
-
1public/images/clippy.svg
-
BINpublic/images/favicon.png
-
BINpublic/images/gopher-404.jpg
-
277public/index.html
-
10public/index.xml
-
3public/js/auto-complete.js
-
7public/js/clipboard.min.js
-
9public/js/featherlight.min.js
-
6public/js/highlight.pack.js
-
94public/js/hugo-learn.js
-
2public/js/jquery-3.3.1.min.js
-
288public/js/jquery.sticky.js
-
496public/js/learn.js
-
6public/js/lunr.min.js
-
3public/js/modernizr.custom-3.6.0.js
-
2public/js/perfect-scrollbar.jquery.min.js
-
2public/js/perfect-scrollbar.min.js
-
96public/js/search.js
-
32public/mermaid/mermaid.js
-
11public/sitemap.xml
-
321public/tags/index.html
-
10public/tags/index.xml
-
BINpublic/webfonts/fa-brands-400.eot
-
1public/webfonts/fa-brands-400.svg
-
BINpublic/webfonts/fa-brands-400.ttf
-
BINpublic/webfonts/fa-brands-400.woff
-
BINpublic/webfonts/fa-brands-400.woff2
-
BINpublic/webfonts/fa-regular-400.eot
-
1public/webfonts/fa-regular-400.svg
-
BINpublic/webfonts/fa-regular-400.ttf
-
BINpublic/webfonts/fa-regular-400.woff
-
BINpublic/webfonts/fa-regular-400.woff2
-
BINpublic/webfonts/fa-solid-900.eot
-
1public/webfonts/fa-solid-900.svg
-
BINpublic/webfonts/fa-solid-900.ttf
-
BINpublic/webfonts/fa-solid-900.woff
-
BINpublic/webfonts/fa-solid-900.woff2
@ -0,0 +1,17 @@ |
|||||
|
[[source]] |
||||
|
url = "https://pypi.org/simple" |
||||
|
verify_ssl = true |
||||
|
name = "pypi" |
||||
|
|
||||
|
[packages] |
||||
|
pypandoc = "*" |
||||
|
panflute = "==1.12.5" |
||||
|
pandoc = "*" |
||||
|
ipdb = "*" |
||||
|
pipenv-shebang = "*" |
||||
|
requests = "*" |
||||
|
|
||||
|
[dev-packages] |
||||
|
|
||||
|
[requires] |
||||
|
python_version = "3.8" |
||||
@ -0,0 +1,318 @@ |
|||||
|
{ |
||||
|
"_meta": { |
||||
|
"hash": { |
||||
|
"sha256": "014d08499601addfd59096cdf4154c3f8a1ceae4730d4e5de876816febd75f75" |
||||
|
}, |
||||
|
"pipfile-spec": 6, |
||||
|
"requires": { |
||||
|
"python_version": "3.8" |
||||
|
}, |
||||
|
"sources": [ |
||||
|
{ |
||||
|
"name": "pypi", |
||||
|
"url": "https://pypi.org/simple", |
||||
|
"verify_ssl": true |
||||
|
} |
||||
|
] |
||||
|
}, |
||||
|
"default": { |
||||
|
"asttokens": { |
||||
|
"hashes": [ |
||||
|
"sha256:1b28ed85e254b724439afc783d4bee767f780b936c3fe8b3275332f42cf5f561", |
||||
|
"sha256:4aa76401a151c8cc572d906aad7aea2a841780834a19d780f4321c0fe1b54635" |
||||
|
], |
||||
|
"version": "==2.1.0" |
||||
|
}, |
||||
|
"backcall": { |
||||
|
"hashes": [ |
||||
|
"sha256:5cbdbf27be5e7cfadb448baf0aa95508f91f2bbc6c6437cd9cd06e2a4c215e1e", |
||||
|
"sha256:fbbce6a29f263178a1f7915c1940bde0ec2b2a967566fe1c65c1dfb7422bd255" |
||||
|
], |
||||
|
"version": "==0.2.0" |
||||
|
}, |
||||
|
"certifi": { |
||||
|
"hashes": [ |
||||
|
"sha256:0d9c601124e5a6ba9712dbc60d9c53c21e34f5f641fe83002317394311bdce14", |
||||
|
"sha256:90c1a32f1d68f940488354e36370f6cca89f0f106db09518524c88d6ed83f382" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==2022.9.24" |
||||
|
}, |
||||
|
"charset-normalizer": { |
||||
|
"hashes": [ |
||||
|
"sha256:5a3d016c7c547f69d6f81fb0db9449ce888b418b5b9952cc5e6e66843e9dd845", |
||||
|
"sha256:83e9a75d1911279afd89352c68b45348559d1fc0506b054b346651b5e7fee29f" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==2.1.1" |
||||
|
}, |
||||
|
"click": { |
||||
|
"hashes": [ |
||||
|
"sha256:7682dc8afb30297001674575ea00d1814d808d6a36af415a82bd481d37ba7b8e", |
||||
|
"sha256:bb4d8133cb15a609f44e8213d9b391b0809795062913b383c62be0ee95b1db48" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==8.1.3" |
||||
|
}, |
||||
|
"decorator": { |
||||
|
"hashes": [ |
||||
|
"sha256:637996211036b6385ef91435e4fae22989472f9d571faba8927ba8253acbc330", |
||||
|
"sha256:b8c3f85900b9dc423225913c5aace94729fe1fa9763b38939a95226f02d37186" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==5.1.1" |
||||
|
}, |
||||
|
"executing": { |
||||
|
"hashes": [ |
||||
|
"sha256:0314a69e37426e3608aada02473b4161d4caf5a4b244d1d0c48072b8fee7bacc", |
||||
|
"sha256:19da64c18d2d851112f09c287f8d3dbbdf725ab0e569077efb6cdcbd3497c107" |
||||
|
], |
||||
|
"version": "==1.2.0" |
||||
|
}, |
||||
|
"idna": { |
||||
|
"hashes": [ |
||||
|
"sha256:814f528e8dead7d329833b91c5faa87d60bf71824cd12a7530b5526063d02cb4", |
||||
|
"sha256:90b77e79eaa3eba6de819a0c442c0b4ceefc341a7a2ab77d7562bf49f425c5c2" |
||||
|
], |
||||
|
"markers": "python_version >= '3.5'", |
||||
|
"version": "==3.4" |
||||
|
}, |
||||
|
"ipdb": { |
||||
|
"hashes": [ |
||||
|
"sha256:951bd9a64731c444fd907a5ce268543020086a697f6be08f7cc2c9a752a278c5" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==0.13.9" |
||||
|
}, |
||||
|
"ipython": { |
||||
|
"hashes": [ |
||||
|
"sha256:7c959e3dedbf7ed81f9b9d8833df252c430610e2a4a6464ec13cd20975ce20a5", |
||||
|
"sha256:91ef03016bcf72dd17190f863476e7c799c6126ec7e8be97719d1bc9a78a59a4" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==8.6.0" |
||||
|
}, |
||||
|
"jedi": { |
||||
|
"hashes": [ |
||||
|
"sha256:637c9635fcf47945ceb91cd7f320234a7be540ded6f3e99a50cb6febdfd1ba8d", |
||||
|
"sha256:74137626a64a99c8eb6ae5832d99b3bdd7d29a3850fe2aa80a4126b2a7d949ab" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==0.18.1" |
||||
|
}, |
||||
|
"matplotlib-inline": { |
||||
|
"hashes": [ |
||||
|
"sha256:f1f41aab5328aa5aaea9b16d083b128102f8712542f819fe7e6a420ff581b311", |
||||
|
"sha256:f887e5f10ba98e8d2b150ddcf4702c1e5f8b3a20005eb0f74bfdbd360ee6f304" |
||||
|
], |
||||
|
"markers": "python_version >= '3.5'", |
||||
|
"version": "==0.1.6" |
||||
|
}, |
||||
|
"pandoc": { |
||||
|
"hashes": [ |
||||
|
"sha256:d063ee252f2761010f16cf3a14912ad9245187c24c56f4b1ad9696e104fe6e1e" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==2.2" |
||||
|
}, |
||||
|
"panflute": { |
||||
|
"hashes": [ |
||||
|
"sha256:8b89507c02fde97650441d50169958b50cb13000edcc7f061390ea6fc313775c" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==1.12.5" |
||||
|
}, |
||||
|
"parso": { |
||||
|
"hashes": [ |
||||
|
"sha256:8c07be290bb59f03588915921e29e8a50002acaf2cdc5fa0e0114f91709fafa0", |
||||
|
"sha256:c001d4636cd3aecdaf33cbb40aebb59b094be2a74c556778ef5576c175e19e75" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==0.8.3" |
||||
|
}, |
||||
|
"pexpect": { |
||||
|
"hashes": [ |
||||
|
"sha256:0b48a55dcb3c05f3329815901ea4fc1537514d6ba867a152b581d69ae3710937", |
||||
|
"sha256:fc65a43959d153d0114afe13997d439c22823a27cefceb5ff35c2178c6784c0c" |
||||
|
], |
||||
|
"markers": "sys_platform != 'win32'", |
||||
|
"version": "==4.8.0" |
||||
|
}, |
||||
|
"pickleshare": { |
||||
|
"hashes": [ |
||||
|
"sha256:87683d47965c1da65cdacaf31c8441d12b8044cdec9aca500cd78fc2c683afca", |
||||
|
"sha256:9649af414d74d4df115d5d718f82acb59c9d418196b7b4290ed47a12ce62df56" |
||||
|
], |
||||
|
"version": "==0.7.5" |
||||
|
}, |
||||
|
"pipenv-shebang": { |
||||
|
"hashes": [ |
||||
|
"sha256:9d38f02ea294eb4ad9ddb13efb18f4cc5264ca9a87f2c86ecf65358728f7bb7a" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==0.0.4" |
||||
|
}, |
||||
|
"plumbum": { |
||||
|
"hashes": [ |
||||
|
"sha256:0f6b59c8a03bfcdddd1efc04a126062663348e892ce7ddef49ec60e47b9e2c09", |
||||
|
"sha256:f1da1f167a2afe731a85de3f56810f424926c0a1a8fd1999ceb2ef20b618246d" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==1.8.0" |
||||
|
}, |
||||
|
"ply": { |
||||
|
"hashes": [ |
||||
|
"sha256:00c7c1aaa88358b9c765b6d3000c6eec0ba42abca5351b095321aef446081da3", |
||||
|
"sha256:096f9b8350b65ebd2fd1346b12452efe5b9607f7482813ffca50c22722a807ce" |
||||
|
], |
||||
|
"version": "==3.11" |
||||
|
}, |
||||
|
"prompt-toolkit": { |
||||
|
"hashes": [ |
||||
|
"sha256:9696f386133df0fc8ca5af4895afe5d78f5fcfe5258111c2a79a1c3e41ffa96d", |
||||
|
"sha256:9ada952c9d1787f52ff6d5f3484d0b4df8952787c087edf6a1f7c2cb1ea88148" |
||||
|
], |
||||
|
"markers": "python_full_version >= '3.6.2'", |
||||
|
"version": "==3.0.31" |
||||
|
}, |
||||
|
"ptyprocess": { |
||||
|
"hashes": [ |
||||
|
"sha256:4b41f3967fce3af57cc7e94b888626c18bf37a083e3651ca8feeb66d492fef35", |
||||
|
"sha256:5c5d0a3b48ceee0b48485e0c26037c0acd7d29765ca3fbb5cb3831d347423220" |
||||
|
], |
||||
|
"version": "==0.7.0" |
||||
|
}, |
||||
|
"pure-eval": { |
||||
|
"hashes": [ |
||||
|
"sha256:01eaab343580944bc56080ebe0a674b39ec44a945e6d09ba7db3cb8cec289350", |
||||
|
"sha256:2b45320af6dfaa1750f543d714b6d1c520a1688dec6fd24d339063ce0aaa9ac3" |
||||
|
], |
||||
|
"version": "==0.2.2" |
||||
|
}, |
||||
|
"pygments": { |
||||
|
"hashes": [ |
||||
|
"sha256:56a8508ae95f98e2b9bdf93a6be5ae3f7d8af858b43e02c5a2ff083726be40c1", |
||||
|
"sha256:f643f331ab57ba3c9d89212ee4a2dabc6e94f117cf4eefde99a0574720d14c42" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==2.13.0" |
||||
|
}, |
||||
|
"pypandoc": { |
||||
|
"hashes": [ |
||||
|
"sha256:101164d154f0b9957372cdbf285396153b74144fda47f531fb556de244efc86e", |
||||
|
"sha256:ff9658cda18865a822695349a7c707756ecc454b59b71f920b554579ec54aaa7" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==1.10" |
||||
|
}, |
||||
|
"pyyaml": { |
||||
|
"hashes": [ |
||||
|
"sha256:01b45c0191e6d66c470b6cf1b9531a771a83c1c4208272ead47a3ae4f2f603bf", |
||||
|
"sha256:0283c35a6a9fbf047493e3a0ce8d79ef5030852c51e9d911a27badfde0605293", |
||||
|
"sha256:055d937d65826939cb044fc8c9b08889e8c743fdc6a32b33e2390f66013e449b", |
||||
|
"sha256:07751360502caac1c067a8132d150cf3d61339af5691fe9e87803040dbc5db57", |
||||
|
"sha256:0b4624f379dab24d3725ffde76559cff63d9ec94e1736b556dacdfebe5ab6d4b", |
||||
|
"sha256:0ce82d761c532fe4ec3f87fc45688bdd3a4c1dc5e0b4a19814b9009a29baefd4", |
||||
|
"sha256:1e4747bc279b4f613a09eb64bba2ba602d8a6664c6ce6396a4d0cd413a50ce07", |
||||
|
"sha256:213c60cd50106436cc818accf5baa1aba61c0189ff610f64f4a3e8c6726218ba", |
||||
|
"sha256:231710d57adfd809ef5d34183b8ed1eeae3f76459c18fb4a0b373ad56bedcdd9", |
||||
|
"sha256:277a0ef2981ca40581a47093e9e2d13b3f1fbbeffae064c1d21bfceba2030287", |
||||
|
"sha256:2cd5df3de48857ed0544b34e2d40e9fac445930039f3cfe4bcc592a1f836d513", |
||||
|
"sha256:40527857252b61eacd1d9af500c3337ba8deb8fc298940291486c465c8b46ec0", |
||||
|
"sha256:432557aa2c09802be39460360ddffd48156e30721f5e8d917f01d31694216782", |
||||
|
"sha256:473f9edb243cb1935ab5a084eb238d842fb8f404ed2193a915d1784b5a6b5fc0", |
||||
|
"sha256:48c346915c114f5fdb3ead70312bd042a953a8ce5c7106d5bfb1a5254e47da92", |
||||
|
"sha256:50602afada6d6cbfad699b0c7bb50d5ccffa7e46a3d738092afddc1f9758427f", |
||||
|
"sha256:68fb519c14306fec9720a2a5b45bc9f0c8d1b9c72adf45c37baedfcd949c35a2", |
||||
|
"sha256:77f396e6ef4c73fdc33a9157446466f1cff553d979bd00ecb64385760c6babdc", |
||||
|
"sha256:81957921f441d50af23654aa6c5e5eaf9b06aba7f0a19c18a538dc7ef291c5a1", |
||||
|
"sha256:819b3830a1543db06c4d4b865e70ded25be52a2e0631ccd2f6a47a2822f2fd7c", |
||||
|
"sha256:897b80890765f037df3403d22bab41627ca8811ae55e9a722fd0392850ec4d86", |
||||
|
"sha256:98c4d36e99714e55cfbaaee6dd5badbc9a1ec339ebfc3b1f52e293aee6bb71a4", |
||||
|
"sha256:9df7ed3b3d2e0ecfe09e14741b857df43adb5a3ddadc919a2d94fbdf78fea53c", |
||||
|
"sha256:9fa600030013c4de8165339db93d182b9431076eb98eb40ee068700c9c813e34", |
||||
|
"sha256:a80a78046a72361de73f8f395f1f1e49f956c6be882eed58505a15f3e430962b", |
||||
|
"sha256:afa17f5bc4d1b10afd4466fd3a44dc0e245382deca5b3c353d8b757f9e3ecb8d", |
||||
|
"sha256:b3d267842bf12586ba6c734f89d1f5b871df0273157918b0ccefa29deb05c21c", |
||||
|
"sha256:b5b9eccad747aabaaffbc6064800670f0c297e52c12754eb1d976c57e4f74dcb", |
||||
|
"sha256:bfaef573a63ba8923503d27530362590ff4f576c626d86a9fed95822a8255fd7", |
||||
|
"sha256:c5687b8d43cf58545ade1fe3e055f70eac7a5a1a0bf42824308d868289a95737", |
||||
|
"sha256:cba8c411ef271aa037d7357a2bc8f9ee8b58b9965831d9e51baf703280dc73d3", |
||||
|
"sha256:d15a181d1ecd0d4270dc32edb46f7cb7733c7c508857278d3d378d14d606db2d", |
||||
|
"sha256:d4b0ba9512519522b118090257be113b9468d804b19d63c71dbcf4a48fa32358", |
||||
|
"sha256:d4db7c7aef085872ef65a8fd7d6d09a14ae91f691dec3e87ee5ee0539d516f53", |
||||
|
"sha256:d4eccecf9adf6fbcc6861a38015c2a64f38b9d94838ac1810a9023a0609e1b78", |
||||
|
"sha256:d67d839ede4ed1b28a4e8909735fc992a923cdb84e618544973d7dfc71540803", |
||||
|
"sha256:daf496c58a8c52083df09b80c860005194014c3698698d1a57cbcfa182142a3a", |
||||
|
"sha256:dbad0e9d368bb989f4515da330b88a057617d16b6a8245084f1b05400f24609f", |
||||
|
"sha256:e61ceaab6f49fb8bdfaa0f92c4b57bcfbea54c09277b1b4f7ac376bfb7a7c174", |
||||
|
"sha256:f84fbc98b019fef2ee9a1cb3ce93e3187a6df0b2538a651bfb890254ba9f90b5" |
||||
|
], |
||||
|
"markers": "python_version >= '3.6'", |
||||
|
"version": "==6.0" |
||||
|
}, |
||||
|
"requests": { |
||||
|
"hashes": [ |
||||
|
"sha256:7c5599b102feddaa661c826c56ab4fee28bfd17f5abca1ebbe3e7f19d7c97983", |
||||
|
"sha256:8fefa2a1a1365bf5520aac41836fbee479da67864514bdb821f31ce07ce65349" |
||||
|
], |
||||
|
"index": "pypi", |
||||
|
"version": "==2.28.1" |
||||
|
}, |
||||
|
"setuptools": { |
||||
|
"hashes": [ |
||||
|
"sha256:512e5536220e38146176efb833d4a62aa726b7bbff82cfbc8ba9eaa3996e0b17", |
||||
|
"sha256:f62ea9da9ed6289bfe868cd6845968a2c854d1427f8548d52cae02a42b4f0356" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==65.5.0" |
||||
|
}, |
||||
|
"six": { |
||||
|
"hashes": [ |
||||
|
"sha256:1e61c37477a1626458e36f7b1d82aa5c9b094fa4802892072e49de9c60c4c926", |
||||
|
"sha256:8abb2f1d86890a2dfb989f9a77cfcfd3e47c2a354b01111771326f8aa26e0254" |
||||
|
], |
||||
|
"markers": "python_version >= '2.7' and python_version not in '3.0, 3.1, 3.2, 3.3'", |
||||
|
"version": "==1.16.0" |
||||
|
}, |
||||
|
"stack-data": { |
||||
|
"hashes": [ |
||||
|
"sha256:8e515439f818efaa251036af72d89e4026e2b03993f3453c000b200fb4f2d6aa", |
||||
|
"sha256:b92d206ef355a367d14316b786ab41cb99eb453a21f2cb216a4204625ff7bc07" |
||||
|
], |
||||
|
"version": "==0.6.0" |
||||
|
}, |
||||
|
"toml": { |
||||
|
"hashes": [ |
||||
|
"sha256:806143ae5bfb6a3c6e736a764057db0e6a0e05e338b5630894a5f779cabb4f9b", |
||||
|
"sha256:b3bda1d108d5dd99f4a20d24d9c348e91c4db7ab1b749200bded2f839ccbe68f" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==0.10.2" |
||||
|
}, |
||||
|
"traitlets": { |
||||
|
"hashes": [ |
||||
|
"sha256:1201b2c9f76097195989cdf7f65db9897593b0dfd69e4ac96016661bb6f0d30f", |
||||
|
"sha256:b122f9ff2f2f6c1709dab289a05555be011c87828e911c0cf4074b85cb780a79" |
||||
|
], |
||||
|
"markers": "python_version >= '3.7'", |
||||
|
"version": "==5.5.0" |
||||
|
}, |
||||
|
"urllib3": { |
||||
|
"hashes": [ |
||||
|
"sha256:3fa96cf423e6987997fc326ae8df396db2a8b7c667747d47ddd8ecba91f4a74e", |
||||
|
"sha256:b930dd878d5a8afb066a637fbb35144fe7901e3b209d1cd4f524bd0e9deee997" |
||||
|
], |
||||
|
"markers": "python_version >= '2.7' and python_version not in '3.0, 3.1, 3.2, 3.3, 3.4, 3.5' and python_version < '4'", |
||||
|
"version": "==1.26.12" |
||||
|
}, |
||||
|
"wcwidth": { |
||||
|
"hashes": [ |
||||
|
"sha256:beb4802a9cebb9144e99086eff703a642a13d6a0052920003a230f3294bbe784", |
||||
|
"sha256:c4d647b99872929fdb7bdcaa4fbe7f01413ed3d98077df798530e5b04f116c83" |
||||
|
], |
||||
|
"version": "==0.2.5" |
||||
|
} |
||||
|
}, |
||||
|
"develop": {} |
||||
|
} |
||||
@ -0,0 +1,6 @@ |
|||||
|
--- |
||||
|
title: "{{ replace .Name "-" " " | title }}" |
||||
|
date: {{ .Date }} |
||||
|
draft: true |
||||
|
--- |
||||
|
|
||||
@ -0,0 +1,4 @@ |
|||||
|
baseURL = 'http://example.org/' |
||||
|
languageCode = 'en-us' |
||||
|
title = 'My New Hugo Site' |
||||
|
theme = "hugo-theme-learn" |
||||
@ -0,0 +1,185 @@ |
|||||
|
|
||||
|
--- |
||||
|
title: Gestion administrative et comptable Monnaie numérique Cyclos |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
Gestion administrative et comptable Monnaie numérique Cyclos |
||||
|
== |
||||
|
|
||||
|
[TOC] |
||||
|
|
||||
|
:::warning |
||||
|
Cette procédure ne concerne que les MLCC utilisant le kit lokavaluto + Cyclos pour la gestion de leurs transactions. |
||||
|
::: |
||||
|
|
||||
|
## Paramétrage initial |
||||
|
|
||||
|
:::info |
||||
|
Consultez votre comptable pour le choix des comptes comptables. Ici nous donnons l'exemple des comptes et du paramétrage utilisé par la Roue. |
||||
|
::: |
||||
|
|
||||
|
### Création des comptes comptables |
||||
|
|
||||
|
| Code | Nom | Type | |
||||
|
| -------- | -------- | -------- | |
||||
|
| 165002 | Euros collectés | Passif immobilisé | |
||||
|
| 165009 | Euros remboursés | Passif immobilisé | |
||||
|
| 512004 | Crédit coopératif - Roue numérique | Banque et liquidités | |
||||
|
|
||||
|
|
||||
|
### Création des journaux comptables |
||||
|
|
||||
|
* **“ventes” de Roues numérique (mise en circulation)** |
||||
|
* Nom: Mise en circulation - Roues numériques |
||||
|
* Type: ventes |
||||
|
* Préfixe séquence: MIC |
||||
|
* Compte de débit par défaut: 165002 Euros collectés |
||||
|
* Compte de crédit par défaut: 165002 Euros collectés |
||||
|
|
||||
|
* **“achats” de Roues numérique (reconversions)** |
||||
|
* Nom: Reconversion - Roues numériques |
||||
|
* Type: achats |
||||
|
* Préfixe séquence: REC |
||||
|
* Compte de débit par défaut: 165009 Euros remboursés |
||||
|
* Compte de crédit par défaut: 165009 Euros remboursés |
||||
|
|
||||
|
* **Compte bancaire nantissement Roue numérique** (fonds de garantie) |
||||
|
* Nom: Crédit Coopératif - Roues numériques |
||||
|
* Type: banque |
||||
|
* Préfixe séquence: CCRN |
||||
|
* Compte de débit par défaut: 512004 Crédit coopératif - Roue numérique |
||||
|
* Compte de crédit par défaut: 512004 Crédit coopératif - Roue numérique |
||||
|
|
||||
|
### Création de l'article |
||||
|
|
||||
|
:::success |
||||
|
L'article est créé automatique lors de l'installation de la monnaie numérique dans Odoo |
||||
|
::: |
||||
|
|
||||
|
### Paramétrage de l'article |
||||
|
|
||||
|
* Allez dans l'application ```Ventes```, puis ```Articles``` et ```Articles``` de nouveau. Cliquez sur ```Numeric LCC (Cyclos)```. |
||||
|
|
||||
|
:::info |
||||
|
Le paramétrage est déjà effectué sauf pour les infos suivantes: |
||||
|
::: |
||||
|
|
||||
|
* ++Onglet "information générales"++ |
||||
|
* Nom: à modifier en "Roue numérique" |
||||
|
|
||||
|
* ++Onglet "Comptabilité"++ |
||||
|
* Compte de revenus (mise en circulation): 165002 Euros collectés |
||||
|
* Compte de dépense (reconversions): 165009 Euros remboursés |
||||
|
|
||||
|
## Gestion des reconversions |
||||
|
|
||||
|
### Actions Cyclos |
||||
|
|
||||
|
* Allez sur votre instance Cyclos et connectez vous avec l'accès Administrateur |
||||
|
|
||||
|
* Cliquez sur  puis sur le nom de l'utilisateur pour lequel vous souhaitez effectuer la reconversion |
||||
|
|
||||
|
* Une fois le profil utilisateur ouvert, cliquez sur ```Paiement en tant qu'utilisateur au système``` dans le menu du cadre  |
||||
|
|
||||
|
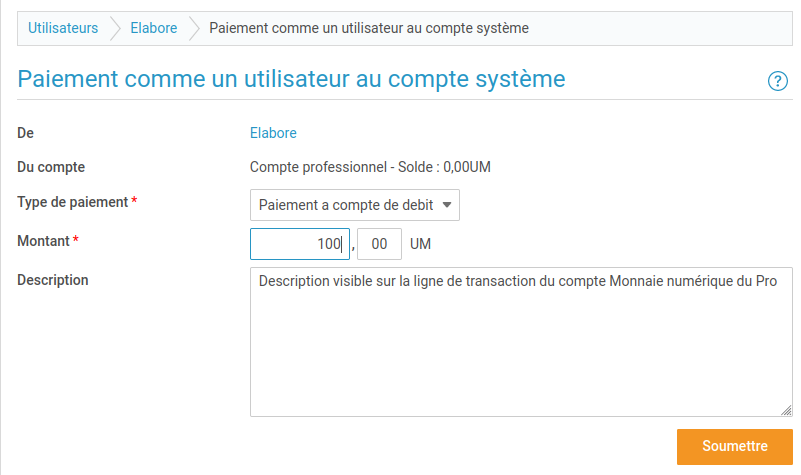
* Remplissez le formulaire et cliquez sur ```Soumettre``` |
||||
|
* Type de paiement: Paiement a compte de débit |
||||
|
* Montant: montant de la reconversion |
||||
|
* Description: Description visible sur la ligne de transaction du compte Monnaie numérique du Pro |
||||
|
* Exemple:  |
||||
|
|
||||
|
* Vérifiez les informations, puis cliquez sur ```Confirmer``` |
||||
|
|
||||
|
:::success |
||||
|
Le compte numérique du Professionnel est instantannément débité! |
||||
|
::: |
||||
|
|
||||
|
### Actions compte bancaire nantissement monnaie numérique |
||||
|
|
||||
|
* Faite un virement bancaire depuis le compte bancaire du fonds de garantie monnaie numérique vers le compte bancaire du professionnel |
||||
|
|
||||
|
:::info |
||||
|
Si vous avez beaucoup de reconversions, il est également possible de mettre en place les virements SEPA dans Odoo pour faciliter le paiement des reconversions. *Contactez votre référent Lokavaluto*. |
||||
|
::: |
||||
|
|
||||
|
:::success |
||||
|
Le compte bancaire du Professionnel est crédité! |
||||
|
::: |
||||
|
|
||||
|
### Actions Odoo |
||||
|
|
||||
|
* Depuis le journal d'achat "Reconversion - Monnaie numérique", créez une facture d'achat en choisissant comme fournisseur le professionnel à qui vous avez réalisé une reconversion. |
||||
|
|
||||
|
* Ajoutez l'article "Monnaie numérique" et modifiez le montant |
||||
|
|
||||
|
* Sélectionnez la date de la reconversion |
||||
|
|
||||
|
* Validez la facture et enregitrez le paiement dans le journal de banque correspond à votre fonds de garantie monnaie numérique |
||||
|
|
||||
|
:::success |
||||
|
Votre comptabilité est à jour! |
||||
|
::: |
||||
|
|
||||
|
## Gestion des conversions monnaie coupons vers monnaie numérique |
||||
|
|
||||
|
### Actions Physiques |
||||
|
|
||||
|
* Prenez rendez-vous avec le Professionnel, récupérez les coupons qu'il souhaite convertir en monnaie numérique |
||||
|
|
||||
|
:::info |
||||
|
Nous vous conseillons de transmettre un reçu au Professionnel à signer. |
||||
|
::: |
||||
|
|
||||
|
* Déposez les coupons dans votre espace de stockage des coupons qui ne sont pas en circulation |
||||
|
|
||||
|
### Actions Cyclos |
||||
|
|
||||
|
* Allez sur votre instance Cyclos et connectez vous avec l'accès Administrateur |
||||
|
|
||||
|
* Cliquez sur  puis sur le nom de l'utilisateur pour lequel vous souhaitez effectuer la conversion |
||||
|
|
||||
|
* Une fois le profil utilisateur ouvert, cliquez sur ```Paiement du système à un utilisateur``` dans le menu du cadre  |
||||
|
|
||||
|
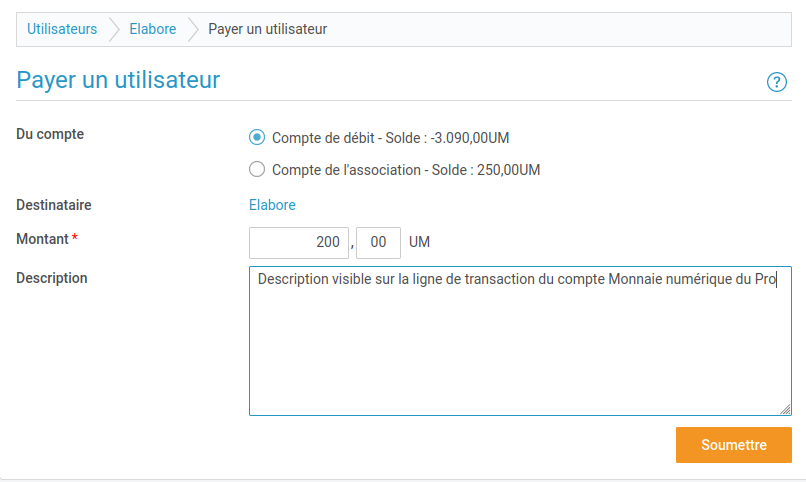
* Remplissez le formulaire et cliquez sur ```Soumettre``` |
||||
|
* Du compte: Compte de débit |
||||
|
* Montant: montant de la conversion |
||||
|
* Description: Description visible sur la ligne de transaction du compte Monnaie numérique du Pro |
||||
|
* Exemple:  |
||||
|
|
||||
|
|
||||
|
* Vérifiez les informations, puis cliquez sur ```Confirmer``` |
||||
|
|
||||
|
:::success |
||||
|
Le compte numérique du Professionnel est instantannément crédité! |
||||
|
::: |
||||
|
|
||||
|
### Actions des comptes bancaires euros |
||||
|
|
||||
|
* Faites un virement correspondant au montant de la conversion depuis le compte bancaire nantissement monnaie coupon (compte tampon ou fonds de garantie coupons) vers le compte bancaire nantissement monnaie numérique |
||||
|
|
||||
|
:::info |
||||
|
Si vous avez beaucoup de conversions, il est également possible de mettre en place les prélèvements SEPA dans Odoo pour faciliter le paiement des reconversions. *Contactez votre référent Lokavaluto*. |
||||
|
::: |
||||
|
|
||||
|
:::success |
||||
|
Vos fonds de garantie sont équilibrés! |
||||
|
::: |
||||
|
|
||||
|
### Actions Odoo |
||||
|
|
||||
|
:::warning |
||||
|
Pour les MLCC qui gère la monnaie coupon dans Odoo, faite l'action de reconversion des coupons. Cependant n'ajoutez pas le Professionel comme fournisseur mais un contact Fictif que vous pouvez appeler ```Conversion coupons/numérique``` |
||||
|
::: |
||||
|
|
||||
|
* Depuis le journal de ventes "Mise en circulation - Monnaie numérique", créez une facture d'achat en choisissant comme client le professionnel à qui vous avez réalisé une conversion. |
||||
|
|
||||
|
* Ajoutez l'article "Monnaie numérique" et modifiez le montant |
||||
|
|
||||
|
* Sélectionnez la date de la conversion |
||||
|
|
||||
|
* Validez la facture et enregitrez le paiement dans le journal de banque correspond à votre fonds de garantie monnaie numérique |
||||
|
|
||||
|
:::success |
||||
|
Votre comptabilité est à jour! |
||||
|
::: |
||||
@ -0,0 +1,160 @@ |
|||||
|
|
||||
|
--- |
||||
|
title: Ancien fonctionnement du support Lokavaluto et pourquoi cela ne convenait pas |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
Ancien fonctionnement du support Lokavaluto et pourquoi cela ne convenait pas |
||||
|
== |
||||
|
|
||||
|
[TOC] |
||||
|
|
||||
|
|
||||
|
|
||||
|
:::info |
||||
|
**Actuellement, Les MLCC, en fonction du contexte, de l'urgence, et des personnes concernées, utilisent 8 manières de faire des demandes de support:** |
||||
|
::: |
||||
|
|
||||
|
### 1. Sur le Rocket chat de Lokavaluto dans le canal de la MLCC |
||||
|
:::success |
||||
|
* *Avantage:* |
||||
|
* Praticité pour les MLCC qui font toutes les demandes au même endroit en vrac |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Les autres MLCC ne voient pas les réponses aux demandes alors qu'elles pourraient être intérressées |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre mlcc |
||||
|
* Difficultés pour retrouver les explications si le problème revient car Rocket Chat n'est pas un outil fait pour structurer de l'information |
||||
|
* Difficultés pour gérer les priorités des demandes |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: 30% (la plupart des mlcc)** |
||||
|
|
||||
|
### 2. Sur le Rocket chat de Lokavaluto dans le canal de l'outil concerné |
||||
|
:::success |
||||
|
* *Avantages:* |
||||
|
* Ce fonctionnement favorise l'entre aide entre mlcc car les échanges ne sont plus cloisonnés par MLCC mais transversaux |
||||
|
* Les autres MLCC peuvent profiter des réponses faites par les techniciens |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Difficultés pour retrouver les explications si le problème revient car Rocket Chat n'est pas un outil fait pour structurer de l'information |
||||
|
* Difficultés pour gérer les priorités des demandes |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: 25% (de plus en plus de MLCC)** |
||||
|
|
||||
|
### 3. Sur le Rocket chat de Lokavaluto en message privé |
||||
|
:::success |
||||
|
* *Avantage:* |
||||
|
* La MLCC se dirige directement vers la personne technique concernée |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Les autres MLCC ne voient pas les réponses aux demandes alors qu'elles pourraient être intérressées |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre mlcc |
||||
|
* Les autres membres de l'équipe technique n'ont pas connaissance de la demande |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre techniciens |
||||
|
* Difficultés pour retrouver les explications si le problème revient car Rocket Chat n'est pas un outil fait pour structurer de l'information |
||||
|
* Difficultés pour gérer les priorités des demandes |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: impossible à estimer** |
||||
|
|
||||
|
### 4. Sur le Rocket chat de la MLCC |
||||
|
:::success |
||||
|
* *Avantage:* |
||||
|
* La MLCC n'a pas besoin d'aller sur un outil externe |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénient:* |
||||
|
* Les autres MLCC ne voient pas les réponses aux demandes alors qu'elles pourraient être intérressées |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre mlcc |
||||
|
* Les autres membres de l'équipe technique n'ont pas connaissance de la demande |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre techniciens |
||||
|
* Difficultés pour retrouver les explications si le problème revient car Rocket Chat n'est pas un outil fait pour structurer de l'information |
||||
|
* Difficultés pour gérer les priorités des demandes |
||||
|
* Obligation pour les techniciens à s'inscrire à plusieurs RC des MLCC Lokavaluto |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: 15% (seulement la Roue)** |
||||
|
|
||||
|
### 5. Sur le projet Odoo "déploiement outils" de la MLCC |
||||
|
:::success |
||||
|
* *Avantages:* |
||||
|
* La MLCC n'a pas besoin d'aller sur un outil externe |
||||
|
* Les membres de l'équipe de la MLCC peuvent facilement suivre les demandes sans avoir à venir sur le RC de Lokavaluto |
||||
|
* Facilite la gestion des priorités |
||||
|
* Structure la demande |
||||
|
* Permet d'avoir une vision d'ensemble des demandes |
||||
|
* Facilite la recherche d'information pour retrouver des anciennes demandes |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Les autres MLCC ne voient pas les réponses aux demandes alors qu'elles pourraient être intérressées |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre mlcc |
||||
|
* Les autres membres de l'équipe technique n'ont pas connaissance de la demande (sauf s'ils sont tous inscrits sur le Odoo de la MLCC) |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre techniciens |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: 25% (principalement la Racine et l'Agnel)** |
||||
|
|
||||
|
|
||||
|
### 6. Par email à contact@lokavaluto.fr ou à une personne de l'équipe dev |
||||
|
:::success |
||||
|
* *Avantages:* |
||||
|
* Aucun compte à créer sur aucun outil |
||||
|
* Accessible aux personnes éloignées du numérique |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénient:* |
||||
|
* cumul une grande partie des inconvénients ci-dessus |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: seulement en urgence (car nous ne répondons de toute façon plus hors urgence)** |
||||
|
|
||||
|
### 7. Par téléphone à une personne de l'équipe dev |
||||
|
:::success |
||||
|
* *Avantages:* |
||||
|
* Aucun compte à créer sur aucun outil |
||||
|
* Accessible aux personnes éloignées du numérique |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Cumul tous les inconvénients ci-dessus |
||||
|
* Dérange les techniciens dans leur travail en cours |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: seulement en urgence (car nous ne répondons de toute façon plus hors urgence)** |
||||
|
|
||||
|
### 8. Sur le projet de la MLCC sur le Odoo Lokavaluto |
||||
|
:::success |
||||
|
* *Avantages:* |
||||
|
* Facilite la gestion des priorités |
||||
|
* Structure la demande |
||||
|
* Permet d'avoir une vision d'ensemble des demandes |
||||
|
* Facilite la recherche d'information pour retrouver des anciennes demandes |
||||
|
* Facilite le travail collaboratif de l'équipe technique |
||||
|
::: |
||||
|
|
||||
|
:::danger |
||||
|
* *Inconvénients:* |
||||
|
* Les autres MLCC ne voient pas les réponses aux demandes alors qu'elles pourraient être intérressées |
||||
|
* Ce fonctionnement ne favorise pas l'entre aide entre mlcc |
||||
|
::: |
||||
|
|
||||
|
* **Taux d'utilisation: 5% (seulement la Pive)** |
||||
|
|
||||
|
--- |
||||
|
|
||||
|
:::info |
||||
|
**Afin de palier aux inconvénients des fonctionnements ci-dessus, nous (l'équipe technique Lokavaluto) vous proposons le [fonctionnement suivant](https://docs.lokavaluto.fr/MAI9LEmBTH6hB6II6xUTxA?view)** |
||||
|
::: |
||||
@ -0,0 +1,80 @@ |
|||||
|
|
||||
|
--- |
||||
|
title: Nouveau fonctionnement du support Lokavaluto |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
Fonctionnement du support lokavaluto et du suivi des demandes |
||||
|
== |
||||
|
|
||||
|
:::info |
||||
|
Rappel: [vous trouverez ici le détail de l'ancien fonctionnement du support Lokavaluto et pourquoi cela ne convenait pas. |
||||
|
](https://docs.lokavaluto.fr/S6uGRvQ-Rl25LiyCgPQvzg?view) |
||||
|
::: |
||||
|
|
||||
|
[TOC] |
||||
|
|
||||
|
### 1. Création d'un compte |
||||
|
|
||||
|
:::success |
||||
|
Vous devez posséder un compte Odoo Lokavaluto pour utiliser le nouveau fonctionnement du support. (indispensable pour savoir qui fait la demande, et pour vous pour pouvoir suivre les avancées) |
||||
|
::: |
||||
|
|
||||
|
1. [Cliquez ici](https://lokavaluto.fr/web/signup) pour créer votre compte. **Si vous avez déjà un compte Rocket chat Lokavaluto, utilisez la même adresse email que celui-ci.** |
||||
|
|
||||
|
2. Cliquez sur  en haut à droite pour vous connecter. |
||||
|
|
||||
|
3. Faites ensuite une demande sur Rocket chat pour qu'on vous donne les droits d'accès. |
||||
|
|
||||
|
:::warning |
||||
|
Nous conseillons fortement les MLCC de définir des référent.es ayant la possibilité de faire des demandes et de ne pas laisser n'importe qui faire des demandes afin de "filtrer" les demandes (certaines réponses peuvent être donné par les référent.es et d'autres peuvent avoir déjà été demandées). |
||||
|
::: |
||||
|
|
||||
|
### 2. Remplir le formulaire de demande |
||||
|
|
||||
|
1. **Pour toute demande de support ou pour toute proposition d'amélioration, la MLCC remplie [ce formulaire](https://lokavaluto.fr/support) (visible uniquement si connecté)** |
||||
|
|
||||
|
:::info |
||||
|
L'utilisation du formulaire plutôt que la création de la tâche directement dans le projet permet d'obliger la structuration de la demande, permettant ainsi un meilleur support. |
||||
|
::: |
||||
|
:::warning |
||||
|
N'oubliez pas de mettre cette page en Favoris, cela évitera de demander à chaque fois où la trouver ;-) |
||||
|
::: |
||||
|
|
||||
|
### 3. Suivre les demandes |
||||
|
|
||||
|
2. A la validation du formulaire une tâche est créee dans le projet Odoo choisi par la personne |
||||
|
|
||||
|
:::info |
||||
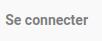
|
La tâche est créée dans la colonne "Demande" du projet et est assignée à la personne qui à fait la demande. |
||||
|
::: |
||||
|
|
||||
|
3. L'équipe technique est notifiée de la nouvelle demande via un message automatique dans le canal Rocket Chat concerné |
||||
|
|
||||
|
4. La personne de l'équipe dev qui prend en charge la résolution de la demande ajoute son nom dans le champ "Contact Lokavaluto" |
||||
|
|
||||
|
5. Les référent.es numériques des MLCC ont un compte Odoo Lokavaluto et peuvent suivre l'avancée des demandes depuis l'application Projet |
||||
|
|
||||
|
* ex:  |
||||
|
|
||||
|
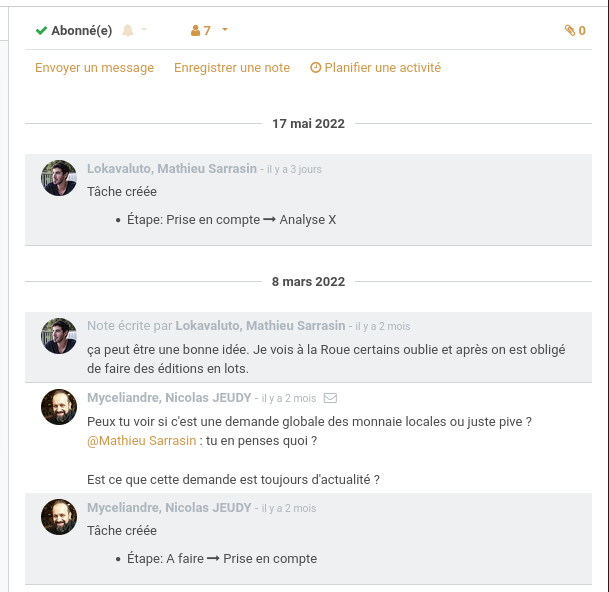
6. L'équipe dev, mais aussi les membres des MLCC peuvent visiualiser les tâches spécifiques à un projet, où toutes les tâches de tous les projets et filtrer facilement en fonction des priorités, de l'état des tâches ou par étiquettes |
||||
|
|
||||
|
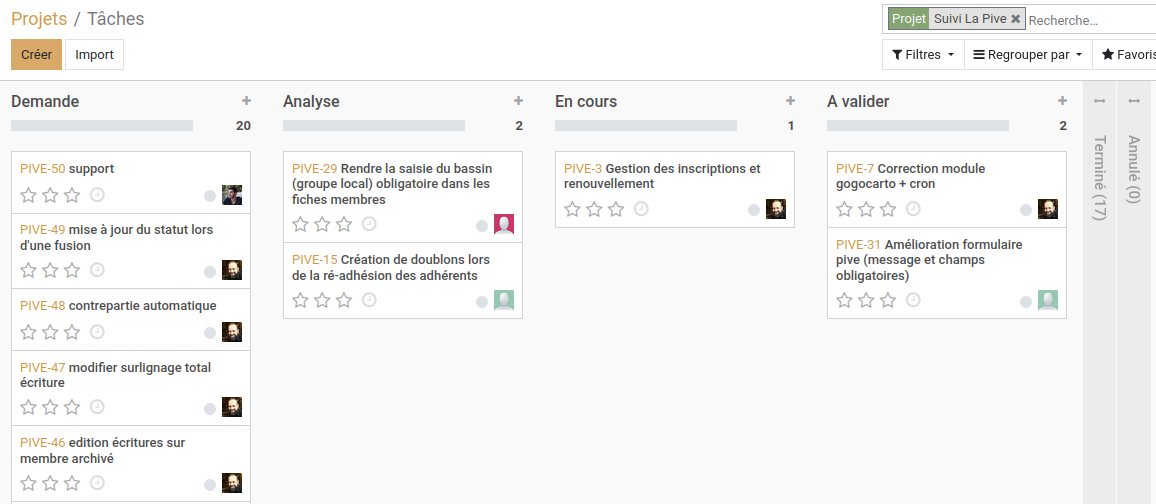
7. Les échanges importants liés à une tâche se font sur le "chatter" de la tâche, les autres sur le Rocket Chat de Lokavaluto dans le canal de la MLCC |
||||
|
|
||||
|
:::warning |
||||
|
Il faut utiliser la fonctionnalité "Enregistrer une note" et non "envoyer un message" (erreur) en taguant la personne de l'équipe dev référente (contact lokavaluto) |
||||
|
::: |
||||
|
|
||||
|
ex:  |
||||
|
|
||||
|
|
||||
|
8. Chacun peut utiliser des mots-clés pour retrouver facilement les explications données sur la résolution des tâches |
||||
|
|
||||
|
ex:  |
||||
|
|
||||
|
|
||||
|
:::success |
||||
|
Rocket chat n'est utilisé plus que pour de son objectif d'origine: de la messagerie instantanée pour discuter, s'organiser, mais pas pour de nouvelles demandes de support |
||||
|
::: |
||||
|
|
||||
@ -0,0 +1,93 @@ |
|||||
|
--- |
||||
|
title: "My First Post" |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
|
||||
|
## Procédures organisationnelles |
||||
|
|
||||
|
- [Nouveau fonctionnement du support Lokavaluto](https://docs.lokavaluto.fr/MAI9LEmBTH6hB6II6xUTxA#) |
||||
|
- [Ancien fonctionnement du support Lokavaluto et pourquoi cela ne convenait pas](https://docs.lokavaluto.fr/S6uGRvQ-Rl25LiyCgPQvzg#) |
||||
|
|
||||
|
## Odoo Community (v12) |
||||
|
|
||||
|
### Procédures d'utilisation |
||||
|
|
||||
|
- [Présentation et interface générale](https://docs.lokavaluto.fr/tgJjJkHfS_OZwj0JWvHsKw?view) |
||||
|
- [Paramétrage du compte utilisateur](https://docs.lokavaluto.fr/Sc_tIVdCTaSClMkdkg8PaQ?view) |
||||
|
- [Recherches et vues](https://docs.lokavaluto.fr/6pmPhxmATxSIgNYPKWruvQ?view) |
||||
|
- [Utilisation du chatter](https://docs.lokavaluto.fr/whiTd855THaucVX6hhBcHQ?view) |
||||
|
- [Utilisation du calendrier](https://docs.lokavaluto.fr/CJt7IS8OSSmD6yg7vrWTlg?view) |
||||
|
- [Gestion de la prospection (CRM)](https://docs.lokavaluto.fr/oE_BiLb_RwyrrRwvElbBWw?view) |
||||
|
- [Gestion des contacts, des membres et cartographie](https://docs.lokavaluto.fr/apAZA45PRwa0Cj5F1i8UDQ?view) |
||||
|
- [Tutoriel d’utilisation du module Membres pour les Monnaies Locales](https://docs.lokavaluto.fr/Z6I27taoSciMu5pvYjrLLA#) |
||||
|
- [Gestion des relations entre contacts](https://docs.lokavaluto.fr/EZU8_sb7RwqyPh4Y9ItRIA?view) |
||||
|
- [Envoi des newsletter et email Marketing](https://docs.lokavaluto.fr/0RpWDYwWSnaIpH2Tz7-jrg?view) |
||||
|
- [Gestion des événements](https://docs.lokavaluto.fr/0zFFR8pgSEmdO45mkLzKTQ?view) |
||||
|
- [Gestion de Projet](https://docs.lokavaluto.fr/UYHemvLrQPewS0HlHEJSvQ?view) |
||||
|
- [Feuilles de temps](https://docs.lokavaluto.fr/Pl2GX0j1Qf2L5zVHD8nJeQ?view) |
||||
|
- [Facturation - Comptabilité : utilisation générale](https://docs.lokavaluto.fr/a5ZqnKcfT7OuivOb6F-DAA?view) |
||||
|
- [Ajout d'une adhésion](https://docs.lokavaluto.fr/9n0Zl9-sRGusmWYQBSkK9A?view) |
||||
|
- [Rapprochement bancaire](https://docs.lokavaluto.fr/HifCGFN3QNWIRgt30y5OnA#) |
||||
|
- [Importer un relevé CSV Crédit coopératif dans Odoo](https://docs.lokavaluto.fr/9xgBdFP2Re-Ym_Jxr21Dpg?view) |
||||
|
- [Prélèvement SEPA dans Odoo](https://docs.lokavaluto.fr/RifSR2t4TH-ADXq3MzYsyQ?view) |
||||
|
- [Gestion du nantissement](https://docs.laroue.org/GAQ962niS_6dwu9I-aJisA?view) |
||||
|
- Gestion des immobilisations |
||||
|
- Comptabilité analytique |
||||
|
- Remises de chèques et bordereaux de remise |
||||
|
|
||||
|
### Procédures de configuration |
||||
|
|
||||
|
- [Liste et détail des modules et applications Odoo régulièrement utilisés](https://docs.lokavaluto.fr/hwh54P5-TbqPAacm6CuG5Q?view) |
||||
|
- [Installer une application ou un module](https://docs.lokavaluto.fr/koiNU5qpR1iYSsE9F9jhVw?view) |
||||
|
- [Création d'un utilisateur et gestion des droits d'accès](https://docs.lokavaluto.fr/xePpLWP7TpWLJRIpKOL44Q?view) |
||||
|
- [Création d'un site internet](https://docs.lokavaluto.fr/aJTv0fo1QuqaX8f5_bAfRA?view) (à rédiger) |
||||
|
- [Configuration initiale comptabilité/facturation](https://docs.lokavaluto.fr/dqZxMeDoTAipos_Nds01vQ?view) |
||||
|
- [Configuration des articles d'adhésion](https://docs.lokavaluto.fr/5n-dsw_fQn2lN3taiSqC8w?view) |
||||
|
- [Configuration et fonctionnement des adhésions en ligne avec Stripe](https://docs.lokavaluto.fr/FyTV4sPRSy2dBckgCV27Yg?view) (à rédiger) |
||||
|
- [Création et configuration des listes de diffusion](https://docs.lokavaluto.fr/mx5vKuPpTsae9pvCak7d3g?view) |
||||
|
- [Configuration et utilisation de l'édition en lot](https://docs.lokavaluto.fr/FlG8-e_gRfmu-7pRS9n9MQ?view) |
||||
|
- [Importer des données dans Odoo](https://docs.lokavaluto.fr/Nzj43P65T-Sfa0re00A7jA?view) |
||||
|
- [Exporter des données depuis Odoo](https://docs.lokavaluto.fr/UmQyyZ2fQ9WM7RMOq5T_6A?view) |
||||
|
- [Utilisation du mode développeur](https://docs.lokavaluto.fr/ZPAqfW93T4e0ct_Des2y4Q?view) |
||||
|
- [Création d'une webb app Odoo]() (à rédiger) |
||||
|
- [Procédure de nettoyage des bases de données Odoo](https://docs.lokavaluto.fr/Tleoi5cHQ9m-eGgTSvvtJg#) |
||||
|
|
||||
|
## Autres outils |
||||
|
|
||||
|
- [**SOGO et Thunderbird:** Gérer ses courriels](https://docs.lokavaluto.fr/oNPVbLOyT5GnwfMenLWT_Q?view) |
||||
|
|
||||
|
## Cyclos |
||||
|
|
||||
|
- [Gestion administrative et comptable Monnaie numérique Cyclos](https://docs.lokavaluto.fr/-ffeZk52SSSShj6z3upleQ#) |
||||
|
|
||||
|
## Procédures techniques |
||||
|
|
||||
|
### Général |
||||
|
|
||||
|
- [Installer le kit Lokavaluto / la suite Just Odoo It en moins de 2 heures](https://docs.elabore.coop/yp8m-2HtTjeAlZiyCbAC7w?view) |
||||
|
- [Configuration du Single Sign On (SSO) dans la suite Just Odoo It](https://docs.elabore.coop/rcWPOJGiTfKWYegB_-S94g?view) |
||||
|
|
||||
|
### OVH |
||||
|
|
||||
|
- [Procédère d'ouverture d'un Serveur Privé Virtuel (VPS) chez OVH](https://docs.lokavaluto.fr/ofxKNg8ST4SSryBOrs-qYA?view) |
||||
|
|
||||
|
### Odoo |
||||
|
|
||||
|
- [Copier une base de donnée Odoo d'une instance Odoo à une autre](https://docs.elabore.coop/FCiWj7IIRdCjy0BDhJGWrQ?view) |
||||
|
- [Mettre à jour / Modifier l’image Docker de Odoo dans la suite Just Odoo It](https://docs.elabore.coop/WdymXfpJSmGsQjnfbZHigw#) |
||||
|
- [Installer un module Odoo “à la main” avec Just Odoo It](https://docs.elabore.coop/0QtrHIt2TH-MmrTsSlz8EQ?view) |
||||
|
|
||||
|
### Nextcloud |
||||
|
|
||||
|
- [Procédure de migration manuelle de Nextcloud](https://doc.myceliandre.fr/nextcloud-update-compose?view) |
||||
|
|
||||
|
### Gogocarto |
||||
|
|
||||
|
- [Installer et configurer une cartographie Gogocarto basée sur Odoo](https://docs.elabore.coop/xQanUX_IRHyTMjnCV6uGpQ?view) |
||||
|
|
||||
|
### Cyclos |
||||
|
|
||||
|
- [Installer et configurer Cyclos](https://docs.lokavaluto.fr/pBl-0OIiSeW9HQG1k_OLhQ#) |
||||
|
- [Installation full stack Cyclos](https://docs.lokavaluto.fr/uxiFzvb4T-eDmt_RhaTblg#) --> ce paramétrage est à intégrer dans le paramétrage de base |
||||
@ -0,0 +1,88 @@ |
|||||
|
--- |
||||
|
title: "My Second Post" |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
# Dev gestion coupons et comptoir et intégration Eusko Lokavaluto |
||||
|
|
||||
|
[TOC] |
||||
|
|
||||
|
--- |
||||
|
|
||||
|
## Migration Eusko |
||||
|
|
||||
|
- Xebax réfléchis à la migration des outils de l'Eusko sur les outils Lokavaluto |
||||
|
|
||||
|
- Budget tendu, attentif aux dépenses |
||||
|
|
||||
|
- Mathieu propose de faire comme les autres MLCC --> une partie de la sub numérique pour le dev est récupérée pour l'Eusko pour du déploiement et support |
||||
|
|
||||
|
- A priori meilleure solution pour migration Odoo : installer un Odoo v12 vierge, y importer les écritures comptables, et repartir au 1er janvier une compta sur Ovoo v12. |
||||
|
|
||||
|
--- |
||||
|
|
||||
|
## Budget dev |
||||
|
|
||||
|
- Budget participatif avec la Tinda --> jusqu'à fin décembre |
||||
|
- Budget sub Eusko --> à facturer avant la fin du mois |
||||
|
- Voir si on peut passer par la Pive pour débloquer la sub de la Pive --> trop short, voir si on pourra faire un devis |
||||
|
- Xebax envoi mail + montant facture. Faire la facture |
||||
|
|
||||
|
--- |
||||
|
|
||||
|
## Etat des lieux fonctionnel |
||||
|
|
||||
|
Source : https://visio.myceliandre.fr/playback/presentation/2.3/312f00e9198373f2da4864fb87d5c9f82d9c1f43-1655467204456 |
||||
|
|
||||
|
- Gestion des articles : |
||||
|
- 1 article par valeur de coupon |
||||
|
- OU 1 article correspondant à 1 unité |
||||
|
- Fonctionne en déconnecté (sauf si nécessité de connexion pour envoi mail ou autre) |
||||
|
- 1 caisse = 1 point de vente, si une comptoir a plusieurs caisses, il peut toutes les voir |
||||
|
- accès uniquement au module point de vente avec juste les menus nécessaires |
||||
|
- réglage des produits "vendables" pour chaque comptoir (adhésion, coupons, goodies, etc) |
||||
|
- gestion de session avec bilan de session à la clotûre |
||||
|
- lien de la transaction avec les fiches partners |
||||
|
- reconversion fonctionnel |
||||
|
- génération des reçu/facture immédiat sur le point de vente |
||||
|
- écritures comptables: |
||||
|
- du détail de toutes les transactions |
||||
|
- OU groupées par session par CdC |
||||
|
- gestion des transferts entre stock principal et stocks des comptoirs |
||||
|
|
||||
|
--- |
||||
|
|
||||
|
## Reste à coder/installer/configurer |
||||
|
|
||||
|
Source : https://visio.myceliandre.fr/playback/presentation/2.3/312f00e9198373f2da4864fb87d5c9f82d9c1f43-1655467204456 |
||||
|
|
||||
|
- régler bug TVA 10% |
||||
|
|
||||
|
### Prise d'adhésion |
||||
|
|
||||
|
- afficher le statut d'adhésion dans la liste des "clients" |
||||
|
- bloquer l'achat de coupon si la personne n'est pas adhérente |
||||
|
- ajouter un bouton "Adhésion" pour les clients non adhérent ou pas à jour |
||||
|
|
||||
|
### Processus de reconversion |
||||
|
|
||||
|
- adapter le process de reconversion pour éviter de taper un "moins" pour chaque type de billet |
||||
|
- forcer la commission à la reprise : dès le moment où un retour est fait, la commission s'applique |
||||
|
- personnaliser le pourcentage de commission par partner |
||||
|
- automatiser la prise en compte comptable de la commission |
||||
|
- différencier les emplacements de stock d'émissions et de retours (dans les cas où les MLC reconverties retournent directement au central) |
||||
|
- pouvoir mettre les transferts de stock lors de la reconversion "en attente" jusqu'à ce que la réception soit validée par l'asso |
||||
|
|
||||
|
### Approvisionnement en coupons |
||||
|
|
||||
|
- accéder à l'interface PdV depuis le portail ? Gestion ouverture/fermeture session depuis le portail ? |
||||
|
- ajouter un bouton "Ré-approvisionnement" sur kanban PdV et PdV Javascript pour instancier un transfert de stock du stock principal vers le stock du comptoir, avec un maximum d'info pré-remplies (et cachées) |
||||
|
- ajouter un bouton "Retour de stock" sur kanban PdV et PdV Javascript pour instancier un transfert de stock du stock du comptoir vers le stock principal, avec un maximum d'info pré-remplies (et cachées) |
||||
|
- ajouter un bouton de validation de réception d'un transfert dans le PdV Javascript |
||||
|
|
||||
|
### Change Coupons <-> Numérique |
||||
|
|
||||
|
- Rajouter un bouton "Retrait de coupons" qui initie un processus de reconversion de monnaie numérique et conversion de coupons |
||||
|
- Rajouter un bouton "Dépot de coupons" qui initie un processus de reconversion de coupon SANS commission et une conversion de monnaie numérique |
||||
|
- coder ces processus... |
||||
@ -0,0 +1,81 @@ |
|||||
|
import io |
||||
|
import os |
||||
|
import pypandoc |
||||
|
import panflute |
||||
|
import requests |
||||
|
import ipdb |
||||
|
|
||||
|
parent_dir = "./content" |
||||
|
|
||||
|
|
||||
|
def action(elem, doc): |
||||
|
if isinstance(elem, panflute.Image): |
||||
|
doc.images.append(elem) |
||||
|
elif isinstance(elem, panflute.Link): |
||||
|
doc.links.append(elem) |
||||
|
|
||||
|
|
||||
|
def find_link(elem, doc): |
||||
|
if type(elem) == panflute.elements.Link: |
||||
|
doc.link.append(elem) |
||||
|
print(panflute.stringify(elem)) |
||||
|
|
||||
|
|
||||
|
def create_folder_h3(elem, doc): |
||||
|
if type(elem) == panflute.elements.Header and elem.level == 3: |
||||
|
directory = panflute.stringify(elem) |
||||
|
path = os.path.join(parent_dir, directory) |
||||
|
print(path) |
||||
|
|
||||
|
|
||||
|
def download(link): |
||||
|
r = requests.get(link) |
||||
|
return r.text |
||||
|
|
||||
|
|
||||
|
def create_folder_h2(elem, doc): |
||||
|
if type(elem) == panflute.elements.Header and elem.level == 2: |
||||
|
doc.link = [] |
||||
|
directory = panflute.stringify(elem) |
||||
|
path = os.path.join(parent_dir, directory) |
||||
|
os.makedirs(path, exist_ok=True) |
||||
|
elem.next.walk(find_link) |
||||
|
for link in doc.link: |
||||
|
if link.url[-1] == "#": |
||||
|
md_content = download(link.url[:-1] + "/download") |
||||
|
print( |
||||
|
parent_dir |
||||
|
+ "/" |
||||
|
+ directory |
||||
|
+ "/" |
||||
|
+ panflute.stringify(link) |
||||
|
+ ".md" |
||||
|
) |
||||
|
with open( |
||||
|
parent_dir |
||||
|
+ "/" |
||||
|
+ directory |
||||
|
+ "/" |
||||
|
+ panflute.stringify(link) |
||||
|
+ ".md", |
||||
|
"w", |
||||
|
) as f: |
||||
|
hugo_head = """ |
||||
|
--- |
||||
|
title: %s |
||||
|
date: 2022-10-29T15:59:37+02:00 |
||||
|
draft: false |
||||
|
--- |
||||
|
|
||||
|
""" % ( |
||||
|
panflute.stringify(link) |
||||
|
) |
||||
|
f.write(hugo_head + md_content) |
||||
|
|
||||
|
|
||||
|
if __name__ == "__main__": |
||||
|
data = pypandoc.convert_file("content/posts/my-first-post.md", "json") |
||||
|
doc = panflute.load(io.StringIO(data)) |
||||
|
doc.images = [] |
||||
|
doc.links = [] |
||||
|
doc = panflute.run_filter(create_folder_h2, doc=doc) |
||||
@ -0,0 +1,57 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en" class="js csstransforms3d"> |
||||
|
|
||||
|
<head> |
||||
|
<meta charset="utf-8"> <meta name="description" content=""> |
||||
|
|
||||
|
<link rel="icon" href="/images/favicon.png" type="image/png"> |
||||
|
|
||||
|
<title>404 Page not found</title> |
||||
|
|
||||
|
|
||||
|
<link href="/css/nucleus.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/fontawesome-all.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hybrid.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/featherlight.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/perfect-scrollbar.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/theme.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hugo-theme.css?1667050978" rel="stylesheet"> |
||||
|
|
||||
|
<style> |
||||
|
:root #header + #content > #left > #rlblock_left { |
||||
|
display: none !important; |
||||
|
} |
||||
|
|
||||
|
p, |
||||
|
li, |
||||
|
ul { |
||||
|
text-align: center |
||||
|
} |
||||
|
|
||||
|
ul { |
||||
|
list-style-type: none; |
||||
|
} |
||||
|
</style> |
||||
|
|
||||
|
</head> |
||||
|
|
||||
|
<body class="" data-url="/"> |
||||
|
|
||||
|
<section id="body" style="margin-left:0px;"> |
||||
|
<div id="overlay"></div> |
||||
|
<div id="chapter"> |
||||
|
<div id="body-inner"> |
||||
|
<h1>Error</h1> |
||||
|
<p> |
||||
|
</p> |
||||
|
<p>Woops. Looks like this page doesn't exist ¯\_(ツ)_/¯.</p> |
||||
|
<p></p> |
||||
|
<p><a href='/'>Go to homepage</a></p> |
||||
|
<p><img src='/images/gopher-404.jpg' style="width:50%" alt="Page not found!"></p> |
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
</section> |
||||
|
</body> |
||||
|
|
||||
|
</html> |
||||
@ -0,0 +1,321 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en" class="js csstransforms3d"> |
||||
|
<head> |
||||
|
<meta charset="utf-8"> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
||||
|
<meta name="generator" content="Hugo 0.105.0"> |
||||
|
<meta name="description" content=""> |
||||
|
|
||||
|
|
||||
|
<link rel="icon" href="/images/favicon.png" type="image/png"> |
||||
|
|
||||
|
<title>Categories :: My New Hugo Site</title> |
||||
|
|
||||
|
|
||||
|
<link href="/css/nucleus.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/fontawesome-all.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hybrid.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/featherlight.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/perfect-scrollbar.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/auto-complete.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/atom-one-dark-reasonable.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/theme.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/tabs.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hugo-theme.css?1667050978" rel="stylesheet"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<script src="/js/jquery-3.3.1.min.js?1667050978"></script> |
||||
|
|
||||
|
<style> |
||||
|
:root #header + #content > #left > #rlblock_left{ |
||||
|
display:none !important; |
||||
|
} |
||||
|
|
||||
|
</style> |
||||
|
|
||||
|
</head> |
||||
|
<body class="" data-url="/categories/"> |
||||
|
<nav id="sidebar" class=""> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div id="header-wrapper"> |
||||
|
<div id="header"> |
||||
|
<a id="logo" href='/'> |
||||
|
<svg id="grav-logo" style="width:100%; height:100%;" viewBox="0 0 504 140" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> |
||||
|
<path |
||||
|
id="path189" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 82.052734,5.96875 c -0.854728,0.206286 -1.398833,1.0426648 -2.119991,1.5136522 -1.191736,0.9811717 -2.382712,1.9632671 -3.575321,2.9433788 2.594183,0.350428 5.145702,0.867699 7.545412,1.808313 5.15394,2.088262 10.087847,4.726839 15.416602,6.374822 1.147804,0.40744 2.285264,0.842546 3.422754,1.277803 1.75942,-1.384373 3.51938,-2.768062 5.27734,-4.154297 -5.15508,-1.970902 -10.472419,-3.533913 -15.466989,-5.9135627 -3.304489,-1.4459104 -6.569291,-3.1504213 -10.136525,-3.8383905 -0.121039,-0.00522 -0.24197,-0.024031 -0.363282,-0.011719 z" /> |
||||
|
<path |
||||
|
id="path450" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 196.30273,32.138672 c -1.55372,1.106817 -3.11032,2.209608 -4.66406,3.316406 4.11763,4.405283 7.13993,9.726972 9.45954,15.262663 1.56282,4.287959 2.2182,8.808703 2.86451,13.292499 0.38887,3.231143 0.62551,6.590222 0.0466,9.712715 -0.96049,4.643178 -2.51468,9.199787 -4.84902,13.336481 -1.78789,2.835013 -4.77216,5.01731 -8.11326,5.529767 -2.16053,0.194334 -4.25815,-1.330295 -4.80458,-3.419166 -0.29054,-0.914485 -0.51906,-1.850946 -0.67999,-2.79699 2.1261,-1.148168 4.25191,-2.296867 6.37891,-3.443359 0.78567,-2.636208 1.75001,-5.564844 0.60547,-8.248047 -0.53525,-1.298746 -2.07776,-1.892115 -3.39901,-1.607978 -1.67519,0.02941 -3.3829,0.406643 -4.74129,1.430853 -2.09614,1.168313 -4.10099,2.916619 -4.64291,5.358765 -0.73735,2.904669 -0.11138,5.915639 0.29727,8.820042 0.49411,2.882218 1.53935,5.996824 4.13517,7.643151 2.35305,1.561098 5.48511,1.763546 8.04109,0.579307 3.30354,-1.331591 6.21912,-3.456703 8.96703,-5.688008 1.96663,-1.643363 3.42478,-3.806368 4.42597,-6.15213 2.06828,-4.393527 3.59057,-9.083525 4.21247,-13.907794 0.54472,-5.741127 -0.61574,-11.455157 -1.66588,-17.071718 -0.80064,-3.920321 -2.18078,-7.71884 -4.16423,-11.197019 -2.05596,-3.912809 -4.48616,-7.631847 -7.30162,-11.041456 -0.13607,0.097 -0.27214,0.194011 -0.40821,0.291016 z m -8.92578,46.195312 c 0.2043,1.815935 -0.60122,3.548925 -1.07929,5.263081 -0.26336,0.819832 -0.52694,1.639598 -0.78985,2.459576 -0.30945,-2.140868 -0.59564,-4.349894 -0.22997,-6.496983 0.18103,-0.524926 0.30215,-1.38075 1.03046,-1.299978 0.29126,0.03359 1.0366,-0.341949 1.06865,0.0743 z" /> |
||||
|
<path |
||||
|
id="path452" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 194.86719,31.490234 c -1.70711,1.334537 -3.41328,2.670271 -5.1211,4.003907 2.86943,0.883205 5.775,2.063806 7.95683,4.093286 4.34216,3.834897 7.82362,8.740548 9.94201,14.191942 1.76448,4.476901 2.8312,9.131581 3.98461,13.784118 0.98733,4.367667 1.90544,8.806141 3.88594,12.856576 1.24292,2.622586 2.70301,5.245971 5.0027,7.092602 2.86039,2.399492 6.23621,4.055842 9.38886,6.021597 2.04982,1.173006 4.12056,2.42864 6.39784,3.079398 1.45651,0.10626 2.44267,-1.215991 3.58737,-1.828292 0.94383,-0.603205 1.48969,-1.756053 1.1938,-2.859996 -0.26262,-3.334359 -1.79835,-6.420037 -2.55184,-9.603237 -1.082,-3.641846 -2.12776,-7.319367 -2.61203,-11.103361 -1.00164,-5.999038 -1.25683,-12.026556 -1.07049,-18.099458 0.15781,-3.468309 0.76516,-7.086829 1.79952,-10.394254 0.64699,-1.974316 1.63337,-3.824169 2.48746,-5.7485 1.81963,1.486138 2.86594,3.671816 3.9004,5.728955 0.64108,1.500012 0.97375,3.161278 0.76757,4.790577 -0.65333,-0.253181 -1.39605,-0.122429 -1.84271,0.440021 -1.42475,1.127514 -2.85059,2.25365 -4.27448,3.382244 1.88905,0.912209 4.07218,1.774111 6.16993,1.046875 1.41721,-0.500184 2.61209,-1.460186 3.82031,-2.322265 1.61109,-1.433166 2.12717,-3.722659 1.84286,-5.796283 -0.25541,-3.407249 -2.01838,-6.471843 -3.90241,-9.234739 -1.20503,-1.564932 -2.69095,-3.179269 -4.68989,-3.629264 -2.29359,-0.240154 -4.23277,1.369272 -5.7447,2.892708 -1.43661,2.020458 -2.19043,4.395461 -3.26252,6.599693 -1.49815,3.623296 -2.20417,7.528274 -2.57907,11.414395 -0.28341,3.951365 -0.19329,7.924341 0.002,11.877608 0.33001,4.919807 0.95661,9.833736 2.05577,14.642753 0.86678,3.567725 1.99782,7.062219 3.05361,10.576879 -3.15033,-1.782655 -6.31477,-3.575686 -9.24095,-5.712379 -2.79226,-2.230651 -4.33102,-5.569215 -5.59547,-8.821527 -1.43467,-3.856976 -2.08138,-7.93959 -3.1517,-11.901307 -1.2033,-4.621024 -2.39596,-9.284022 -4.32968,-13.665113 -2.65871,-5.844039 -6.70058,-11.067953 -11.71736,-15.073502 -1.61991,-1.219808 -3.40929,-2.21157 -5.31445,-2.910157 -0.0794,0.0625 -0.15886,0.125 -0.23828,0.1875 z" /> |
||||
|
<path |
||||
|
id="path454" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 254.32422,60.896484 c -2.83006,0.191036 -5.03358,2.200857 -7.25961,3.693573 -2.47583,1.745762 -4.35875,4.322203 -5.13274,7.262544 -0.87682,3.10457 -0.8925,6.386041 -0.66333,9.580213 0.28103,2.760325 1.40168,5.413874 3.21193,7.520311 1.70594,2.226415 3.96523,4.02624 6.58223,5.060539 1.96205,0.825143 4.24546,1.477142 6.30644,0.60157 0.53052,-0.223408 -0.579,0.488221 -0.79955,0.696267 -3.55669,2.717013 -6.96075,5.643309 -10.03806,8.898339 -3.00732,3.02489 -5.58812,6.54712 -7.09012,10.56555 -1.52988,3.64022 -2.18897,7.75831 -1.16537,11.62585 1.1817,4.89934 4.89376,9.02479 9.55065,10.89607 3.31904,1.41685 6.8989,2.15208 10.47421,2.53862 1.33062,0.14817 2.74633,-0.0804 3.79142,-0.97127 1.26107,-0.73033 2.85276,-1.49217 3.09455,-3.10504 0.98221,-4.40417 0.4144,-8.94054 0.57187,-13.40766 0.0559,-9.78704 -0.13373,-19.58303 0.15814,-29.363921 0.22294,-0.322518 0.70593,-0.47792 0.98565,-0.786323 3.15772,-2.482196 6.24325,-5.094621 9.44181,-7.481219 0.59962,-0.562387 1.37371,-1.333493 1.12122,-2.214688 -0.58838,-1.019752 -1.9005,-0.72381 -2.80832,-0.393333 -1.78507,0.665067 -3.47142,1.597264 -4.9082,2.856236 -1.27226,0.954663 -2.48458,2.004466 -3.71388,2.992226 0.0582,-1.808273 -0.2238,-3.702052 0.46966,-5.419967 1.29511,-4.12273 1.38265,-8.583115 0.37497,-12.777365 -0.40543,-2.092479 -0.5444,-4.224875 -0.57901,-6.349544 -0.12138,-1.041696 -1.27545,-1.792292 -2.25563,-1.339589 -0.44131,0.07748 -0.73882,0.621708 -1.12056,0.653678 -2.66594,-1.25476 -5.64308,-1.684906 -8.56131,-1.835573 z m 0.33203,5.285157 c 2.01725,0.246306 4.08801,0.70676 5.74023,1.958984 0.49385,-0.198426 0.10745,1.069897 0.2356,1.480834 0.0141,5.004454 0.0397,10.022836 -0.26491,15.015164 -0.54725,1.610021 -1.37948,3.119937 -2.27537,4.560643 -0.29357,0.413619 -0.64502,0.972024 -1.23854,0.753886 -2.97677,-0.555212 -5.7871,-2.226129 -7.55638,-4.708964 -1.73668,-1.945495 -2.4821,-4.544038 -2.47151,-7.147851 -0.0102,-2.492946 0.0306,-4.99488 0.91085,-7.343489 0.73261,-1.875515 1.96563,-3.730677 3.8265,-4.614744 1.01134,-0.351459 2.06471,-0.0229 3.09353,0.04554 z m 5.48437,34.769529 c -0.0724,10.74931 0.0496,21.50087 -0.0827,32.24888 -0.0316,0.50518 -0.0784,1.00973 -0.14971,1.51089 -3.6299,-0.36444 -7.17132,-1.2816 -10.41387,-2.97137 -3.31505,-1.88151 -5.62981,-5.38503 -6.00686,-9.18451 -0.34732,-2.69647 0.25495,-5.42026 1.34629,-7.88372 1.31942,-3.35117 3.42797,-6.40619 5.95909,-8.88755 2.88063,-3.07638 6.02153,-5.910197 9.37903,-8.457618 -0.0104,1.208333 -0.0208,2.416667 -0.0313,3.624998 z" /> |
||||
|
<path |
||||
|
id="path456" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.45117,62.744141 c -0.66276,0.0108 -1.0893,0.579612 -1.58984,0.919921 -2.93216,-0.416883 -6.1457,-0.03654 -8.52713,1.859521 -1.32775,0.839426 -2.71795,1.775792 -3.34291,3.285064 -1.96619,3.59837 -2.81372,7.799977 -2.48463,11.879219 0.58618,4.391569 3.77417,8.360576 8.02068,9.714478 3.09823,1.057475 6.42957,1.208399 9.67383,1.054687 2.00132,-0.177732 3.83824,-1.164999 5.41409,-2.288612 1.93792,-1.221245 3.80495,-2.745567 4.75664,-4.887712 1.27631,-2.582436 2.06687,-5.395576 2.51547,-8.233505 0.29359,-2.654253 -1.0275,-5.228394 -2.7852,-7.132573 -2.12288,-2.207611 -4.88968,-3.643737 -7.64514,-4.897051 -1.24663,-0.488298 -2.51233,-0.998051 -3.82059,-1.270293 -0.0615,0.0067 -0.12392,-0.01566 -0.18527,-0.0031 z m -0.76172,5.544921 c 1.33874,0.466153 2.72682,1.108914 3.99146,1.820734 2.3343,1.241606 4.77095,2.977239 5.44214,5.689032 0.34285,2.011522 -0.5266,3.97606 -1.06266,5.878051 -0.57623,1.593021 -1.21802,3.351886 -2.6703,4.347853 -1.85437,0.702929 -3.8863,0.346015 -5.81627,0.291151 -2.9267,-0.216886 -6.09721,-1.13898 -7.8626,-3.659801 -1.58319,-2.125298 -1.94862,-4.931501 -1.41712,-7.483183 0.34601,-2.202505 0.95334,-4.411407 2.16488,-6.305711 1.72955,-0.549238 3.55003,-0.159042 5.2991,0.01258 0.58196,0.0145 1.07248,-0.33425 1.44114,-0.750866 0.16341,0.05339 0.32682,0.106771 0.49023,0.160156 z" /> |
||||
|
<path |
||||
|
id="path458" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 312.22656,63.080078 c -2.51287,-0.06687 -4.65817,1.475076 -6.57812,2.91211 -2.04617,1.597902 -3.36366,3.956301 -3.96106,6.457589 -0.69758,2.785863 -0.78555,5.72098 -0.38894,8.557054 0.45501,2.562579 1.62143,5.141346 3.83069,6.648159 2.22165,1.784303 4.86213,3.031589 7.67199,3.533149 3.55108,0.707794 7.20025,0.635324 10.80301,0.591013 2.16637,-0.158142 4.39539,-0.452498 6.36267,-1.410011 2.07587,-1.747288 3.95151,-3.712247 5.70312,-5.78125 -2.79921,0.445598 -5.49844,1.330936 -8.26339,1.923705 -3.39336,0.425307 -6.83433,0.249648 -10.23012,-0.04257 -3.24745,-0.407049 -6.52917,-1.646109 -8.82841,-4.041056 -0.87222,-1.044913 -1.21587,-2.282305 -1.45637,-3.562052 -0.26964,-2.262109 -0.13957,-4.588823 0.36966,-6.808958 0.33731,-1.374369 0.93104,-2.721367 1.91644,-3.756179 2.37937,-0.429241 4.84399,0.104078 7.07813,0.939453 1.11063,0.442475 2.11782,1.117109 2.96875,1.955078 1.69271,-1.222252 3.38676,-2.442646 5.08008,-3.664062 -2.66632,-2.652709 -6.35737,-4.016762 -10.05096,-4.376845 -0.67268,-0.08546 -1.35003,-0.09118 -2.02717,-0.07433 z" /> |
||||
|
<path |
||||
|
id="path460" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.07422,99.496094 c -1.07934,-0.0024 -1.82247,0.939246 -2.52539,1.519526 -0.851,0.70779 -1.76177,1.34363 -2.75,1.84571 0.10409,1.4247 1.00637,2.71545 2.30403,3.3049 1.0993,0.9205 2.58927,1.76482 4.04753,1.17752 1.90839,-0.57603 3.60529,-2.60159 3.03127,-4.66604 -0.24239,-1.55382 -1.36304,-3.209315 -3.09377,-3.187476 -0.33817,0.0088 -0.67622,-0.02649 -1.01367,0.0059 z" /> |
||||
|
<path |
||||
|
id="path464" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 371.67188,20.626953 c -3.87604,1.944717 -7.75613,3.888659 -11.47852,6.119141 1.10416,-0.0044 2.20833,-0.0089 3.3125,-0.01172 -2.12786,4.917471 -2.2546,10.388689 -2.12305,15.660156 0.35129,5.01355 2.02586,9.810998 3.70363,14.509646 1.38866,3.777132 2.7827,7.452227 3.66164,11.3659 0.85336,3.402855 1.29928,6.910206 1.308,10.447135 0.0802,4.183874 0.21652,8.436832 -0.61619,12.533292 -0.82952,4.256594 -2.10342,8.496467 -4.44794,12.181686 -1.27591,2.17814 -2.95847,4.09056 -4.92893,5.66614 -1.4947,1.30394 -3.28466,2.42294 -5.1431,2.96612 -2.39632,0.75818 -4.8139,0.92992 -7.31504,0.96576 -1.38398,-0.001 -2.76732,-0.6657 -3.42811,-1.91942 -1.17952,-1.92247 -1.43828,-4.29667 -1.23452,-6.50088 -0.072,-0.59683 0.49407,-0.45599 0.8906,-0.49906 0.4488,-0.0105 1.13089,-0.11797 1.17301,0.51024 0.41153,1.70485 0.26658,3.48863 0.31896,5.23047 7.1e-4,0.68229 0.002,1.36459 0.003,2.04688 1.90405,-1.12478 3.80883,-2.24831 5.7129,-3.37305 -0.13258,-2.7825 0.25622,-5.8613 -1.42774,-8.28125 -0.9124,-1.199373 -2.54906,-1.368673 -3.94062,-1.215946 -1.58257,-0.05091 -3.231,0.243516 -4.50269,1.241586 -2.01363,1.04845 -3.69566,2.97113 -3.89001,5.30511 -0.35901,2.56593 0.15031,5.20715 1.10217,7.59326 1.08182,2.48207 3.33319,4.66552 6.14699,4.84641 2.41571,0.25391 4.83773,-0.17138 7.23065,-0.45987 3.43975,-0.6249 6.46732,-2.49346 9.27287,-4.49033 3.70335,-2.48113 7.17849,-5.51773 9.32948,-9.48525 2.76734,-4.614072 4.23626,-9.901741 4.96799,-15.199902 0.5525,-4.277499 0.36306,-8.601147 0.27024,-12.900272 -0.10538,-3.360412 -0.59916,-6.701988 -1.5034,-9.941147 -1.01323,-4.310005 -2.61015,-8.445066 -4.11035,-12.599558 -1.15953,-3.383432 -2.2477,-6.765931 -2.76717,-10.283458 -0.33024,-3.191741 -0.23107,-6.55122 0.089,-9.779123 0.36915,-3.275313 1.43804,-6.518457 3.45986,-9.153927 0.90985,-1.339577 1.8197,-2.679149 2.72974,-4.018598 -0.60873,0.307943 -1.21745,0.615885 -1.82617,0.923828 z" /> |
||||
|
<path |
||||
|
id="path466" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 378.41211,36.992188 c -2.95498,0.280324 -5.86099,0.959554 -8.72191,1.726685 -3.48706,1.125695 -6.68165,3.068917 -9.47059,5.423031 -2.56647,2.52845 -3.92486,5.941757 -5.55982,9.083275 -0.82608,1.721803 -1.65239,3.443491 -2.47815,5.165446 2.4334,-1.275762 4.86732,-2.550527 7.30078,-3.826172 1.48474,-3.078592 2.82421,-6.267576 5.04492,-8.919922 0.37009,-0.484192 1.06101,-0.352533 1.4769,-0.805542 0.96403,-0.824462 2.26732,-1.015047 3.43718,-1.415431 2.16001,-0.556031 4.36494,-1.020535 6.56444,-1.321996 1.63608,-0.05267 2.81813,1.277896 3.61272,2.548816 1.61011,2.517063 2.53967,5.509476 2.17683,8.471365 -0.15926,0.806383 -0.30463,1.757669 -0.91027,2.335911 -1.23529,0.812349 -2.5271,1.570455 -3.64881,2.53258 -1.05465,1.010852 -1.29014,2.99378 0.005,3.90959 1.10397,0.771221 2.48005,0.146732 3.46359,-0.520192 1.29018,-0.710688 2.43727,-1.673469 3.63473,-2.496494 3.70686,-0.791836 7.53625,-0.861897 11.30656,-0.662435 1.77784,0.291901 3.18039,1.611104 4.02392,3.142913 2.57898,3.825958 4.24413,8.148004 4.98248,12.705642 0.67022,3.616411 1.12179,7.379282 0.74216,11.014872 -0.34106,1.748258 -0.84725,3.691605 -1.96926,5.175636 -0.96893,0.649595 -2.1745,0.835524 -3.28802,1.122337 -2.6009,0.548228 -5.39227,0.396336 -7.7976,-0.803806 -2.77349,-1.192048 -5.22531,-3.0329 -7.28016,-5.233016 -0.3945,-0.779099 -0.90346,-0.07995 -1.38135,0.226711 -1.35242,0.977451 -2.70594,1.953363 -4.05756,2.931914 2.24054,2.398724 4.74359,4.601413 7.68825,6.093768 3.25183,1.841965 7.13161,2.665009 10.82624,1.922007 3.6294,-0.612513 7.11555,-2.286566 9.77115,-4.844758 1.96335,-2.122487 2.68295,-5.045637 3.19814,-7.807952 0.3987,-5.091629 -0.44666,-10.18885 -1.56074,-15.141305 -1.05935,-4.233613 -3.02767,-8.207304 -5.51137,-11.780005 -1.25317,-1.797572 -3.09833,-3.242237 -5.29091,-3.639442 -2.34828,-0.50242 -4.76173,-0.155362 -7.13833,-0.149969 -1.48293,0.0791 -2.96525,0.208398 -4.43164,0.447266 1.1072,-4.302368 -0.25828,-8.87208 -2.60303,-12.520248 -1.37932,-2.074659 -3.51292,-4.084833 -6.15674,-4.09108 z" /> |
||||
|
<path |
||||
|
id="path468" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 423.28906,62.134766 c -1.63995,0.97054 -3.28033,1.94036 -4.92187,2.908203 -0.005,4.860224 -0.0554,9.74159 0.63518,14.564078 0.26451,3.642161 -0.0516,7.367269 0.98576,10.916826 0.42202,1.528949 0.57544,3.428854 2.02945,4.374565 1.67804,1.119853 3.85376,0.452608 5.42395,-0.533389 2.15482,-1.410381 4.32474,-2.885565 5.95208,-4.915798 1.06489,-1.237277 1.93975,-2.619085 2.8603,-3.962923 -2.69521,0.780684 -5.50568,1.495949 -7.83152,3.126296 -0.73545,0.615066 -1.29977,1.758673 -2.3345,1.799485 -0.65265,-2.346208 -1.1458,-4.764948 -1.22309,-7.213103 -0.001,-3.183751 -0.28693,-6.355244 -0.63761,-9.516081 -0.28356,-3.960842 -0.13171,-8.020399 -0.13344,-12.024722 -0.26823,0.158854 -0.53646,0.317708 -0.80469,0.476563 z" /> |
||||
|
<path |
||||
|
id="path470" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 421.32422,50.556641 c -1.07185,0.409354 -1.82089,1.344889 -2.78081,1.947169 -0.73001,0.555316 -1.46029,1.110263 -2.18989,1.666112 1.19469,0.615669 2.29216,1.471247 3.61328,1.802734 -0.0189,1.007812 -0.038,2.015621 -0.0566,3.023438 1.91341,-1.124993 3.82781,-2.248329 5.74023,-3.375 0.0396,-1.199558 -0.0142,-2.413731 0.24219,-3.587891 -0.0222,-1.061754 -1.27193,-1.818341 -2.21354,-1.303916 -0.4361,0.07207 -0.95475,0.446837 -1.31358,0.0097 -0.30768,-0.168724 -0.69727,-0.282971 -1.04124,-0.182359 z" /> |
||||
|
<path |
||||
|
id="path474" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 478.08398,8.6914062 c -3.04434,0.14731 -5.7197,1.8438508 -8.10248,3.6007978 -1.72765,1.357081 -2.97442,3.250966 -3.63815,5.337598 -2.26887,6.050536 -2.21342,12.612826 -2.40727,18.981009 -0.15743,8.550261 0.61576,17.100356 1.57762,25.572923 0.191,1.852456 0.35825,3.707256 0.52146,5.56236 -2.14353,4.328099 -4.51967,8.591659 -7.70401,12.250805 -2.36409,2.930614 -4.6741,5.893283 -7.25693,8.60857 -1.23948,0.310478 -2.55965,0.07497 -3.80664,-0.115235 -2.07257,-0.364678 -3.86782,-1.59835 -5.23261,-3.16249 -1.81027,-2.033779 -3.15103,-4.509976 -3.85346,-7.138711 -0.58177,-3.373649 0.71016,-6.7518 2.34552,-9.649041 0.48255,-0.732833 0.88067,-1.621841 1.6468,-2.092726 2.34007,-0.143427 4.64989,0.535834 6.77539,1.46875 0.99634,-0.283035 1.63883,-1.177063 2.49285,-1.713624 0.99586,-0.778422 1.99114,-1.557572 2.98762,-2.335204 -3.46085,-1.340304 -7.09892,-2.967477 -10.89987,-2.427405 -2.11783,0.508015 -3.79571,2.000439 -5.52392,3.235425 -2.68145,2.341808 -4.00679,5.78142 -5.09379,9.076745 -0.89502,3.13538 -0.75704,6.605691 0.71513,9.548105 1.7092,3.847785 4.41928,7.489981 8.28686,9.356697 2.33088,1.021718 4.95868,1.325034 7.47457,1.052229 2.3056,-0.511534 4.29585,-1.953137 6.00586,-3.52539 2.54674,-2.587205 4.77423,-5.461403 7.04935,-8.278252 1.52223,-1.934278 3.11838,-3.823289 4.42135,-5.917061 0.59397,4.795158 0.8271,9.581025 0.6875,14.417969 0.0867,1.188555 -0.17941,2.681701 0.89258,3.509766 0.8519,0.734443 2.1919,0.630446 2.95133,-0.187286 0.77818,-0.629943 1.39784,-1.430245 2.18539,-2.050996 0.33463,-4.101681 0.12961,-8.221072 0.17483,-12.330182 -0.0958,-2.588148 -0.18458,-5.17999 -0.3428,-7.763568 -0.3245,-1.63234 -0.58546,-3.442123 0.28436,-4.958718 0.51754,-0.816296 1.63351,-0.855617 2.47541,-1.136985 1.29347,-0.223993 2.66956,-0.428758 3.95583,-0.11448 1.70322,0.767865 2.36308,2.681045 3.25511,4.18284 2.45359,5.01299 2.5034,10.662947 3.45117,16.066406 0.39453,1.998924 0.93975,4.059017 2.15761,5.723926 1.20516,1.352908 3.27678,1.341194 4.82481,0.637402 4.38174,-1.593728 8.19236,-4.35232 12.07422,-6.859375 1.31644,-0.900078 2.96011,-1.738505 3.51562,-3.339844 0.18957,-1.049313 -1.14649,-1.612884 -1.96679,-1.169922 -0.35611,0.233689 -0.66171,0.381595 -1.10399,0.363009 -2.26559,0.572321 -3.99719,2.262336 -6.02241,3.343699 -2.07882,1.256166 -4.16238,2.484729 -6.55915,3.076496 -0.54459,-0.626324 -0.63649,-1.53044 -0.94141,-2.28711 -0.9522,-3.598937 -0.99491,-7.326699 -1.76776,-10.965895 -0.59128,-3.450187 -1.70586,-6.83908 -3.59788,-9.802482 -1.17173,-2.100903 -3.12486,-4.124232 -5.67959,-4.213301 -1.78692,-0.04961 -3.60589,0.110612 -5.3292,0.60205 -0.7058,0.211269 -1.39123,0.486775 -2.05525,0.805409 3.21714,-7.057532 5.53801,-14.470846 8.14459,-21.764942 1.39013,-3.996916 2.6535,-8.095743 2.86422,-12.350426 0.27986,-3.961867 0.2851,-7.946035 0.11578,-11.911498 -0.22997,-2.048169 -0.57126,-4.334547 -2.12459,-5.8286024 -1.48757,-1.1781658 -3.52717,-0.9718637 -5.30079,-0.9902344 z m -1.34765,5.0468748 c 0.75756,0.100169 1.59662,-0.102993 2.29883,0.236328 1.20912,2.467702 0.83156,5.298741 0.93641,7.954687 0.0175,5.110463 -0.15302,10.311699 -1.90356,15.185035 -2.1116,6.637828 -4.48624,13.179085 -6.98769,19.684909 -0.22521,0.70112 -0.41136,1.033956 -0.41626,0.0992 -0.7906,-7.151956 -1.36504,-14.321603 -1.13549,-21.539947 0.1018,-5.837394 0.16128,-11.671654 2.02378,-17.234781 0.55964,-1.515727 1.23048,-3.250281 2.74843,-4.035819 0.79358,-0.213639 1.61188,-0.339885 2.43555,-0.34961 z m -4.6543,76.720703 c 0.62866,0.420068 -0.45727,1.13443 -0.58012,0.305527 -0.23418,-0.244089 0.43497,-0.422407 0.58012,-0.305527 z" /> |
||||
|
<path |
||||
|
id="path476" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 444.84375,25.214844 c -1.64773,0.385233 -3.25602,1.067363 -4.67561,1.987852 -2.04086,1.6493 -3.49412,3.884237 -5.29746,5.771289 -2.66063,2.970824 -5.68987,5.575842 -8.77289,8.092454 -0.58007,0.602259 -1.39502,1.328599 -1.25795,2.242155 0.25323,0.910636 1.38471,0.929547 2.11011,0.630268 1.39615,-0.334178 2.69141,-1.03155 3.91085,-1.761623 4.12198,-3.246933 7.92443,-6.902681 11.24802,-10.966954 1.09459,-1.394037 2.48316,-2.522459 3.55811,-3.926379 0.59161,-0.629078 0.42113,-1.908335 -0.5224,-2.035859 -0.10001,-0.0081 -0.19903,-0.06601 -0.30078,-0.0332 z" /> |
||||
|
<path |
||||
|
id="path510" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path512" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path1432" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 94.878906,30.269531 c -2.287631,0.898028 -4.703901,1.605195 -6.807724,2.877579 -4.485024,5.491989 -6.611133,12.401509 -8.442948,19.132856 -1.605329,6.046121 -2.840557,12.204453 -4.985613,18.095796 -2.771657,8.014773 -6.035967,15.844748 -10.868943,22.859542 -1.749947,2.479612 -3.601343,4.885482 -5.392819,7.335006 2.85849,-1.26468 5.716446,-2.530574 8.574219,-3.796872 6.610002,-8.720957 10.691919,-19.019319 14.096589,-29.330787 2.790753,-8.7136 4.127071,-17.89265 7.79901,-26.319883 1.235636,-2.821633 2.900303,-5.441874 4.898209,-7.783699 0.952846,-1.237371 1.905694,-2.474742 2.858536,-3.712116 -0.576172,0.214193 -1.152344,0.428386 -1.728516,0.642578 z" /> |
||||
|
<path |
||||
|
id="path1434" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.257812,30.740234 c -1.733368,0.858571 -3.440196,1.845878 -5.164062,2.751954 0.810252,5.34993 3.024219,10.347909 4.425405,15.521466 2.072478,6.784453 3.847313,13.681516 5.505429,20.598588 1.180239,4.908903 1.729165,9.94751 2.987136,14.836977 0.96649,3.670046 2.49394,7.275685 4.9564,10.198384 0.78807,0.844102 1.64803,1.682248 2.67836,2.213725 0.88334,0.191728 1.43837,-0.72189 2.17288,-1.03501 1.14091,-0.744883 2.2825,-1.48873 3.42283,-2.234521 -1.77857,-1.19183 -3.63718,-2.460542 -4.64263,-4.417814 -3.0829,-4.597975 -3.70366,-10.234336 -4.77902,-15.52966 -0.8585,-4.588927 -2.03141,-9.108024 -3.16222,-13.634617 -0.51284,-2.223885 -1.15403,-4.419896 -1.735477,-6.627752 -1.569505,-5.662739 -3.34325,-11.323358 -5.050111,-16.90562 -0.517229,-1.710922 -0.87143,-3.482123 -0.92156,-5.26735 -0.0439,-0.278108 -0.408679,-0.604452 -0.69336,-0.46875 z m 7.623048,27.275391 c -0.2376,0.743408 -1.454441,-0.29859 -0.48492,-0.165475 0.15225,0.06679 0.66504,-0.188859 0.48492,0.165475 z" /> |
||||
|
<path |
||||
|
id="path1440" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.693359,58.945312 c -4.070097,0.13705 -8.123695,0.652337 -12.201562,0.568416 -3.492748,0.01042 -6.98542,-0.0175 -10.478125,-0.02935 -2.241288,1.678066 -4.483664,3.354679 -6.72461,5.033203 6.767011,-0.175815 13.540661,0.04814 20.304958,-0.196194 5.878883,-0.507678 11.806803,-0.677339 17.69857,-0.02042 1.78153,0.149956 3.55694,0.456984 5.32078,0.675666 1.05621,-0.117502 1.71027,-1.096398 2.59049,-1.591397 1.38565,-1.016663 2.77006,-2.035027 4.15747,-3.049296 -3.12468,-0.07048 -6.17775,-0.620639 -9.27187,-0.956016 -3.16628,-0.218965 -6.328998,-0.549518 -9.507395,-0.458409 -0.629656,-0.01131 -1.259141,0.01642 -1.888706,0.0238 z" /> |
||||
|
<path |
||||
|
id="path1442" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 137.80273,32.195312 c -0.71131,-0.02645 -1.22365,0.533659 -1.76757,0.896485 -3.32296,-0.648355 -6.5358,0.949258 -9.31521,2.591857 -4.13708,2.423361 -8.39589,5.160194 -10.8685,9.405801 -2.81817,4.65217 -3.70379,10.122397 -4.38312,15.431557 -0.71678,4.62043 -0.63171,9.312129 -0.6621,13.974246 -0.17073,3.941542 1.22301,7.714025 2.78316,11.263402 1.47756,3.374971 2.98687,6.93403 5.78974,9.440876 2.60206,2.103977 5.98229,2.938743 9.26997,3.079382 3.01616,0.178255 6.04839,0.197489 9.0654,0.05924 3.25526,-0.352297 6.13656,-2.210964 8.52083,-4.353872 1.9125,-1.802379 3.23536,-4.122029 4.467,-6.415823 1.96654,-3.819715 2.97141,-8.06343 3.32178,-12.327816 0.63197,-6.298061 0.53467,-12.640058 0.51157,-18.961602 -0.31286,-6.555578 -3.34059,-12.6311 -7.00772,-17.94516 -1.36398,-2.116257 -3.08084,-4.117768 -5.41961,-5.176398 -1.33498,-0.643965 -2.82253,-0.990471 -4.30562,-0.962179 z m 0.92969,5.699219 c 2.47608,1.49523 3.89223,4.131017 5.42803,6.481762 2.3619,3.875065 4.21223,8.273459 4.57393,12.778004 0.10946,3.540014 0.0754,7.199129 0.0226,10.786117 -0.13267,4.59801 -0.30727,9.207498 -1.382,13.719742 -0.93846,3.818379 -2.73823,7.354917 -5.25828,10.371228 -0.54974,0.799923 -1.41776,1.322856 -2.39992,1.343616 -2.75225,0.198886 -5.52039,0.102639 -8.2763,0.011 -2.77568,-0.07296 -5.73025,-0.633233 -7.86708,-2.529377 -2.10928,-2.179327 -3.28872,-5.047642 -4.51317,-7.774861 -1.11282,-2.692425 -2.33357,-5.39614 -2.44851,-8.361666 -0.14085,-3.190521 -0.0674,-6.390597 0.0562,-9.581427 0.14975,-3.270265 0.65943,-6.610104 1.17386,-9.878406 0.69163,-3.869378 1.85813,-7.786775 4.2574,-10.998784 1.95471,-2.475077 4.54847,-4.446958 7.40796,-5.758508 1.93693,-0.843915 4.24175,-0.844849 6.06259,0.206969 0.44889,0.199604 0.90067,0.715415 1.31312,0.18647 0.57632,-0.317847 1.12482,-0.8901 1.71804,-1.053332 l 0.0931,0.03644 z" /> |
||||
|
<path |
||||
|
id="path2471" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 19.875,-1.1464844 c -2.467326,0.20038379 -4.416995,1.8977635 -6.465485,3.1000412 -2.092157,1.6351412 -3.347691,4.0900298 -4.3407045,6.4976497 -1.162515,3.0913185 -1.9649042,6.3534035 -2.1332636,9.6581685 -0.020817,3.848753 1.14656,7.564265 2.0214843,11.275391 0.9423091,3.535474 1.9990858,7.038851 3.0273438,10.550781 -3.558475,2.085762 -7.2987095,4.432847 -9.2179466,8.23808 -1.91058832,3.644811 -3.22225643,7.686999 -3.32760678,11.823119 0.0280441,1.872592 1.03030634,3.785445 2.80262948,4.546582 2.8585542,1.517064 6.1649538,1.732272 9.3167369,2.130179 2.211118,0.216219 4.432631,0.329845 6.654703,0.314774 0.344948,5.553728 0.702102,11.179714 -0.130052,16.708708 -0.113818,0.436681 -0.01061,1.276409 -0.671293,0.840427 -3.346086,-0.889374 -7.010389,-0.937983 -10.2533429,0.368834 -1.4220886,0.706309 -2.8423797,1.439918 -4.1587002,2.330061 -1.4833855,1.011485 -2.50642305,2.816075 -2.15738584,4.639764 0.27670544,1.50483 0.83204454,2.946746 1.31812824,4.392702 1.0029707,2.447538 2.6634652,4.859863 5.174811,5.915053 1.664462,0.60635 3.4565307,-0.0423 4.8542497,-0.98599 2.199044,-1.234 4.187541,-2.882528 5.579001,-5.004834 1.075465,-1.478272 2.02244,-3.044267 2.962162,-4.610975 3.73972,1.912958 7.639363,3.750579 11.866027,4.220964 5.229014,0.819247 10.534141,1.238137 15.827896,1.103707 4.609822,-0.188519 9.320543,-1.100025 13.28447,-3.57145 2.628989,-1.435801 5.127933,-3.288571 6.707934,-5.886007 2.551407,-3.93756 3.549201,-8.680994 3.793283,-13.30966 0.08651,-4.065033 -0.232752,-8.209911 -1.679065,-12.044616 -1.683663,-4.622633 -4.346852,-8.915431 -7.956449,-12.282379 -4.78356,-4.628438 -10.902243,-7.535639 -17.076681,-9.825795 -7.576235,-2.890711 -15.799324,-3.887274 -23.870477,-3.415234 -1.45148,0.184805 -2.908547,0.38467 -4.31686,0.793673 -1.772122,-6.15093 -3.742629,-12.328265 -4.585432,-18.662232 -0.243926,-3.049717 0.472069,-6.06426 1.365298,-8.9933226 0.743461,-2.0621443 1.62728,-4.2323716 3.323377,-5.6960226 0.804625,-0.5857958 1.775496,0.026879 2.575239,0.3129153 0.608663,0.2214678 1.178371,0.9384883 0.681754,1.546329 -0.687235,1.1336659 -1.997566,1.6924602 -2.676648,2.8375411 -0.420302,0.6993466 -1.297068,1.3490728 -0.984369,2.2680738 0.448857,0.947951 1.697752,0.638275 2.485067,0.36589 1.793577,-0.782484 3.519119,-1.7891435 5.009073,-3.0651091 1.372296,-1.2711291 2.618085,-3.140637 2.133059,-5.0953206 -0.549199,-2.41423932 -3.002514,-3.84881267 -5.297121,-4.2288982 -0.484264,-0.078 -0.974257,-0.1160508 -1.464844,-0.1015625 z m 2.066406,42.4824224 c 5.853967,-0.03158 11.785551,0.546324 17.387283,2.30404 4.052566,1.30083 8.026984,2.903842 11.762369,4.951333 5.171419,2.854776 9.830438,7.20005 12.475348,12.525877 1.234364,2.513606 2.149442,5.042218 2.600007,7.830174 0.348285,2.619998 0.47256,5.234756 0.24345,7.882353 -0.425086,3.919758 -1.452478,7.980039 -4.029004,11.066769 -0.637384,0.750619 -1.422851,1.348609 -2.123047,2.027344 -3.417276,1.602835 -7.25638,2.104568 -11.001905,2.182687 -4.985171,0.02644 -9.943714,-0.403025 -14.861623,-1.232555 -3.16245,-0.549877 -6.092862,-1.904429 -8.944116,-3.320687 -0.838298,-0.398379 -1.679269,-0.793986 -2.540012,-1.141164 1.812739,-5.97312 1.288897,-12.293939 1.067125,-18.439473 0.08478,-0.454615 -0.401074,-1.38791 0.322921,-1.299128 3.346957,-0.366107 6.725447,-0.875339 9.86123,-2.155826 2.572518,-0.853242 5.295532,-1.091423 7.965567,-1.478959 0.642141,-0.03087 1.250964,-0.146033 1.697525,-0.648911 2.229063,-1.713274 4.457918,-3.426817 6.687195,-5.139812 -4.945597,0.703564 -9.950537,1.113255 -14.814788,2.283884 -1.61454,0.601637 -3.200266,1.331198 -4.929937,1.532373 -2.392654,0.476772 -4.818149,0.835899 -7.265041,0.964993 -0.635149,-6.333213 -1.951949,-12.621946 -4.230469,-18.576172 -0.181271,-0.560347 -0.446635,-1.227831 -0.632812,-1.841797 1.092247,-0.174855 2.197184,-0.257762 3.302734,-0.277343 z m -8.710937,2.630859 c 1.73383,4.920162 3.416007,9.901736 4.097298,15.096077 0.154901,1.011684 0.293383,2.025855 0.410514,3.042595 -3.639733,-0.157396 -7.270674,-0.462804 -10.7617185,-1.548828 -0.916187,-0.285016 -1.9318113,-0.99391 -1.7441406,-2.091797 0.067658,-2.619841 0.815338,-5.182345 1.7460937,-7.615235 1.0452584,-2.582819 2.7582053,-5.072404 5.2017964,-6.593561 0.355667,-0.148591 0.965967,-1.118661 1.0366,-0.331886 z m -1.732422,44.876953 c 1.581425,0.113622 3.132072,0.488669 4.638672,0.970703 -1.320122,2.612878 -3.004131,5.040366 -4.855469,7.300781 -0.497488,0.672024 -1.249391,-0.0561 -1.6745127,-0.424631 -1.8941345,-1.83007 -2.544719,-4.510543 -3.0598623,-6.995291 0.5756926,-0.538238 1.4988482,-0.576207 2.2554181,-0.731905 0.8912275,-0.117794 1.7976289,-0.18021 2.6957539,-0.119657 z" /> |
||||
|
</svg> |
||||
|
</a> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div class="searchbox"> |
||||
|
<label for="search-by"><i class="fas fa-search"></i></label> |
||||
|
<input data-search-input id="search-by" type="search" placeholder="Search..."> |
||||
|
<span data-search-clear=""><i class="fas fa-times"></i></span> |
||||
|
</div> |
||||
|
|
||||
|
<script type="text/javascript" src="/js/lunr.min.js?1667050978"></script> |
||||
|
<script type="text/javascript" src="/js/auto-complete.js?1667050978"></script> |
||||
|
<script type="text/javascript"> |
||||
|
|
||||
|
var baseurl = "http:\/\/example.org\/"; |
||||
|
|
||||
|
</script> |
||||
|
<script type="text/javascript" src="/js/search.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<section id="homelinks"> |
||||
|
<ul> |
||||
|
<li> |
||||
|
<a class="padding" href='/'><i class='fas fa-home'></i> Home</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</section> |
||||
|
|
||||
|
|
||||
|
<div class="highlightable"> |
||||
|
<ul class="topics"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="footer"> |
||||
|
<p>Built with <a href="https://github.com/matcornic/hugo-theme-learn"><i class="fas fa-heart"></i></a> from <a href="https://getgrav.org">Grav</a> and <a href="https://gohugo.io/">Hugo</a></p> |
||||
|
|
||||
|
</section> |
||||
|
</div> |
||||
|
</nav> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="body"> |
||||
|
<div id="overlay"></div> |
||||
|
<div class="padding highlightable"> |
||||
|
|
||||
|
<div> |
||||
|
<div id="top-bar"> |
||||
|
|
||||
|
|
||||
|
<div id="breadcrumbs" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb"> |
||||
|
<span id="sidebar-toggle-span"> |
||||
|
<a href="#" id="sidebar-toggle" data-sidebar-toggle=""> |
||||
|
<i class="fas fa-bars"></i> |
||||
|
</a> |
||||
|
</span> |
||||
|
|
||||
|
<span id="toc-menu"><i class="fas fa-list-alt"></i></span> |
||||
|
|
||||
|
<span class="links"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<a href='/'>My New Hugo Site</a> > Categories |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</span> |
||||
|
</div> |
||||
|
|
||||
|
<div class="progress"> |
||||
|
<div class="wrapper"> |
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
<div id="head-tags"> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="body-inner"> |
||||
|
|
||||
|
<h1> |
||||
|
|
||||
|
category :: |
||||
|
|
||||
|
Categories |
||||
|
</h1> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<ul> |
||||
|
|
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
<footer class=" footline" > |
||||
|
|
||||
|
</footer> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="navigation"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</section> |
||||
|
|
||||
|
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"> |
||||
|
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div> |
||||
|
</div> |
||||
|
<script src="/js/clipboard.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.jquery.min.js?1667050978"></script> |
||||
|
<script src="/js/jquery.sticky.js?1667050978"></script> |
||||
|
<script src="/js/featherlight.min.js?1667050978"></script> |
||||
|
<script src="/js/highlight.pack.js?1667050978"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script src="/js/modernizr.custom-3.6.0.js?1667050978"></script> |
||||
|
<script src="/js/learn.js?1667050978"></script> |
||||
|
<script src="/js/hugo-learn.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
<script src="/mermaid/mermaid.js?1667050978"></script> |
||||
|
|
||||
|
<script> |
||||
|
mermaid.initialize({ startOnLoad: true }); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
@ -0,0 +1,10 @@ |
|||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?> |
||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> |
||||
|
<channel> |
||||
|
<title>Categories on My New Hugo Site</title> |
||||
|
<link>http://example.org/categories/</link> |
||||
|
<description>Recent content in Categories on My New Hugo Site</description> |
||||
|
<generator>Hugo -- gohugo.io</generator> |
||||
|
<language>en-us</language><atom:link href="http://example.org/categories/index.xml" rel="self" type="application/rss+xml" /> |
||||
|
</channel> |
||||
|
</rss> |
||||
@ -0,0 +1,77 @@ |
|||||
|
/* |
||||
|
|
||||
|
Atom One Dark With support for ReasonML by Gidi Morris, based off work by Daniel Gamage |
||||
|
|
||||
|
Original One Dark Syntax theme from https://github.com/atom/one-dark-syntax |
||||
|
|
||||
|
*/ |
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
line-height: 1.3em; |
||||
|
color: #abb2bf; |
||||
|
background: #282c34; |
||||
|
border-radius: 5px; |
||||
|
} |
||||
|
.hljs-keyword, .hljs-operator { |
||||
|
color: #F92672; |
||||
|
} |
||||
|
.hljs-pattern-match { |
||||
|
color: #F92672; |
||||
|
} |
||||
|
.hljs-pattern-match .hljs-constructor { |
||||
|
color: #61aeee; |
||||
|
} |
||||
|
.hljs-function { |
||||
|
color: #61aeee; |
||||
|
} |
||||
|
.hljs-function .hljs-params { |
||||
|
color: #A6E22E; |
||||
|
} |
||||
|
.hljs-function .hljs-params .hljs-typing { |
||||
|
color: #FD971F; |
||||
|
} |
||||
|
.hljs-module-access .hljs-module { |
||||
|
color: #7e57c2; |
||||
|
} |
||||
|
.hljs-constructor { |
||||
|
color: #e2b93d; |
||||
|
} |
||||
|
.hljs-constructor .hljs-string { |
||||
|
color: #9CCC65; |
||||
|
} |
||||
|
.hljs-comment, .hljs-quote { |
||||
|
color: #b18eb1; |
||||
|
font-style: italic; |
||||
|
} |
||||
|
.hljs-doctag, .hljs-formula { |
||||
|
color: #c678dd; |
||||
|
} |
||||
|
.hljs-section, .hljs-name, .hljs-selector-tag, .hljs-deletion, .hljs-subst { |
||||
|
color: #e06c75; |
||||
|
} |
||||
|
.hljs-literal { |
||||
|
color: #56b6c2; |
||||
|
} |
||||
|
.hljs-string, .hljs-regexp, .hljs-addition, .hljs-attribute, .hljs-meta-string { |
||||
|
color: #98c379; |
||||
|
} |
||||
|
.hljs-built_in, .hljs-class .hljs-title { |
||||
|
color: #e6c07b; |
||||
|
} |
||||
|
.hljs-attr, .hljs-variable, .hljs-template-variable, .hljs-type, .hljs-selector-class, .hljs-selector-attr, .hljs-selector-pseudo, .hljs-number { |
||||
|
color: #d19a66; |
||||
|
} |
||||
|
.hljs-symbol, .hljs-bullet, .hljs-link, .hljs-meta, .hljs-selector-id, .hljs-title { |
||||
|
color: #61aeee; |
||||
|
} |
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
.hljs-strong { |
||||
|
font-weight: bold; |
||||
|
} |
||||
|
.hljs-link { |
||||
|
text-decoration: underline; |
||||
|
} |
||||
@ -0,0 +1,47 @@ |
|||||
|
.autocomplete-suggestions { |
||||
|
text-align: left; |
||||
|
cursor: default; |
||||
|
border: 1px solid #ccc; |
||||
|
border-top: 0; |
||||
|
background: #fff; |
||||
|
box-shadow: -1px 1px 3px rgba(0,0,0,.1); |
||||
|
|
||||
|
/* core styles should not be changed */ |
||||
|
position: absolute; |
||||
|
display: none; |
||||
|
z-index: 9999; |
||||
|
max-height: 254px; |
||||
|
overflow: hidden; |
||||
|
overflow-y: auto; |
||||
|
box-sizing: border-box; |
||||
|
|
||||
|
} |
||||
|
.autocomplete-suggestion { |
||||
|
position: relative; |
||||
|
cursor: pointer; |
||||
|
padding: 7px; |
||||
|
line-height: 23px; |
||||
|
white-space: nowrap; |
||||
|
overflow: hidden; |
||||
|
text-overflow: ellipsis; |
||||
|
color: #333; |
||||
|
} |
||||
|
|
||||
|
.autocomplete-suggestion b { |
||||
|
font-weight: normal; |
||||
|
color: #1f8dd6; |
||||
|
} |
||||
|
|
||||
|
.autocomplete-suggestion.selected { |
||||
|
background: #333; |
||||
|
color: #fff; |
||||
|
} |
||||
|
|
||||
|
.autocomplete-suggestion:hover { |
||||
|
background: #444; |
||||
|
color: #fff; |
||||
|
} |
||||
|
|
||||
|
.autocomplete-suggestion > .context { |
||||
|
font-size: 12px; |
||||
|
} |
||||
@ -0,0 +1,8 @@ |
|||||
|
/** |
||||
|
* Featherlight - ultra slim jQuery lightbox |
||||
|
* Version 1.7.13 - http://noelboss.github.io/featherlight/ |
||||
|
* |
||||
|
* Copyright 2018, Noël Raoul Bossart (http://www.noelboss.com) |
||||
|
* MIT Licensed. |
||||
|
**/ |
||||
|
html.with-featherlight{overflow:hidden}.featherlight{display:none;position:fixed;top:0;right:0;bottom:0;left:0;z-index:2147483647;text-align:center;white-space:nowrap;cursor:pointer;background:#333;background:rgba(0,0,0,0)}.featherlight:last-of-type{background:rgba(0,0,0,.8)}.featherlight:before{content:'';display:inline-block;height:100%;vertical-align:middle}.featherlight .featherlight-content{position:relative;text-align:left;vertical-align:middle;display:inline-block;overflow:auto;padding:25px 25px 0;border-bottom:25px solid transparent;margin-left:5%;margin-right:5%;max-height:95%;background:#fff;cursor:auto;white-space:normal}.featherlight .featherlight-inner{display:block}.featherlight link.featherlight-inner,.featherlight script.featherlight-inner,.featherlight style.featherlight-inner{display:none}.featherlight .featherlight-close-icon{position:absolute;z-index:9999;top:0;right:0;line-height:25px;width:25px;cursor:pointer;text-align:center;font-family:Arial,sans-serif;background:#fff;background:rgba(255,255,255,.3);color:#000;border:0;padding:0}.featherlight .featherlight-close-icon::-moz-focus-inner{border:0;padding:0}.featherlight .featherlight-image{width:100%}.featherlight-iframe .featherlight-content{border-bottom:0;padding:0;-webkit-overflow-scrolling:touch}.featherlight iframe{border:0}.featherlight *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}@media only screen and (max-width:1024px){.featherlight .featherlight-content{margin-left:0;margin-right:0;max-height:98%;padding:10px 10px 0;border-bottom:10px solid transparent}}@media print{html.with-featherlight>*>:not(.featherlight){display:none}} |
||||
1
public/css/fontawesome-all.min.css
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,241 @@ |
|||||
|
/* Insert here special css for hugo theme, on top of any other imported css */ |
||||
|
|
||||
|
|
||||
|
/* Table of contents */ |
||||
|
|
||||
|
.progress ul { |
||||
|
list-style: none; |
||||
|
margin: 0; |
||||
|
padding: 0 15px; |
||||
|
} |
||||
|
|
||||
|
#TableOfContents { |
||||
|
font-size: 13px !important; |
||||
|
max-height: 85vh; |
||||
|
overflow: auto; |
||||
|
padding: 15px 5px !important; |
||||
|
} |
||||
|
|
||||
|
#TableOfContents > ul > li > a { |
||||
|
font-weight: bold; |
||||
|
} |
||||
|
|
||||
|
body { |
||||
|
font-size: 16px !important; |
||||
|
color: #323232 !important; |
||||
|
} |
||||
|
|
||||
|
#body a.highlight, #body a.highlight:hover, #body a.highlight:focus { |
||||
|
text-decoration: none; |
||||
|
outline: none; |
||||
|
outline: 0; |
||||
|
} |
||||
|
#body a.highlight { |
||||
|
line-height: 1.1; |
||||
|
display: inline-block; |
||||
|
} |
||||
|
#body a.highlight:after { |
||||
|
display: block; |
||||
|
content: ""; |
||||
|
height: 1px; |
||||
|
width: 0%; |
||||
|
background-color: #0082a7; /*#CE3B2F*/ |
||||
|
-webkit-transition: width 0.5s ease; |
||||
|
-moz-transition: width 0.5s ease; |
||||
|
-ms-transition: width 0.5s ease; |
||||
|
transition: width 0.5s ease; |
||||
|
} |
||||
|
#body a.highlight:hover:after, #body a.highlight:focus:after { |
||||
|
width: 100%; |
||||
|
} |
||||
|
.progress { |
||||
|
position:absolute; |
||||
|
background-color: rgba(246, 246, 246, 0.97); |
||||
|
width: auto; |
||||
|
border: thin solid #ECECEC; |
||||
|
display:none; |
||||
|
z-index:200; |
||||
|
} |
||||
|
|
||||
|
#toc-menu { |
||||
|
border-right: thin solid #DAD8D8 !important; |
||||
|
padding-right: 1rem !important; |
||||
|
margin-right: 0.5rem !important; |
||||
|
} |
||||
|
|
||||
|
#sidebar-toggle-span { |
||||
|
border-right: thin solid #DAD8D8 !important; |
||||
|
padding-right: 0.5rem !important; |
||||
|
margin-right: 1rem !important; |
||||
|
} |
||||
|
|
||||
|
.btn { |
||||
|
display: inline-block !important; |
||||
|
padding: 6px 12px !important; |
||||
|
margin-bottom: 0 !important; |
||||
|
font-size: 14px !important; |
||||
|
font-weight: normal !important; |
||||
|
line-height: 1.42857143 !important; |
||||
|
text-align: center !important; |
||||
|
white-space: nowrap !important; |
||||
|
vertical-align: middle !important; |
||||
|
-ms-touch-action: manipulation !important; |
||||
|
touch-action: manipulation !important; |
||||
|
cursor: pointer !important; |
||||
|
-webkit-user-select: none !important; |
||||
|
-moz-user-select: none !important; |
||||
|
-ms-user-select: none !important; |
||||
|
user-select: none !important; |
||||
|
background-image: none !important; |
||||
|
border: 1px solid transparent !important; |
||||
|
border-radius: 4px !important; |
||||
|
-webkit-transition: all 0.15s !important; |
||||
|
-moz-transition: all 0.15s !important; |
||||
|
transition: all 0.15s !important; |
||||
|
} |
||||
|
.btn:focus { |
||||
|
/*outline: thin dotted; |
||||
|
outline: 5px auto -webkit-focus-ring-color; |
||||
|
outline-offset: -2px;*/ |
||||
|
outline: none !important; |
||||
|
} |
||||
|
.btn:hover, |
||||
|
.btn:focus { |
||||
|
color: #2b2b2b !important; |
||||
|
text-decoration: none !important; |
||||
|
} |
||||
|
|
||||
|
.btn-default { |
||||
|
color: #333 !important; |
||||
|
background-color: #fff !important; |
||||
|
border-color: #ccc !important; |
||||
|
} |
||||
|
.btn-default:hover, |
||||
|
.btn-default:focus, |
||||
|
.btn-default:active { |
||||
|
color: #fff !important; |
||||
|
background-color: #9e9e9e !important; |
||||
|
border-color: #9e9e9e !important; |
||||
|
} |
||||
|
.btn-default:active { |
||||
|
background-image: none !important; |
||||
|
} |
||||
|
|
||||
|
/* anchors */ |
||||
|
.anchor { |
||||
|
color: #00bdf3; |
||||
|
font-size: 0.5em; |
||||
|
cursor:pointer; |
||||
|
visibility:hidden; |
||||
|
margin-left: 0.5em; |
||||
|
position: absolute; |
||||
|
margin-top:0.1em; |
||||
|
} |
||||
|
|
||||
|
h2:hover .anchor, h3:hover .anchor, h4:hover .anchor, h5:hover .anchor, h6:hover .anchor { |
||||
|
visibility:visible; |
||||
|
} |
||||
|
|
||||
|
/* Redfines headers style */ |
||||
|
|
||||
|
h2, h3, h4, h5, h6 { |
||||
|
font-weight: 400; |
||||
|
line-height: 1.1; |
||||
|
} |
||||
|
|
||||
|
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a { |
||||
|
font-weight: inherit; |
||||
|
} |
||||
|
|
||||
|
h2 { |
||||
|
font-size: 2.5rem; |
||||
|
line-height: 110% !important; |
||||
|
margin: 2.5rem 0 1.5rem 0; |
||||
|
} |
||||
|
|
||||
|
h3 { |
||||
|
font-size: 2rem; |
||||
|
line-height: 110% !important; |
||||
|
margin: 2rem 0 1rem 0; |
||||
|
} |
||||
|
|
||||
|
h4 { |
||||
|
font-size: 1.5rem; |
||||
|
line-height: 110% !important; |
||||
|
margin: 1.5rem 0 0.75rem 0; |
||||
|
} |
||||
|
|
||||
|
h5 { |
||||
|
font-size: 1rem; |
||||
|
line-height: 110% !important; |
||||
|
margin: 1rem 0 0.2rem 0; |
||||
|
} |
||||
|
|
||||
|
h6 { |
||||
|
font-size: 0.5rem; |
||||
|
line-height: 110% !important; |
||||
|
margin: 0.5rem 0 0.2rem 0; |
||||
|
} |
||||
|
|
||||
|
p { |
||||
|
margin: 1rem 0; |
||||
|
} |
||||
|
|
||||
|
figcaption h4 { |
||||
|
font-weight: 300 !important; |
||||
|
opacity: .85; |
||||
|
font-size: 1em; |
||||
|
text-align: center; |
||||
|
margin-top: -1.5em; |
||||
|
} |
||||
|
|
||||
|
.select-style { |
||||
|
border: 0; |
||||
|
width: 150px; |
||||
|
border-radius: 0px; |
||||
|
overflow: hidden; |
||||
|
display: inline-flex; |
||||
|
} |
||||
|
|
||||
|
.select-style svg { |
||||
|
fill: #ccc; |
||||
|
width: 14px; |
||||
|
height: 14px; |
||||
|
pointer-events: none; |
||||
|
margin: auto; |
||||
|
} |
||||
|
|
||||
|
.select-style svg:hover { |
||||
|
fill: #e6e6e6; |
||||
|
} |
||||
|
|
||||
|
.select-style select { |
||||
|
padding: 0; |
||||
|
width: 130%; |
||||
|
border: none; |
||||
|
box-shadow: none; |
||||
|
background: transparent; |
||||
|
background-image: none; |
||||
|
-webkit-appearance: none; |
||||
|
margin: auto; |
||||
|
margin-left: 0px; |
||||
|
margin-right: -20px; |
||||
|
} |
||||
|
|
||||
|
.select-style select:focus { |
||||
|
outline: none; |
||||
|
} |
||||
|
|
||||
|
.select-style :hover { |
||||
|
cursor: pointer; |
||||
|
} |
||||
|
|
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
#breadcrumbs .links, #top-github-link-text { |
||||
|
display: none; |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
.is-sticky #top-bar { |
||||
|
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.1); |
||||
|
} |
||||
@ -0,0 +1,102 @@ |
|||||
|
/* |
||||
|
|
||||
|
vim-hybrid theme by w0ng (https://github.com/w0ng/vim-hybrid) |
||||
|
|
||||
|
*/ |
||||
|
|
||||
|
/*background color*/ |
||||
|
.hljs { |
||||
|
display: block; |
||||
|
overflow-x: auto; |
||||
|
padding: 0.5em; |
||||
|
background: #1d1f21; |
||||
|
} |
||||
|
|
||||
|
/*selection color*/ |
||||
|
.hljs::selection, |
||||
|
.hljs span::selection { |
||||
|
background: #373b41; |
||||
|
} |
||||
|
|
||||
|
.hljs::-moz-selection, |
||||
|
.hljs span::-moz-selection { |
||||
|
background: #373b41; |
||||
|
} |
||||
|
|
||||
|
/*foreground color*/ |
||||
|
.hljs { |
||||
|
color: #c5c8c6; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_yellow*/ |
||||
|
.hljs-title, |
||||
|
.hljs-name { |
||||
|
color: #f0c674; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_comment*/ |
||||
|
.hljs-comment, |
||||
|
.hljs-meta, |
||||
|
.hljs-meta .hljs-keyword { |
||||
|
color: #707880; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_red*/ |
||||
|
.hljs-number, |
||||
|
.hljs-symbol, |
||||
|
.hljs-literal, |
||||
|
.hljs-deletion, |
||||
|
.hljs-link { |
||||
|
color: #cc6666 |
||||
|
} |
||||
|
|
||||
|
/*color: fg_green*/ |
||||
|
.hljs-string, |
||||
|
.hljs-doctag, |
||||
|
.hljs-addition, |
||||
|
.hljs-regexp, |
||||
|
.hljs-selector-attr, |
||||
|
.hljs-selector-pseudo { |
||||
|
color: #b5bd68; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_purple*/ |
||||
|
.hljs-attribute, |
||||
|
.hljs-code, |
||||
|
.hljs-selector-id { |
||||
|
color: #b294bb; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_blue*/ |
||||
|
.hljs-keyword, |
||||
|
.hljs-selector-tag, |
||||
|
.hljs-bullet, |
||||
|
.hljs-tag { |
||||
|
color: #81a2be; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_aqua*/ |
||||
|
.hljs-subst, |
||||
|
.hljs-variable, |
||||
|
.hljs-template-tag, |
||||
|
.hljs-template-variable { |
||||
|
color: #8abeb7; |
||||
|
} |
||||
|
|
||||
|
/*color: fg_orange*/ |
||||
|
.hljs-type, |
||||
|
.hljs-built_in, |
||||
|
.hljs-builtin-name, |
||||
|
.hljs-quote, |
||||
|
.hljs-section, |
||||
|
.hljs-selector-class { |
||||
|
color: #de935f; |
||||
|
} |
||||
|
|
||||
|
.hljs-emphasis { |
||||
|
font-style: italic; |
||||
|
} |
||||
|
|
||||
|
.hljs-strong { |
||||
|
font-weight: bold; |
||||
|
} |
||||
@ -0,0 +1,615 @@ |
|||||
|
*, *::before, *::after { |
||||
|
-webkit-box-sizing: border-box; |
||||
|
-moz-box-sizing: border-box; |
||||
|
box-sizing: border-box; } |
||||
|
|
||||
|
@-webkit-viewport { |
||||
|
width: device-width; } |
||||
|
@-moz-viewport { |
||||
|
width: device-width; } |
||||
|
@-ms-viewport { |
||||
|
width: device-width; } |
||||
|
@-o-viewport { |
||||
|
width: device-width; } |
||||
|
@viewport { |
||||
|
width: device-width; } |
||||
|
html { |
||||
|
font-size: 100%; |
||||
|
-ms-text-size-adjust: 100%; |
||||
|
-webkit-text-size-adjust: 100%; } |
||||
|
|
||||
|
body { |
||||
|
margin: 0; } |
||||
|
|
||||
|
article, |
||||
|
aside, |
||||
|
details, |
||||
|
figcaption, |
||||
|
figure, |
||||
|
footer, |
||||
|
header, |
||||
|
hgroup, |
||||
|
main, |
||||
|
nav, |
||||
|
section, |
||||
|
summary { |
||||
|
display: block; } |
||||
|
|
||||
|
audio, |
||||
|
canvas, |
||||
|
progress, |
||||
|
video { |
||||
|
display: inline-block; |
||||
|
vertical-align: baseline; } |
||||
|
|
||||
|
audio:not([controls]) { |
||||
|
display: none; |
||||
|
height: 0; } |
||||
|
|
||||
|
[hidden], |
||||
|
template { |
||||
|
display: none; } |
||||
|
|
||||
|
a { |
||||
|
background: transparent; |
||||
|
text-decoration: none; } |
||||
|
|
||||
|
a:active, |
||||
|
a:hover { |
||||
|
outline: 0; } |
||||
|
|
||||
|
abbr[title] { |
||||
|
border-bottom: 1px dotted; } |
||||
|
|
||||
|
b, |
||||
|
strong { |
||||
|
font-weight: bold; } |
||||
|
|
||||
|
dfn { |
||||
|
font-style: italic; } |
||||
|
|
||||
|
mark { |
||||
|
background: #FFFF27; |
||||
|
color: #333; } |
||||
|
|
||||
|
sub, |
||||
|
sup { |
||||
|
font-size: 0.8rem; |
||||
|
line-height: 0; |
||||
|
position: relative; |
||||
|
vertical-align: baseline; } |
||||
|
|
||||
|
sup { |
||||
|
top: -0.5em; } |
||||
|
|
||||
|
sub { |
||||
|
bottom: -0.25em; } |
||||
|
|
||||
|
img { |
||||
|
border: 0; |
||||
|
max-width: 100%; } |
||||
|
|
||||
|
svg:not(:root) { |
||||
|
overflow: hidden; } |
||||
|
|
||||
|
figure { |
||||
|
margin: 1em 40px; } |
||||
|
|
||||
|
hr { |
||||
|
height: 0; } |
||||
|
|
||||
|
pre { |
||||
|
overflow: auto; } |
||||
|
|
||||
|
button, |
||||
|
input, |
||||
|
optgroup, |
||||
|
select, |
||||
|
textarea { |
||||
|
color: inherit; |
||||
|
font: inherit; |
||||
|
margin: 0; } |
||||
|
|
||||
|
button { |
||||
|
overflow: visible; } |
||||
|
|
||||
|
button, |
||||
|
select { |
||||
|
text-transform: none; } |
||||
|
|
||||
|
button, |
||||
|
html input[type="button"], |
||||
|
input[type="reset"], |
||||
|
input[type="submit"] { |
||||
|
-webkit-appearance: button; |
||||
|
cursor: pointer; } |
||||
|
|
||||
|
button[disabled], |
||||
|
html input[disabled] { |
||||
|
cursor: default; } |
||||
|
|
||||
|
button::-moz-focus-inner, |
||||
|
input::-moz-focus-inner { |
||||
|
border: 0; |
||||
|
padding: 0; } |
||||
|
|
||||
|
input { |
||||
|
line-height: normal; } |
||||
|
|
||||
|
input[type="checkbox"], |
||||
|
input[type="radio"] { |
||||
|
padding: 0; } |
||||
|
|
||||
|
input[type="number"]::-webkit-inner-spin-button, |
||||
|
input[type="number"]::-webkit-outer-spin-button { |
||||
|
height: auto; } |
||||
|
|
||||
|
input[type="search"] { |
||||
|
-webkit-appearance: textfield; } |
||||
|
|
||||
|
input[type="search"]::-webkit-search-cancel-button, |
||||
|
input[type="search"]::-webkit-search-decoration { |
||||
|
-webkit-appearance: none; } |
||||
|
|
||||
|
legend { |
||||
|
border: 0; |
||||
|
padding: 0; } |
||||
|
|
||||
|
textarea { |
||||
|
overflow: auto; } |
||||
|
|
||||
|
optgroup { |
||||
|
font-weight: bold; } |
||||
|
|
||||
|
table { |
||||
|
border-collapse: collapse; |
||||
|
border-spacing: 0; |
||||
|
table-layout: fixed; |
||||
|
width: 100%; } |
||||
|
|
||||
|
tr, td, th { |
||||
|
vertical-align: middle; } |
||||
|
|
||||
|
th, td { |
||||
|
padding: 0.425rem 0; } |
||||
|
|
||||
|
th { |
||||
|
text-align: left; } |
||||
|
|
||||
|
.container { |
||||
|
width: 75em; |
||||
|
margin: 0 auto; |
||||
|
padding: 0; } |
||||
|
@media only all and (min-width: 60em) and (max-width: 74.938em) { |
||||
|
.container { |
||||
|
width: 60em; } } |
||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) { |
||||
|
.container { |
||||
|
width: 48em; } } |
||||
|
@media only all and (min-width: 30.063em) and (max-width: 47.938em) { |
||||
|
.container { |
||||
|
width: 30em; } } |
||||
|
@media only all and (max-width: 30em) { |
||||
|
.container { |
||||
|
width: 100%; } } |
||||
|
|
||||
|
.grid { |
||||
|
display: -webkit-box; |
||||
|
display: -moz-box; |
||||
|
display: box; |
||||
|
display: -webkit-flex; |
||||
|
display: -moz-flex; |
||||
|
display: -ms-flexbox; |
||||
|
display: flex; |
||||
|
-webkit-flex-flow: row; |
||||
|
-moz-flex-flow: row; |
||||
|
flex-flow: row; |
||||
|
list-style: none; |
||||
|
margin: 0; |
||||
|
padding: 0; } |
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
.grid { |
||||
|
-webkit-flex-flow: row wrap; |
||||
|
-moz-flex-flow: row wrap; |
||||
|
flex-flow: row wrap; } } |
||||
|
|
||||
|
.block { |
||||
|
-webkit-box-flex: 1; |
||||
|
-moz-box-flex: 1; |
||||
|
box-flex: 1; |
||||
|
-webkit-flex: 1; |
||||
|
-moz-flex: 1; |
||||
|
-ms-flex: 1; |
||||
|
flex: 1; |
||||
|
min-width: 0; |
||||
|
min-height: 0; } |
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
.block { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 100%; |
||||
|
-moz-flex: 0 100%; |
||||
|
-ms-flex: 0 100%; |
||||
|
flex: 0 100%; } } |
||||
|
|
||||
|
.content { |
||||
|
margin: 0.625rem; |
||||
|
padding: 0.938rem; } |
||||
|
|
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
body [class*="size-"] { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 100%; |
||||
|
-moz-flex: 0 100%; |
||||
|
-ms-flex: 0 100%; |
||||
|
flex: 0 100%; } } |
||||
|
|
||||
|
.size-1-2 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 50%; |
||||
|
-moz-flex: 0 50%; |
||||
|
-ms-flex: 0 50%; |
||||
|
flex: 0 50%; } |
||||
|
|
||||
|
.size-1-3 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 33.33333%; |
||||
|
-moz-flex: 0 33.33333%; |
||||
|
-ms-flex: 0 33.33333%; |
||||
|
flex: 0 33.33333%; } |
||||
|
|
||||
|
.size-1-4 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 25%; |
||||
|
-moz-flex: 0 25%; |
||||
|
-ms-flex: 0 25%; |
||||
|
flex: 0 25%; } |
||||
|
|
||||
|
.size-1-5 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 20%; |
||||
|
-moz-flex: 0 20%; |
||||
|
-ms-flex: 0 20%; |
||||
|
flex: 0 20%; } |
||||
|
|
||||
|
.size-1-6 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 16.66667%; |
||||
|
-moz-flex: 0 16.66667%; |
||||
|
-ms-flex: 0 16.66667%; |
||||
|
flex: 0 16.66667%; } |
||||
|
|
||||
|
.size-1-7 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 14.28571%; |
||||
|
-moz-flex: 0 14.28571%; |
||||
|
-ms-flex: 0 14.28571%; |
||||
|
flex: 0 14.28571%; } |
||||
|
|
||||
|
.size-1-8 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 12.5%; |
||||
|
-moz-flex: 0 12.5%; |
||||
|
-ms-flex: 0 12.5%; |
||||
|
flex: 0 12.5%; } |
||||
|
|
||||
|
.size-1-9 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 11.11111%; |
||||
|
-moz-flex: 0 11.11111%; |
||||
|
-ms-flex: 0 11.11111%; |
||||
|
flex: 0 11.11111%; } |
||||
|
|
||||
|
.size-1-10 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 10%; |
||||
|
-moz-flex: 0 10%; |
||||
|
-ms-flex: 0 10%; |
||||
|
flex: 0 10%; } |
||||
|
|
||||
|
.size-1-11 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 9.09091%; |
||||
|
-moz-flex: 0 9.09091%; |
||||
|
-ms-flex: 0 9.09091%; |
||||
|
flex: 0 9.09091%; } |
||||
|
|
||||
|
.size-1-12 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 8.33333%; |
||||
|
-moz-flex: 0 8.33333%; |
||||
|
-ms-flex: 0 8.33333%; |
||||
|
flex: 0 8.33333%; } |
||||
|
|
||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) { |
||||
|
.size-tablet-1-2 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 50%; |
||||
|
-moz-flex: 0 50%; |
||||
|
-ms-flex: 0 50%; |
||||
|
flex: 0 50%; } |
||||
|
|
||||
|
.size-tablet-1-3 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 33.33333%; |
||||
|
-moz-flex: 0 33.33333%; |
||||
|
-ms-flex: 0 33.33333%; |
||||
|
flex: 0 33.33333%; } |
||||
|
|
||||
|
.size-tablet-1-4 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 25%; |
||||
|
-moz-flex: 0 25%; |
||||
|
-ms-flex: 0 25%; |
||||
|
flex: 0 25%; } |
||||
|
|
||||
|
.size-tablet-1-5 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 20%; |
||||
|
-moz-flex: 0 20%; |
||||
|
-ms-flex: 0 20%; |
||||
|
flex: 0 20%; } |
||||
|
|
||||
|
.size-tablet-1-6 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 16.66667%; |
||||
|
-moz-flex: 0 16.66667%; |
||||
|
-ms-flex: 0 16.66667%; |
||||
|
flex: 0 16.66667%; } |
||||
|
|
||||
|
.size-tablet-1-7 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 14.28571%; |
||||
|
-moz-flex: 0 14.28571%; |
||||
|
-ms-flex: 0 14.28571%; |
||||
|
flex: 0 14.28571%; } |
||||
|
|
||||
|
.size-tablet-1-8 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 12.5%; |
||||
|
-moz-flex: 0 12.5%; |
||||
|
-ms-flex: 0 12.5%; |
||||
|
flex: 0 12.5%; } |
||||
|
|
||||
|
.size-tablet-1-9 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 11.11111%; |
||||
|
-moz-flex: 0 11.11111%; |
||||
|
-ms-flex: 0 11.11111%; |
||||
|
flex: 0 11.11111%; } |
||||
|
|
||||
|
.size-tablet-1-10 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 10%; |
||||
|
-moz-flex: 0 10%; |
||||
|
-ms-flex: 0 10%; |
||||
|
flex: 0 10%; } |
||||
|
|
||||
|
.size-tablet-1-11 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 9.09091%; |
||||
|
-moz-flex: 0 9.09091%; |
||||
|
-ms-flex: 0 9.09091%; |
||||
|
flex: 0 9.09091%; } |
||||
|
|
||||
|
.size-tablet-1-12 { |
||||
|
-webkit-box-flex: 0; |
||||
|
-moz-box-flex: 0; |
||||
|
box-flex: 0; |
||||
|
-webkit-flex: 0 8.33333%; |
||||
|
-moz-flex: 0 8.33333%; |
||||
|
-ms-flex: 0 8.33333%; |
||||
|
flex: 0 8.33333%; } } |
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
@supports not (flex-wrap: wrap) { |
||||
|
.grid { |
||||
|
display: block; |
||||
|
-webkit-box-lines: inherit; |
||||
|
-moz-box-lines: inherit; |
||||
|
box-lines: inherit; |
||||
|
-webkit-flex-wrap: inherit; |
||||
|
-moz-flex-wrap: inherit; |
||||
|
-ms-flex-wrap: inherit; |
||||
|
flex-wrap: inherit; } |
||||
|
|
||||
|
.block { |
||||
|
display: block; |
||||
|
-webkit-box-flex: inherit; |
||||
|
-moz-box-flex: inherit; |
||||
|
box-flex: inherit; |
||||
|
-webkit-flex: inherit; |
||||
|
-moz-flex: inherit; |
||||
|
-ms-flex: inherit; |
||||
|
flex: inherit; } } } |
||||
|
.first-block { |
||||
|
-webkit-box-ordinal-group: 0; |
||||
|
-webkit-order: -1; |
||||
|
-ms-flex-order: -1; |
||||
|
order: -1; } |
||||
|
|
||||
|
.last-block { |
||||
|
-webkit-box-ordinal-group: 2; |
||||
|
-webkit-order: 1; |
||||
|
-ms-flex-order: 1; |
||||
|
order: 1; } |
||||
|
|
||||
|
.fixed-blocks { |
||||
|
-webkit-flex-flow: row wrap; |
||||
|
-moz-flex-flow: row wrap; |
||||
|
flex-flow: row wrap; } |
||||
|
.fixed-blocks .block { |
||||
|
-webkit-box-flex: inherit; |
||||
|
-moz-box-flex: inherit; |
||||
|
box-flex: inherit; |
||||
|
-webkit-flex: inherit; |
||||
|
-moz-flex: inherit; |
||||
|
-ms-flex: inherit; |
||||
|
flex: inherit; |
||||
|
width: 25%; } |
||||
|
@media only all and (min-width: 60em) and (max-width: 74.938em) { |
||||
|
.fixed-blocks .block { |
||||
|
width: 33.33333%; } } |
||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) { |
||||
|
.fixed-blocks .block { |
||||
|
width: 50%; } } |
||||
|
@media only all and (max-width: 47.938em) { |
||||
|
.fixed-blocks .block { |
||||
|
width: 100%; } } |
||||
|
|
||||
|
body { |
||||
|
font-size: 1.05rem; |
||||
|
line-height: 1.7; } |
||||
|
|
||||
|
h1, h2, h3, h4, h5, h6 { |
||||
|
margin: 0.85rem 0 1.7rem 0; |
||||
|
text-rendering: optimizeLegibility; } |
||||
|
|
||||
|
h1 { |
||||
|
font-size: 3.25rem; } |
||||
|
|
||||
|
h2 { |
||||
|
font-size: 2.55rem; } |
||||
|
|
||||
|
h3 { |
||||
|
font-size: 2.15rem; } |
||||
|
|
||||
|
h4 { |
||||
|
font-size: 1.8rem; } |
||||
|
|
||||
|
h5 { |
||||
|
font-size: 1.4rem; } |
||||
|
|
||||
|
h6 { |
||||
|
font-size: 0.9rem; } |
||||
|
|
||||
|
p { |
||||
|
margin: 1.7rem 0; } |
||||
|
|
||||
|
ul, ol { |
||||
|
margin-top: 1.7rem; |
||||
|
margin-bottom: 1.7rem; } |
||||
|
ul ul, ul ol, ol ul, ol ol { |
||||
|
margin-top: 0; |
||||
|
margin-bottom: 0; } |
||||
|
|
||||
|
blockquote { |
||||
|
margin: 1.7rem 0; |
||||
|
padding-left: 0.85rem; } |
||||
|
|
||||
|
cite { |
||||
|
display: block; |
||||
|
font-size: 0.925rem; } |
||||
|
cite:before { |
||||
|
content: "\2014 \0020"; } |
||||
|
|
||||
|
pre { |
||||
|
margin: 1.7rem 0; |
||||
|
padding: 0.938rem; } |
||||
|
|
||||
|
code { |
||||
|
vertical-align: bottom; } |
||||
|
|
||||
|
small { |
||||
|
font-size: 0.925rem; } |
||||
|
|
||||
|
hr { |
||||
|
border-left: none; |
||||
|
border-right: none; |
||||
|
border-top: none; |
||||
|
margin: 1.7rem 0; } |
||||
|
|
||||
|
fieldset { |
||||
|
border: 0; |
||||
|
padding: 0.938rem; |
||||
|
margin: 0 0 1.7rem 0; } |
||||
|
|
||||
|
input, |
||||
|
label, |
||||
|
select { |
||||
|
display: block; } |
||||
|
|
||||
|
label { |
||||
|
margin-bottom: 0.425rem; } |
||||
|
label.required:after { |
||||
|
content: "*"; } |
||||
|
label abbr { |
||||
|
display: none; } |
||||
|
|
||||
|
textarea, input[type="email"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="url"], input[type="color"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="month"], input[type="time"], input[type="week"], select[multiple=multiple] { |
||||
|
-webkit-transition: border-color; |
||||
|
-moz-transition: border-color; |
||||
|
transition: border-color; |
||||
|
border-radius: 0.1875rem; |
||||
|
margin-bottom: 0.85rem; |
||||
|
padding: 0.425rem 0.425rem; |
||||
|
width: 100%; } |
||||
|
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus { |
||||
|
outline: none; } |
||||
|
|
||||
|
textarea { |
||||
|
resize: vertical; } |
||||
|
|
||||
|
input[type="checkbox"], input[type="radio"] { |
||||
|
display: inline; |
||||
|
margin-right: 0.425rem; } |
||||
|
|
||||
|
input[type="file"] { |
||||
|
width: 100%; } |
||||
|
|
||||
|
select { |
||||
|
width: auto; |
||||
|
max-width: 100%; |
||||
|
margin-bottom: 1.7rem; } |
||||
|
|
||||
|
button, |
||||
|
input[type="submit"] { |
||||
|
cursor: pointer; |
||||
|
user-select: none; |
||||
|
vertical-align: middle; |
||||
|
white-space: nowrap; |
||||
|
border: inherit; } |
||||
@ -0,0 +1,2 @@ |
|||||
|
/* perfect-scrollbar v0.6.13 */ |
||||
|
.ps-container{-ms-touch-action:auto;touch-action:auto;overflow:hidden !important;-ms-overflow-style:none}@supports (-ms-overflow-style: none){.ps-container{overflow:auto !important}}@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none){.ps-container{overflow:auto !important}}.ps-container.ps-active-x>.ps-scrollbar-x-rail,.ps-container.ps-active-y>.ps-scrollbar-y-rail{display:block;background-color:transparent}.ps-container.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail{background-color:#eee;opacity:.9}.ps-container.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail>.ps-scrollbar-x{background-color:#999;height:11px}.ps-container.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail{background-color:#eee;opacity:.9}.ps-container.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail>.ps-scrollbar-y{background-color:#999;width:11px}.ps-container>.ps-scrollbar-x-rail{display:none;position:absolute;opacity:0;-webkit-transition:background-color .2s linear, opacity .2s linear;-o-transition:background-color .2s linear, opacity .2s linear;-moz-transition:background-color .2s linear, opacity .2s linear;transition:background-color .2s linear, opacity .2s linear;bottom:0px;height:15px}.ps-container>.ps-scrollbar-x-rail>.ps-scrollbar-x{position:absolute;background-color:#aaa;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;-o-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;-moz-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -webkit-border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;bottom:2px;height:6px}.ps-container>.ps-scrollbar-x-rail:hover>.ps-scrollbar-x,.ps-container>.ps-scrollbar-x-rail:active>.ps-scrollbar-x{height:11px}.ps-container>.ps-scrollbar-y-rail{display:none;position:absolute;opacity:0;-webkit-transition:background-color .2s linear, opacity .2s linear;-o-transition:background-color .2s linear, opacity .2s linear;-moz-transition:background-color .2s linear, opacity .2s linear;transition:background-color .2s linear, opacity .2s linear;right:0;width:15px}.ps-container>.ps-scrollbar-y-rail>.ps-scrollbar-y{position:absolute;background-color:#aaa;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;-o-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;-moz-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -webkit-border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;right:2px;width:6px}.ps-container>.ps-scrollbar-y-rail:hover>.ps-scrollbar-y,.ps-container>.ps-scrollbar-y-rail:active>.ps-scrollbar-y{width:11px}.ps-container:hover.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail{background-color:#eee;opacity:.9}.ps-container:hover.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail>.ps-scrollbar-x{background-color:#999;height:11px}.ps-container:hover.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail{background-color:#eee;opacity:.9}.ps-container:hover.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail>.ps-scrollbar-y{background-color:#999;width:11px}.ps-container:hover>.ps-scrollbar-x-rail,.ps-container:hover>.ps-scrollbar-y-rail{opacity:.6}.ps-container:hover>.ps-scrollbar-x-rail:hover{background-color:#eee;opacity:.9}.ps-container:hover>.ps-scrollbar-x-rail:hover>.ps-scrollbar-x{background-color:#999}.ps-container:hover>.ps-scrollbar-y-rail:hover{background-color:#eee;opacity:.9}.ps-container:hover>.ps-scrollbar-y-rail:hover>.ps-scrollbar-y{background-color:#999} |
||||
@ -0,0 +1,43 @@ |
|||||
|
#body .tab-nav-button { |
||||
|
border-width: 1px 1px 1px 1px !important; |
||||
|
border-color: #ccc !important; |
||||
|
border-radius: 4px 4px 0 0 !important; |
||||
|
background-color: #ddd !important; |
||||
|
float: left; |
||||
|
display: block; |
||||
|
position: relative; |
||||
|
margin-left: 4px; |
||||
|
bottom: -1px; |
||||
|
} |
||||
|
#body .tab-nav-button:first-child { |
||||
|
margin-left: 0px; |
||||
|
} |
||||
|
#body .tab-nav-button.active { |
||||
|
background-color: #fff !important; |
||||
|
border-bottom-color: #fff !important; |
||||
|
} |
||||
|
|
||||
|
#body .tab-panel { |
||||
|
margin-top: 32px; |
||||
|
margin-bottom: 32px; |
||||
|
} |
||||
|
#body .tab-content { |
||||
|
display: block; |
||||
|
clear: both; |
||||
|
padding: 8px; |
||||
|
border-width: 1px; |
||||
|
border-style: solid; |
||||
|
border-color: #ccc; |
||||
|
} |
||||
|
#body .tab-content .tab-item{ |
||||
|
display: none; |
||||
|
} |
||||
|
|
||||
|
#body .tab-content .tab-item.active{ |
||||
|
display: block; |
||||
|
} |
||||
|
|
||||
|
#body .tab-item pre{ |
||||
|
margin-bottom: 0; |
||||
|
margin-top: 0; |
||||
|
} |
||||
@ -0,0 +1,49 @@ |
|||||
|
/* Tags */ |
||||
|
|
||||
|
#head-tags{ |
||||
|
margin-left:1em; |
||||
|
margin-top:1em; |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link { |
||||
|
display: inline-block; |
||||
|
line-height: 2em; |
||||
|
font-size: 0.8em; |
||||
|
position: relative; |
||||
|
margin: 0 16px 8px 0; |
||||
|
padding: 0 10px 0 12px; |
||||
|
background: #8451a1; |
||||
|
|
||||
|
-webkit-border-bottom-right-radius: 3px; |
||||
|
border-bottom-right-radius: 3px; |
||||
|
-webkit-border-top-right-radius: 3px; |
||||
|
border-top-right-radius: 3px; |
||||
|
|
||||
|
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.2); |
||||
|
box-shadow: 0 1px 2px rgba(0,0,0,0.2); |
||||
|
color: #fff; |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link:before { |
||||
|
content: ""; |
||||
|
position: absolute; |
||||
|
top:0; |
||||
|
left: -1em; |
||||
|
width: 0; |
||||
|
height: 0; |
||||
|
border-color: transparent #8451a1 transparent transparent; |
||||
|
border-style: solid; |
||||
|
border-width: 1em 1em 1em 0; |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link:after { |
||||
|
content: ""; |
||||
|
position: absolute; |
||||
|
top: 10px; |
||||
|
left: 1px; |
||||
|
width: 5px; |
||||
|
height: 5px; |
||||
|
-webkit-border-radius: 50%; |
||||
|
border-radius: 100%; |
||||
|
background: #fff; |
||||
|
} |
||||
@ -0,0 +1,128 @@ |
|||||
|
|
||||
|
:root{ |
||||
|
|
||||
|
--MAIN-TEXT-color:#323232; /* Color of text by default */ |
||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */ |
||||
|
--MAIN-LINK-color:#1C90F3; /* Color of links */ |
||||
|
--MAIN-LINK-HOVER-color:#167ad0; /* Color of hovered links */ |
||||
|
--MAIN-ANCHOR-color: #1C90F3; /* color of anchors on titles */ |
||||
|
|
||||
|
--MENU-HOME-LINK-color: #323232; /* Color of the home button text */ |
||||
|
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color of the hovered home button text */ |
||||
|
|
||||
|
--MENU-HEADER-BG-color:#1C90F3; /* Background color of menu header */ |
||||
|
--MENU-HEADER-BORDER-color:#33a1ff; /*Color of menu header border */ |
||||
|
|
||||
|
--MENU-SEARCH-BG-color:#167ad0; /* Search field background color (by default borders + icons) */ |
||||
|
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */ |
||||
|
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field icons color */ |
||||
|
|
||||
|
--MENU-SECTIONS-ACTIVE-BG-color:#20272b; /* Background color of the active section and its childs */ |
||||
|
--MENU-SECTIONS-BG-color:#252c31; /* Background color of other sections */ |
||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */ |
||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */ |
||||
|
|
||||
|
--MENU-VISITED-color: #33a1ff; /* Color of 'page visited' icons in menu */ |
||||
|
--MENU-SECTION-HR-color: #20272b; /* Color of <hr> separator in menu */ |
||||
|
|
||||
|
} |
||||
|
|
||||
|
body { |
||||
|
color: var(--MAIN-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus { |
||||
|
border-color: none; |
||||
|
box-shadow: none; |
||||
|
} |
||||
|
|
||||
|
h2, h3, h4, h5 { |
||||
|
color: var(--MAIN-TITLES-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
a { |
||||
|
color: var(--MAIN-LINK-color); |
||||
|
} |
||||
|
|
||||
|
.anchor { |
||||
|
color: var(--MAIN-ANCHOR-color); |
||||
|
} |
||||
|
|
||||
|
a:hover { |
||||
|
color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.visited > a .read-icon { |
||||
|
color: var(--MENU-VISITED-color); |
||||
|
} |
||||
|
|
||||
|
#body a.highlight:after { |
||||
|
display: block; |
||||
|
content: ""; |
||||
|
height: 1px; |
||||
|
width: 0%; |
||||
|
-webkit-transition: width 0.5s ease; |
||||
|
-moz-transition: width 0.5s ease; |
||||
|
-ms-transition: width 0.5s ease; |
||||
|
transition: width 0.5s ease; |
||||
|
background-color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
#sidebar { |
||||
|
background-color: var(--MENU-SECTIONS-BG-color); |
||||
|
} |
||||
|
#sidebar #header-wrapper { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
color: var(--MENU-SEARCH-BOX-color); |
||||
|
border-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
#sidebar .searchbox { |
||||
|
border-color: var(--MENU-SEARCH-BOX-color); |
||||
|
background: var(--MENU-SEARCH-BG-color); |
||||
|
} |
||||
|
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active { |
||||
|
background: var(--MENU-SECTIONS-ACTIVE-BG-color); |
||||
|
} |
||||
|
#sidebar .searchbox * { |
||||
|
color: var(--MENU-SEARCH-BOX-ICONS-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a { |
||||
|
color: var(--MENU-SECTIONS-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a:hover { |
||||
|
color: var(--MENU-SECTIONS-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.active > a { |
||||
|
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color); |
||||
|
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important; |
||||
|
} |
||||
|
|
||||
|
#sidebar hr { |
||||
|
border-color: var(--MENU-SECTION-HR-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link { |
||||
|
background-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link:before { |
||||
|
border-right-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
background-color: var(--MENU-HEADER-BORDER-color); |
||||
|
border-bottom-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a { |
||||
|
color: var(--MENU-HOME-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a:hover { |
||||
|
color: var(--MENU-HOME-LINK-HOVERED-color); |
||||
|
} |
||||
@ -0,0 +1,128 @@ |
|||||
|
|
||||
|
:root{ |
||||
|
|
||||
|
--MAIN-TEXT-color:#323232; /* Color of text by default */ |
||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */ |
||||
|
--MAIN-LINK-color:#599a3e; /* Color of links */ |
||||
|
--MAIN-LINK-HOVER-color:#3f6d2c; /* Color of hovered links */ |
||||
|
--MAIN-ANCHOR-color: #599a3e; /* color of anchors on titles */ |
||||
|
|
||||
|
--MENU-HOME-LINK-color: #323232; /* Color of the home button text */ |
||||
|
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color of the hovered home button text */ |
||||
|
|
||||
|
--MENU-HEADER-BG-color:#74b559; /* Background color of menu header */ |
||||
|
--MENU-HEADER-BORDER-color:#9cd484; /*Color of menu header border */ |
||||
|
|
||||
|
--MENU-SEARCH-BG-color:#599a3e; /* Search field background color (by default borders + icons) */ |
||||
|
--MENU-SEARCH-BOX-color: #84c767; /* Override search field border color */ |
||||
|
--MENU-SEARCH-BOX-ICONS-color: #c7f7c4; /* Override search field icons color */ |
||||
|
|
||||
|
--MENU-SECTIONS-ACTIVE-BG-color:#1b211c; /* Background color of the active section and its childs */ |
||||
|
--MENU-SECTIONS-BG-color:#222723; /* Background color of other sections */ |
||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */ |
||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */ |
||||
|
|
||||
|
--MENU-VISITED-color: #599a3e; /* Color of 'page visited' icons in menu */ |
||||
|
--MENU-SECTION-HR-color: #18211c; /* Color of <hr> separator in menu */ |
||||
|
|
||||
|
} |
||||
|
|
||||
|
body { |
||||
|
color: var(--MAIN-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus { |
||||
|
border-color: none; |
||||
|
box-shadow: none; |
||||
|
} |
||||
|
|
||||
|
h2, h3, h4, h5 { |
||||
|
color: var(--MAIN-TITLES-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
a { |
||||
|
color: var(--MAIN-LINK-color); |
||||
|
} |
||||
|
|
||||
|
.anchor { |
||||
|
color: var(--MAIN-ANCHOR-color); |
||||
|
} |
||||
|
|
||||
|
a:hover { |
||||
|
color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.visited > a .read-icon { |
||||
|
color: var(--MENU-VISITED-color); |
||||
|
} |
||||
|
|
||||
|
#body a.highlight:after { |
||||
|
display: block; |
||||
|
content: ""; |
||||
|
height: 1px; |
||||
|
width: 0%; |
||||
|
-webkit-transition: width 0.5s ease; |
||||
|
-moz-transition: width 0.5s ease; |
||||
|
-ms-transition: width 0.5s ease; |
||||
|
transition: width 0.5s ease; |
||||
|
background-color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
#sidebar { |
||||
|
background-color: var(--MENU-SECTIONS-BG-color); |
||||
|
} |
||||
|
#sidebar #header-wrapper { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
color: var(--MENU-SEARCH-BOX-color); |
||||
|
border-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
#sidebar .searchbox { |
||||
|
border-color: var(--MENU-SEARCH-BOX-color); |
||||
|
background: var(--MENU-SEARCH-BG-color); |
||||
|
} |
||||
|
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active { |
||||
|
background: var(--MENU-SECTIONS-ACTIVE-BG-color); |
||||
|
} |
||||
|
#sidebar .searchbox * { |
||||
|
color: var(--MENU-SEARCH-BOX-ICONS-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a { |
||||
|
color: var(--MENU-SECTIONS-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a:hover { |
||||
|
color: var(--MENU-SECTIONS-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.active > a { |
||||
|
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color); |
||||
|
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important; |
||||
|
} |
||||
|
|
||||
|
#sidebar hr { |
||||
|
border-color: var(--MENU-SECTION-HR-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link { |
||||
|
background-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link:before { |
||||
|
border-right-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
background-color: var(--MENU-HEADER-BORDER-color); |
||||
|
border-bottom-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a { |
||||
|
color: var(--MENU-HOME-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a:hover { |
||||
|
color: var(--MENU-HOME-LINK-HOVERED-color); |
||||
|
} |
||||
@ -0,0 +1,128 @@ |
|||||
|
|
||||
|
:root{ |
||||
|
|
||||
|
--MAIN-TEXT-color:#323232; /* Color of text by default */ |
||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */ |
||||
|
--MAIN-LINK-color:#f31c1c; /* Color of links */ |
||||
|
--MAIN-LINK-HOVER-color:#d01616; /* Color of hovered links */ |
||||
|
--MAIN-ANCHOR-color: #f31c1c; /* color of anchors on titles */ |
||||
|
|
||||
|
--MENU-HOME-LINK-color: #ccc; /* Color of the home button text */ |
||||
|
--MENU-HOME-LINK-HOVER-color: #e6e6e6; /* Color of the hovered home button text */ |
||||
|
|
||||
|
--MENU-HEADER-BG-color:#dc1010; /* Background color of menu header */ |
||||
|
--MENU-HEADER-BORDER-color:#e23131; /*Color of menu header border */ |
||||
|
|
||||
|
--MENU-SEARCH-BG-color:#b90000; /* Search field background color (by default borders + icons) */ |
||||
|
--MENU-SEARCH-BOX-color: #ef2020; /* Override search field border color */ |
||||
|
--MENU-SEARCH-BOX-ICONS-color: #fda1a1; /* Override search field icons color */ |
||||
|
|
||||
|
--MENU-SECTIONS-ACTIVE-BG-color:#2b2020; /* Background color of the active section and its childs */ |
||||
|
--MENU-SECTIONS-BG-color:#312525; /* Background color of other sections */ |
||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */ |
||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */ |
||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */ |
||||
|
|
||||
|
--MENU-VISITED-color: #ff3333; /* Color of 'page visited' icons in menu */ |
||||
|
--MENU-SECTION-HR-color: #2b2020; /* Color of <hr> separator in menu */ |
||||
|
|
||||
|
} |
||||
|
|
||||
|
body { |
||||
|
color: var(--MAIN-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus { |
||||
|
border-color: none; |
||||
|
box-shadow: none; |
||||
|
} |
||||
|
|
||||
|
h2, h3, h4, h5 { |
||||
|
color: var(--MAIN-TITLES-TEXT-color) !important; |
||||
|
} |
||||
|
|
||||
|
a { |
||||
|
color: var(--MAIN-LINK-color); |
||||
|
} |
||||
|
|
||||
|
.anchor { |
||||
|
color: var(--MAIN-ANCHOR-color); |
||||
|
} |
||||
|
|
||||
|
a:hover { |
||||
|
color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.visited > a .read-icon { |
||||
|
color: var(--MENU-VISITED-color); |
||||
|
} |
||||
|
|
||||
|
#body a.highlight:after { |
||||
|
display: block; |
||||
|
content: ""; |
||||
|
height: 1px; |
||||
|
width: 0%; |
||||
|
-webkit-transition: width 0.5s ease; |
||||
|
-moz-transition: width 0.5s ease; |
||||
|
-ms-transition: width 0.5s ease; |
||||
|
transition: width 0.5s ease; |
||||
|
background-color: var(--MAIN-LINK-HOVER-color); |
||||
|
} |
||||
|
#sidebar { |
||||
|
background-color: var(--MENU-SECTIONS-BG-color); |
||||
|
} |
||||
|
#sidebar #header-wrapper { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
color: var(--MENU-SEARCH-BOX-color); |
||||
|
border-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
#sidebar .searchbox { |
||||
|
border-color: var(--MENU-SEARCH-BOX-color); |
||||
|
background: var(--MENU-SEARCH-BG-color); |
||||
|
} |
||||
|
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active { |
||||
|
background: var(--MENU-SECTIONS-ACTIVE-BG-color); |
||||
|
} |
||||
|
#sidebar .searchbox * { |
||||
|
color: var(--MENU-SEARCH-BOX-ICONS-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a { |
||||
|
color: var(--MENU-SECTIONS-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar a:hover { |
||||
|
color: var(--MENU-SECTIONS-LINK-HOVER-color); |
||||
|
} |
||||
|
|
||||
|
#sidebar ul li.active > a { |
||||
|
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color); |
||||
|
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important; |
||||
|
} |
||||
|
|
||||
|
#sidebar hr { |
||||
|
border-color: var(--MENU-SECTION-HR-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link { |
||||
|
background-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#body .tags a.tag-link:before { |
||||
|
border-right-color: var(--MENU-HEADER-BG-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks { |
||||
|
background: var(--MENU-HEADER-BG-color); |
||||
|
background-color: var(--MENU-HEADER-BORDER-color); |
||||
|
border-bottom-color: var(--MENU-HEADER-BORDER-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a { |
||||
|
color: var(--MENU-HOME-LINK-color); |
||||
|
} |
||||
|
|
||||
|
#homelinks a:hover { |
||||
|
color: var(--MENU-HOME-LINK-HOVERED-color); |
||||
|
} |
||||
1143
public/css/theme.css
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Inconsolata.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Novecentosanswide-Normal-webfont.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Novecentosanswide-UltraLight-webfont.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Work_Sans_200.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Work_Sans_300.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/fonts/Work_Sans_500.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1 @@ |
|||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="896" height="1024"><path d="M128 768h256v64H128v-64zm320-384H128v64h320v-64zm128 192V448L384 640l192 192V704h320V576H576zm-288-64H128v64h160v-64zM128 704h160v-64H128v64zm576 64h64v128c-1 18-7 33-19 45s-27 18-45 19H64c-35 0-64-29-64-64V192c0-35 29-64 64-64h192C256 57 313 0 384 0s128 57 128 128h192c35 0 64 29 64 64v320h-64V320H64v576h640V768zM128 256h512c0-35-29-64-64-64h-64c-35 0-64-29-64-64s-29-64-64-64-64 29-64 64-29 64-64 64h-64c-35 0-64 29-64 64z"/></svg> |
||||
|
After Width: 32 | Height: 32 | Size: 608 B |
|
After Width: 1262 | Height: 733 | Size: 201 KiB |
@ -0,0 +1,277 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en" class="js csstransforms3d"> |
||||
|
<head> |
||||
|
<meta charset="utf-8"> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
||||
|
<meta name="generator" content="Hugo 0.105.0"> |
||||
|
<meta name="description" content=""> |
||||
|
|
||||
|
|
||||
|
<link rel="icon" href="/images/favicon.png" type="image/png"> |
||||
|
|
||||
|
<title>My New Hugo Site :: My New Hugo Site</title> |
||||
|
|
||||
|
|
||||
|
<link href="/css/nucleus.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/fontawesome-all.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hybrid.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/featherlight.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/perfect-scrollbar.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/auto-complete.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/atom-one-dark-reasonable.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/theme.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/tabs.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hugo-theme.css?1667050978" rel="stylesheet"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<script src="/js/jquery-3.3.1.min.js?1667050978"></script> |
||||
|
|
||||
|
<style> |
||||
|
:root #header + #content > #left > #rlblock_left{ |
||||
|
display:none !important; |
||||
|
} |
||||
|
|
||||
|
</style> |
||||
|
|
||||
|
</head> |
||||
|
<body class="" data-url="/"> |
||||
|
<nav id="sidebar" class=""> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div id="header-wrapper"> |
||||
|
<div id="header"> |
||||
|
<a id="logo" href='/'> |
||||
|
<svg id="grav-logo" style="width:100%; height:100%;" viewBox="0 0 504 140" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> |
||||
|
<path |
||||
|
id="path189" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 82.052734,5.96875 c -0.854728,0.206286 -1.398833,1.0426648 -2.119991,1.5136522 -1.191736,0.9811717 -2.382712,1.9632671 -3.575321,2.9433788 2.594183,0.350428 5.145702,0.867699 7.545412,1.808313 5.15394,2.088262 10.087847,4.726839 15.416602,6.374822 1.147804,0.40744 2.285264,0.842546 3.422754,1.277803 1.75942,-1.384373 3.51938,-2.768062 5.27734,-4.154297 -5.15508,-1.970902 -10.472419,-3.533913 -15.466989,-5.9135627 -3.304489,-1.4459104 -6.569291,-3.1504213 -10.136525,-3.8383905 -0.121039,-0.00522 -0.24197,-0.024031 -0.363282,-0.011719 z" /> |
||||
|
<path |
||||
|
id="path450" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 196.30273,32.138672 c -1.55372,1.106817 -3.11032,2.209608 -4.66406,3.316406 4.11763,4.405283 7.13993,9.726972 9.45954,15.262663 1.56282,4.287959 2.2182,8.808703 2.86451,13.292499 0.38887,3.231143 0.62551,6.590222 0.0466,9.712715 -0.96049,4.643178 -2.51468,9.199787 -4.84902,13.336481 -1.78789,2.835013 -4.77216,5.01731 -8.11326,5.529767 -2.16053,0.194334 -4.25815,-1.330295 -4.80458,-3.419166 -0.29054,-0.914485 -0.51906,-1.850946 -0.67999,-2.79699 2.1261,-1.148168 4.25191,-2.296867 6.37891,-3.443359 0.78567,-2.636208 1.75001,-5.564844 0.60547,-8.248047 -0.53525,-1.298746 -2.07776,-1.892115 -3.39901,-1.607978 -1.67519,0.02941 -3.3829,0.406643 -4.74129,1.430853 -2.09614,1.168313 -4.10099,2.916619 -4.64291,5.358765 -0.73735,2.904669 -0.11138,5.915639 0.29727,8.820042 0.49411,2.882218 1.53935,5.996824 4.13517,7.643151 2.35305,1.561098 5.48511,1.763546 8.04109,0.579307 3.30354,-1.331591 6.21912,-3.456703 8.96703,-5.688008 1.96663,-1.643363 3.42478,-3.806368 4.42597,-6.15213 2.06828,-4.393527 3.59057,-9.083525 4.21247,-13.907794 0.54472,-5.741127 -0.61574,-11.455157 -1.66588,-17.071718 -0.80064,-3.920321 -2.18078,-7.71884 -4.16423,-11.197019 -2.05596,-3.912809 -4.48616,-7.631847 -7.30162,-11.041456 -0.13607,0.097 -0.27214,0.194011 -0.40821,0.291016 z m -8.92578,46.195312 c 0.2043,1.815935 -0.60122,3.548925 -1.07929,5.263081 -0.26336,0.819832 -0.52694,1.639598 -0.78985,2.459576 -0.30945,-2.140868 -0.59564,-4.349894 -0.22997,-6.496983 0.18103,-0.524926 0.30215,-1.38075 1.03046,-1.299978 0.29126,0.03359 1.0366,-0.341949 1.06865,0.0743 z" /> |
||||
|
<path |
||||
|
id="path452" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 194.86719,31.490234 c -1.70711,1.334537 -3.41328,2.670271 -5.1211,4.003907 2.86943,0.883205 5.775,2.063806 7.95683,4.093286 4.34216,3.834897 7.82362,8.740548 9.94201,14.191942 1.76448,4.476901 2.8312,9.131581 3.98461,13.784118 0.98733,4.367667 1.90544,8.806141 3.88594,12.856576 1.24292,2.622586 2.70301,5.245971 5.0027,7.092602 2.86039,2.399492 6.23621,4.055842 9.38886,6.021597 2.04982,1.173006 4.12056,2.42864 6.39784,3.079398 1.45651,0.10626 2.44267,-1.215991 3.58737,-1.828292 0.94383,-0.603205 1.48969,-1.756053 1.1938,-2.859996 -0.26262,-3.334359 -1.79835,-6.420037 -2.55184,-9.603237 -1.082,-3.641846 -2.12776,-7.319367 -2.61203,-11.103361 -1.00164,-5.999038 -1.25683,-12.026556 -1.07049,-18.099458 0.15781,-3.468309 0.76516,-7.086829 1.79952,-10.394254 0.64699,-1.974316 1.63337,-3.824169 2.48746,-5.7485 1.81963,1.486138 2.86594,3.671816 3.9004,5.728955 0.64108,1.500012 0.97375,3.161278 0.76757,4.790577 -0.65333,-0.253181 -1.39605,-0.122429 -1.84271,0.440021 -1.42475,1.127514 -2.85059,2.25365 -4.27448,3.382244 1.88905,0.912209 4.07218,1.774111 6.16993,1.046875 1.41721,-0.500184 2.61209,-1.460186 3.82031,-2.322265 1.61109,-1.433166 2.12717,-3.722659 1.84286,-5.796283 -0.25541,-3.407249 -2.01838,-6.471843 -3.90241,-9.234739 -1.20503,-1.564932 -2.69095,-3.179269 -4.68989,-3.629264 -2.29359,-0.240154 -4.23277,1.369272 -5.7447,2.892708 -1.43661,2.020458 -2.19043,4.395461 -3.26252,6.599693 -1.49815,3.623296 -2.20417,7.528274 -2.57907,11.414395 -0.28341,3.951365 -0.19329,7.924341 0.002,11.877608 0.33001,4.919807 0.95661,9.833736 2.05577,14.642753 0.86678,3.567725 1.99782,7.062219 3.05361,10.576879 -3.15033,-1.782655 -6.31477,-3.575686 -9.24095,-5.712379 -2.79226,-2.230651 -4.33102,-5.569215 -5.59547,-8.821527 -1.43467,-3.856976 -2.08138,-7.93959 -3.1517,-11.901307 -1.2033,-4.621024 -2.39596,-9.284022 -4.32968,-13.665113 -2.65871,-5.844039 -6.70058,-11.067953 -11.71736,-15.073502 -1.61991,-1.219808 -3.40929,-2.21157 -5.31445,-2.910157 -0.0794,0.0625 -0.15886,0.125 -0.23828,0.1875 z" /> |
||||
|
<path |
||||
|
id="path454" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 254.32422,60.896484 c -2.83006,0.191036 -5.03358,2.200857 -7.25961,3.693573 -2.47583,1.745762 -4.35875,4.322203 -5.13274,7.262544 -0.87682,3.10457 -0.8925,6.386041 -0.66333,9.580213 0.28103,2.760325 1.40168,5.413874 3.21193,7.520311 1.70594,2.226415 3.96523,4.02624 6.58223,5.060539 1.96205,0.825143 4.24546,1.477142 6.30644,0.60157 0.53052,-0.223408 -0.579,0.488221 -0.79955,0.696267 -3.55669,2.717013 -6.96075,5.643309 -10.03806,8.898339 -3.00732,3.02489 -5.58812,6.54712 -7.09012,10.56555 -1.52988,3.64022 -2.18897,7.75831 -1.16537,11.62585 1.1817,4.89934 4.89376,9.02479 9.55065,10.89607 3.31904,1.41685 6.8989,2.15208 10.47421,2.53862 1.33062,0.14817 2.74633,-0.0804 3.79142,-0.97127 1.26107,-0.73033 2.85276,-1.49217 3.09455,-3.10504 0.98221,-4.40417 0.4144,-8.94054 0.57187,-13.40766 0.0559,-9.78704 -0.13373,-19.58303 0.15814,-29.363921 0.22294,-0.322518 0.70593,-0.47792 0.98565,-0.786323 3.15772,-2.482196 6.24325,-5.094621 9.44181,-7.481219 0.59962,-0.562387 1.37371,-1.333493 1.12122,-2.214688 -0.58838,-1.019752 -1.9005,-0.72381 -2.80832,-0.393333 -1.78507,0.665067 -3.47142,1.597264 -4.9082,2.856236 -1.27226,0.954663 -2.48458,2.004466 -3.71388,2.992226 0.0582,-1.808273 -0.2238,-3.702052 0.46966,-5.419967 1.29511,-4.12273 1.38265,-8.583115 0.37497,-12.777365 -0.40543,-2.092479 -0.5444,-4.224875 -0.57901,-6.349544 -0.12138,-1.041696 -1.27545,-1.792292 -2.25563,-1.339589 -0.44131,0.07748 -0.73882,0.621708 -1.12056,0.653678 -2.66594,-1.25476 -5.64308,-1.684906 -8.56131,-1.835573 z m 0.33203,5.285157 c 2.01725,0.246306 4.08801,0.70676 5.74023,1.958984 0.49385,-0.198426 0.10745,1.069897 0.2356,1.480834 0.0141,5.004454 0.0397,10.022836 -0.26491,15.015164 -0.54725,1.610021 -1.37948,3.119937 -2.27537,4.560643 -0.29357,0.413619 -0.64502,0.972024 -1.23854,0.753886 -2.97677,-0.555212 -5.7871,-2.226129 -7.55638,-4.708964 -1.73668,-1.945495 -2.4821,-4.544038 -2.47151,-7.147851 -0.0102,-2.492946 0.0306,-4.99488 0.91085,-7.343489 0.73261,-1.875515 1.96563,-3.730677 3.8265,-4.614744 1.01134,-0.351459 2.06471,-0.0229 3.09353,0.04554 z m 5.48437,34.769529 c -0.0724,10.74931 0.0496,21.50087 -0.0827,32.24888 -0.0316,0.50518 -0.0784,1.00973 -0.14971,1.51089 -3.6299,-0.36444 -7.17132,-1.2816 -10.41387,-2.97137 -3.31505,-1.88151 -5.62981,-5.38503 -6.00686,-9.18451 -0.34732,-2.69647 0.25495,-5.42026 1.34629,-7.88372 1.31942,-3.35117 3.42797,-6.40619 5.95909,-8.88755 2.88063,-3.07638 6.02153,-5.910197 9.37903,-8.457618 -0.0104,1.208333 -0.0208,2.416667 -0.0313,3.624998 z" /> |
||||
|
<path |
||||
|
id="path456" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.45117,62.744141 c -0.66276,0.0108 -1.0893,0.579612 -1.58984,0.919921 -2.93216,-0.416883 -6.1457,-0.03654 -8.52713,1.859521 -1.32775,0.839426 -2.71795,1.775792 -3.34291,3.285064 -1.96619,3.59837 -2.81372,7.799977 -2.48463,11.879219 0.58618,4.391569 3.77417,8.360576 8.02068,9.714478 3.09823,1.057475 6.42957,1.208399 9.67383,1.054687 2.00132,-0.177732 3.83824,-1.164999 5.41409,-2.288612 1.93792,-1.221245 3.80495,-2.745567 4.75664,-4.887712 1.27631,-2.582436 2.06687,-5.395576 2.51547,-8.233505 0.29359,-2.654253 -1.0275,-5.228394 -2.7852,-7.132573 -2.12288,-2.207611 -4.88968,-3.643737 -7.64514,-4.897051 -1.24663,-0.488298 -2.51233,-0.998051 -3.82059,-1.270293 -0.0615,0.0067 -0.12392,-0.01566 -0.18527,-0.0031 z m -0.76172,5.544921 c 1.33874,0.466153 2.72682,1.108914 3.99146,1.820734 2.3343,1.241606 4.77095,2.977239 5.44214,5.689032 0.34285,2.011522 -0.5266,3.97606 -1.06266,5.878051 -0.57623,1.593021 -1.21802,3.351886 -2.6703,4.347853 -1.85437,0.702929 -3.8863,0.346015 -5.81627,0.291151 -2.9267,-0.216886 -6.09721,-1.13898 -7.8626,-3.659801 -1.58319,-2.125298 -1.94862,-4.931501 -1.41712,-7.483183 0.34601,-2.202505 0.95334,-4.411407 2.16488,-6.305711 1.72955,-0.549238 3.55003,-0.159042 5.2991,0.01258 0.58196,0.0145 1.07248,-0.33425 1.44114,-0.750866 0.16341,0.05339 0.32682,0.106771 0.49023,0.160156 z" /> |
||||
|
<path |
||||
|
id="path458" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 312.22656,63.080078 c -2.51287,-0.06687 -4.65817,1.475076 -6.57812,2.91211 -2.04617,1.597902 -3.36366,3.956301 -3.96106,6.457589 -0.69758,2.785863 -0.78555,5.72098 -0.38894,8.557054 0.45501,2.562579 1.62143,5.141346 3.83069,6.648159 2.22165,1.784303 4.86213,3.031589 7.67199,3.533149 3.55108,0.707794 7.20025,0.635324 10.80301,0.591013 2.16637,-0.158142 4.39539,-0.452498 6.36267,-1.410011 2.07587,-1.747288 3.95151,-3.712247 5.70312,-5.78125 -2.79921,0.445598 -5.49844,1.330936 -8.26339,1.923705 -3.39336,0.425307 -6.83433,0.249648 -10.23012,-0.04257 -3.24745,-0.407049 -6.52917,-1.646109 -8.82841,-4.041056 -0.87222,-1.044913 -1.21587,-2.282305 -1.45637,-3.562052 -0.26964,-2.262109 -0.13957,-4.588823 0.36966,-6.808958 0.33731,-1.374369 0.93104,-2.721367 1.91644,-3.756179 2.37937,-0.429241 4.84399,0.104078 7.07813,0.939453 1.11063,0.442475 2.11782,1.117109 2.96875,1.955078 1.69271,-1.222252 3.38676,-2.442646 5.08008,-3.664062 -2.66632,-2.652709 -6.35737,-4.016762 -10.05096,-4.376845 -0.67268,-0.08546 -1.35003,-0.09118 -2.02717,-0.07433 z" /> |
||||
|
<path |
||||
|
id="path460" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.07422,99.496094 c -1.07934,-0.0024 -1.82247,0.939246 -2.52539,1.519526 -0.851,0.70779 -1.76177,1.34363 -2.75,1.84571 0.10409,1.4247 1.00637,2.71545 2.30403,3.3049 1.0993,0.9205 2.58927,1.76482 4.04753,1.17752 1.90839,-0.57603 3.60529,-2.60159 3.03127,-4.66604 -0.24239,-1.55382 -1.36304,-3.209315 -3.09377,-3.187476 -0.33817,0.0088 -0.67622,-0.02649 -1.01367,0.0059 z" /> |
||||
|
<path |
||||
|
id="path464" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 371.67188,20.626953 c -3.87604,1.944717 -7.75613,3.888659 -11.47852,6.119141 1.10416,-0.0044 2.20833,-0.0089 3.3125,-0.01172 -2.12786,4.917471 -2.2546,10.388689 -2.12305,15.660156 0.35129,5.01355 2.02586,9.810998 3.70363,14.509646 1.38866,3.777132 2.7827,7.452227 3.66164,11.3659 0.85336,3.402855 1.29928,6.910206 1.308,10.447135 0.0802,4.183874 0.21652,8.436832 -0.61619,12.533292 -0.82952,4.256594 -2.10342,8.496467 -4.44794,12.181686 -1.27591,2.17814 -2.95847,4.09056 -4.92893,5.66614 -1.4947,1.30394 -3.28466,2.42294 -5.1431,2.96612 -2.39632,0.75818 -4.8139,0.92992 -7.31504,0.96576 -1.38398,-0.001 -2.76732,-0.6657 -3.42811,-1.91942 -1.17952,-1.92247 -1.43828,-4.29667 -1.23452,-6.50088 -0.072,-0.59683 0.49407,-0.45599 0.8906,-0.49906 0.4488,-0.0105 1.13089,-0.11797 1.17301,0.51024 0.41153,1.70485 0.26658,3.48863 0.31896,5.23047 7.1e-4,0.68229 0.002,1.36459 0.003,2.04688 1.90405,-1.12478 3.80883,-2.24831 5.7129,-3.37305 -0.13258,-2.7825 0.25622,-5.8613 -1.42774,-8.28125 -0.9124,-1.199373 -2.54906,-1.368673 -3.94062,-1.215946 -1.58257,-0.05091 -3.231,0.243516 -4.50269,1.241586 -2.01363,1.04845 -3.69566,2.97113 -3.89001,5.30511 -0.35901,2.56593 0.15031,5.20715 1.10217,7.59326 1.08182,2.48207 3.33319,4.66552 6.14699,4.84641 2.41571,0.25391 4.83773,-0.17138 7.23065,-0.45987 3.43975,-0.6249 6.46732,-2.49346 9.27287,-4.49033 3.70335,-2.48113 7.17849,-5.51773 9.32948,-9.48525 2.76734,-4.614072 4.23626,-9.901741 4.96799,-15.199902 0.5525,-4.277499 0.36306,-8.601147 0.27024,-12.900272 -0.10538,-3.360412 -0.59916,-6.701988 -1.5034,-9.941147 -1.01323,-4.310005 -2.61015,-8.445066 -4.11035,-12.599558 -1.15953,-3.383432 -2.2477,-6.765931 -2.76717,-10.283458 -0.33024,-3.191741 -0.23107,-6.55122 0.089,-9.779123 0.36915,-3.275313 1.43804,-6.518457 3.45986,-9.153927 0.90985,-1.339577 1.8197,-2.679149 2.72974,-4.018598 -0.60873,0.307943 -1.21745,0.615885 -1.82617,0.923828 z" /> |
||||
|
<path |
||||
|
id="path466" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 378.41211,36.992188 c -2.95498,0.280324 -5.86099,0.959554 -8.72191,1.726685 -3.48706,1.125695 -6.68165,3.068917 -9.47059,5.423031 -2.56647,2.52845 -3.92486,5.941757 -5.55982,9.083275 -0.82608,1.721803 -1.65239,3.443491 -2.47815,5.165446 2.4334,-1.275762 4.86732,-2.550527 7.30078,-3.826172 1.48474,-3.078592 2.82421,-6.267576 5.04492,-8.919922 0.37009,-0.484192 1.06101,-0.352533 1.4769,-0.805542 0.96403,-0.824462 2.26732,-1.015047 3.43718,-1.415431 2.16001,-0.556031 4.36494,-1.020535 6.56444,-1.321996 1.63608,-0.05267 2.81813,1.277896 3.61272,2.548816 1.61011,2.517063 2.53967,5.509476 2.17683,8.471365 -0.15926,0.806383 -0.30463,1.757669 -0.91027,2.335911 -1.23529,0.812349 -2.5271,1.570455 -3.64881,2.53258 -1.05465,1.010852 -1.29014,2.99378 0.005,3.90959 1.10397,0.771221 2.48005,0.146732 3.46359,-0.520192 1.29018,-0.710688 2.43727,-1.673469 3.63473,-2.496494 3.70686,-0.791836 7.53625,-0.861897 11.30656,-0.662435 1.77784,0.291901 3.18039,1.611104 4.02392,3.142913 2.57898,3.825958 4.24413,8.148004 4.98248,12.705642 0.67022,3.616411 1.12179,7.379282 0.74216,11.014872 -0.34106,1.748258 -0.84725,3.691605 -1.96926,5.175636 -0.96893,0.649595 -2.1745,0.835524 -3.28802,1.122337 -2.6009,0.548228 -5.39227,0.396336 -7.7976,-0.803806 -2.77349,-1.192048 -5.22531,-3.0329 -7.28016,-5.233016 -0.3945,-0.779099 -0.90346,-0.07995 -1.38135,0.226711 -1.35242,0.977451 -2.70594,1.953363 -4.05756,2.931914 2.24054,2.398724 4.74359,4.601413 7.68825,6.093768 3.25183,1.841965 7.13161,2.665009 10.82624,1.922007 3.6294,-0.612513 7.11555,-2.286566 9.77115,-4.844758 1.96335,-2.122487 2.68295,-5.045637 3.19814,-7.807952 0.3987,-5.091629 -0.44666,-10.18885 -1.56074,-15.141305 -1.05935,-4.233613 -3.02767,-8.207304 -5.51137,-11.780005 -1.25317,-1.797572 -3.09833,-3.242237 -5.29091,-3.639442 -2.34828,-0.50242 -4.76173,-0.155362 -7.13833,-0.149969 -1.48293,0.0791 -2.96525,0.208398 -4.43164,0.447266 1.1072,-4.302368 -0.25828,-8.87208 -2.60303,-12.520248 -1.37932,-2.074659 -3.51292,-4.084833 -6.15674,-4.09108 z" /> |
||||
|
<path |
||||
|
id="path468" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 423.28906,62.134766 c -1.63995,0.97054 -3.28033,1.94036 -4.92187,2.908203 -0.005,4.860224 -0.0554,9.74159 0.63518,14.564078 0.26451,3.642161 -0.0516,7.367269 0.98576,10.916826 0.42202,1.528949 0.57544,3.428854 2.02945,4.374565 1.67804,1.119853 3.85376,0.452608 5.42395,-0.533389 2.15482,-1.410381 4.32474,-2.885565 5.95208,-4.915798 1.06489,-1.237277 1.93975,-2.619085 2.8603,-3.962923 -2.69521,0.780684 -5.50568,1.495949 -7.83152,3.126296 -0.73545,0.615066 -1.29977,1.758673 -2.3345,1.799485 -0.65265,-2.346208 -1.1458,-4.764948 -1.22309,-7.213103 -0.001,-3.183751 -0.28693,-6.355244 -0.63761,-9.516081 -0.28356,-3.960842 -0.13171,-8.020399 -0.13344,-12.024722 -0.26823,0.158854 -0.53646,0.317708 -0.80469,0.476563 z" /> |
||||
|
<path |
||||
|
id="path470" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 421.32422,50.556641 c -1.07185,0.409354 -1.82089,1.344889 -2.78081,1.947169 -0.73001,0.555316 -1.46029,1.110263 -2.18989,1.666112 1.19469,0.615669 2.29216,1.471247 3.61328,1.802734 -0.0189,1.007812 -0.038,2.015621 -0.0566,3.023438 1.91341,-1.124993 3.82781,-2.248329 5.74023,-3.375 0.0396,-1.199558 -0.0142,-2.413731 0.24219,-3.587891 -0.0222,-1.061754 -1.27193,-1.818341 -2.21354,-1.303916 -0.4361,0.07207 -0.95475,0.446837 -1.31358,0.0097 -0.30768,-0.168724 -0.69727,-0.282971 -1.04124,-0.182359 z" /> |
||||
|
<path |
||||
|
id="path474" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 478.08398,8.6914062 c -3.04434,0.14731 -5.7197,1.8438508 -8.10248,3.6007978 -1.72765,1.357081 -2.97442,3.250966 -3.63815,5.337598 -2.26887,6.050536 -2.21342,12.612826 -2.40727,18.981009 -0.15743,8.550261 0.61576,17.100356 1.57762,25.572923 0.191,1.852456 0.35825,3.707256 0.52146,5.56236 -2.14353,4.328099 -4.51967,8.591659 -7.70401,12.250805 -2.36409,2.930614 -4.6741,5.893283 -7.25693,8.60857 -1.23948,0.310478 -2.55965,0.07497 -3.80664,-0.115235 -2.07257,-0.364678 -3.86782,-1.59835 -5.23261,-3.16249 -1.81027,-2.033779 -3.15103,-4.509976 -3.85346,-7.138711 -0.58177,-3.373649 0.71016,-6.7518 2.34552,-9.649041 0.48255,-0.732833 0.88067,-1.621841 1.6468,-2.092726 2.34007,-0.143427 4.64989,0.535834 6.77539,1.46875 0.99634,-0.283035 1.63883,-1.177063 2.49285,-1.713624 0.99586,-0.778422 1.99114,-1.557572 2.98762,-2.335204 -3.46085,-1.340304 -7.09892,-2.967477 -10.89987,-2.427405 -2.11783,0.508015 -3.79571,2.000439 -5.52392,3.235425 -2.68145,2.341808 -4.00679,5.78142 -5.09379,9.076745 -0.89502,3.13538 -0.75704,6.605691 0.71513,9.548105 1.7092,3.847785 4.41928,7.489981 8.28686,9.356697 2.33088,1.021718 4.95868,1.325034 7.47457,1.052229 2.3056,-0.511534 4.29585,-1.953137 6.00586,-3.52539 2.54674,-2.587205 4.77423,-5.461403 7.04935,-8.278252 1.52223,-1.934278 3.11838,-3.823289 4.42135,-5.917061 0.59397,4.795158 0.8271,9.581025 0.6875,14.417969 0.0867,1.188555 -0.17941,2.681701 0.89258,3.509766 0.8519,0.734443 2.1919,0.630446 2.95133,-0.187286 0.77818,-0.629943 1.39784,-1.430245 2.18539,-2.050996 0.33463,-4.101681 0.12961,-8.221072 0.17483,-12.330182 -0.0958,-2.588148 -0.18458,-5.17999 -0.3428,-7.763568 -0.3245,-1.63234 -0.58546,-3.442123 0.28436,-4.958718 0.51754,-0.816296 1.63351,-0.855617 2.47541,-1.136985 1.29347,-0.223993 2.66956,-0.428758 3.95583,-0.11448 1.70322,0.767865 2.36308,2.681045 3.25511,4.18284 2.45359,5.01299 2.5034,10.662947 3.45117,16.066406 0.39453,1.998924 0.93975,4.059017 2.15761,5.723926 1.20516,1.352908 3.27678,1.341194 4.82481,0.637402 4.38174,-1.593728 8.19236,-4.35232 12.07422,-6.859375 1.31644,-0.900078 2.96011,-1.738505 3.51562,-3.339844 0.18957,-1.049313 -1.14649,-1.612884 -1.96679,-1.169922 -0.35611,0.233689 -0.66171,0.381595 -1.10399,0.363009 -2.26559,0.572321 -3.99719,2.262336 -6.02241,3.343699 -2.07882,1.256166 -4.16238,2.484729 -6.55915,3.076496 -0.54459,-0.626324 -0.63649,-1.53044 -0.94141,-2.28711 -0.9522,-3.598937 -0.99491,-7.326699 -1.76776,-10.965895 -0.59128,-3.450187 -1.70586,-6.83908 -3.59788,-9.802482 -1.17173,-2.100903 -3.12486,-4.124232 -5.67959,-4.213301 -1.78692,-0.04961 -3.60589,0.110612 -5.3292,0.60205 -0.7058,0.211269 -1.39123,0.486775 -2.05525,0.805409 3.21714,-7.057532 5.53801,-14.470846 8.14459,-21.764942 1.39013,-3.996916 2.6535,-8.095743 2.86422,-12.350426 0.27986,-3.961867 0.2851,-7.946035 0.11578,-11.911498 -0.22997,-2.048169 -0.57126,-4.334547 -2.12459,-5.8286024 -1.48757,-1.1781658 -3.52717,-0.9718637 -5.30079,-0.9902344 z m -1.34765,5.0468748 c 0.75756,0.100169 1.59662,-0.102993 2.29883,0.236328 1.20912,2.467702 0.83156,5.298741 0.93641,7.954687 0.0175,5.110463 -0.15302,10.311699 -1.90356,15.185035 -2.1116,6.637828 -4.48624,13.179085 -6.98769,19.684909 -0.22521,0.70112 -0.41136,1.033956 -0.41626,0.0992 -0.7906,-7.151956 -1.36504,-14.321603 -1.13549,-21.539947 0.1018,-5.837394 0.16128,-11.671654 2.02378,-17.234781 0.55964,-1.515727 1.23048,-3.250281 2.74843,-4.035819 0.79358,-0.213639 1.61188,-0.339885 2.43555,-0.34961 z m -4.6543,76.720703 c 0.62866,0.420068 -0.45727,1.13443 -0.58012,0.305527 -0.23418,-0.244089 0.43497,-0.422407 0.58012,-0.305527 z" /> |
||||
|
<path |
||||
|
id="path476" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 444.84375,25.214844 c -1.64773,0.385233 -3.25602,1.067363 -4.67561,1.987852 -2.04086,1.6493 -3.49412,3.884237 -5.29746,5.771289 -2.66063,2.970824 -5.68987,5.575842 -8.77289,8.092454 -0.58007,0.602259 -1.39502,1.328599 -1.25795,2.242155 0.25323,0.910636 1.38471,0.929547 2.11011,0.630268 1.39615,-0.334178 2.69141,-1.03155 3.91085,-1.761623 4.12198,-3.246933 7.92443,-6.902681 11.24802,-10.966954 1.09459,-1.394037 2.48316,-2.522459 3.55811,-3.926379 0.59161,-0.629078 0.42113,-1.908335 -0.5224,-2.035859 -0.10001,-0.0081 -0.19903,-0.06601 -0.30078,-0.0332 z" /> |
||||
|
<path |
||||
|
id="path510" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path512" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path1432" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 94.878906,30.269531 c -2.287631,0.898028 -4.703901,1.605195 -6.807724,2.877579 -4.485024,5.491989 -6.611133,12.401509 -8.442948,19.132856 -1.605329,6.046121 -2.840557,12.204453 -4.985613,18.095796 -2.771657,8.014773 -6.035967,15.844748 -10.868943,22.859542 -1.749947,2.479612 -3.601343,4.885482 -5.392819,7.335006 2.85849,-1.26468 5.716446,-2.530574 8.574219,-3.796872 6.610002,-8.720957 10.691919,-19.019319 14.096589,-29.330787 2.790753,-8.7136 4.127071,-17.89265 7.79901,-26.319883 1.235636,-2.821633 2.900303,-5.441874 4.898209,-7.783699 0.952846,-1.237371 1.905694,-2.474742 2.858536,-3.712116 -0.576172,0.214193 -1.152344,0.428386 -1.728516,0.642578 z" /> |
||||
|
<path |
||||
|
id="path1434" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.257812,30.740234 c -1.733368,0.858571 -3.440196,1.845878 -5.164062,2.751954 0.810252,5.34993 3.024219,10.347909 4.425405,15.521466 2.072478,6.784453 3.847313,13.681516 5.505429,20.598588 1.180239,4.908903 1.729165,9.94751 2.987136,14.836977 0.96649,3.670046 2.49394,7.275685 4.9564,10.198384 0.78807,0.844102 1.64803,1.682248 2.67836,2.213725 0.88334,0.191728 1.43837,-0.72189 2.17288,-1.03501 1.14091,-0.744883 2.2825,-1.48873 3.42283,-2.234521 -1.77857,-1.19183 -3.63718,-2.460542 -4.64263,-4.417814 -3.0829,-4.597975 -3.70366,-10.234336 -4.77902,-15.52966 -0.8585,-4.588927 -2.03141,-9.108024 -3.16222,-13.634617 -0.51284,-2.223885 -1.15403,-4.419896 -1.735477,-6.627752 -1.569505,-5.662739 -3.34325,-11.323358 -5.050111,-16.90562 -0.517229,-1.710922 -0.87143,-3.482123 -0.92156,-5.26735 -0.0439,-0.278108 -0.408679,-0.604452 -0.69336,-0.46875 z m 7.623048,27.275391 c -0.2376,0.743408 -1.454441,-0.29859 -0.48492,-0.165475 0.15225,0.06679 0.66504,-0.188859 0.48492,0.165475 z" /> |
||||
|
<path |
||||
|
id="path1440" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.693359,58.945312 c -4.070097,0.13705 -8.123695,0.652337 -12.201562,0.568416 -3.492748,0.01042 -6.98542,-0.0175 -10.478125,-0.02935 -2.241288,1.678066 -4.483664,3.354679 -6.72461,5.033203 6.767011,-0.175815 13.540661,0.04814 20.304958,-0.196194 5.878883,-0.507678 11.806803,-0.677339 17.69857,-0.02042 1.78153,0.149956 3.55694,0.456984 5.32078,0.675666 1.05621,-0.117502 1.71027,-1.096398 2.59049,-1.591397 1.38565,-1.016663 2.77006,-2.035027 4.15747,-3.049296 -3.12468,-0.07048 -6.17775,-0.620639 -9.27187,-0.956016 -3.16628,-0.218965 -6.328998,-0.549518 -9.507395,-0.458409 -0.629656,-0.01131 -1.259141,0.01642 -1.888706,0.0238 z" /> |
||||
|
<path |
||||
|
id="path1442" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 137.80273,32.195312 c -0.71131,-0.02645 -1.22365,0.533659 -1.76757,0.896485 -3.32296,-0.648355 -6.5358,0.949258 -9.31521,2.591857 -4.13708,2.423361 -8.39589,5.160194 -10.8685,9.405801 -2.81817,4.65217 -3.70379,10.122397 -4.38312,15.431557 -0.71678,4.62043 -0.63171,9.312129 -0.6621,13.974246 -0.17073,3.941542 1.22301,7.714025 2.78316,11.263402 1.47756,3.374971 2.98687,6.93403 5.78974,9.440876 2.60206,2.103977 5.98229,2.938743 9.26997,3.079382 3.01616,0.178255 6.04839,0.197489 9.0654,0.05924 3.25526,-0.352297 6.13656,-2.210964 8.52083,-4.353872 1.9125,-1.802379 3.23536,-4.122029 4.467,-6.415823 1.96654,-3.819715 2.97141,-8.06343 3.32178,-12.327816 0.63197,-6.298061 0.53467,-12.640058 0.51157,-18.961602 -0.31286,-6.555578 -3.34059,-12.6311 -7.00772,-17.94516 -1.36398,-2.116257 -3.08084,-4.117768 -5.41961,-5.176398 -1.33498,-0.643965 -2.82253,-0.990471 -4.30562,-0.962179 z m 0.92969,5.699219 c 2.47608,1.49523 3.89223,4.131017 5.42803,6.481762 2.3619,3.875065 4.21223,8.273459 4.57393,12.778004 0.10946,3.540014 0.0754,7.199129 0.0226,10.786117 -0.13267,4.59801 -0.30727,9.207498 -1.382,13.719742 -0.93846,3.818379 -2.73823,7.354917 -5.25828,10.371228 -0.54974,0.799923 -1.41776,1.322856 -2.39992,1.343616 -2.75225,0.198886 -5.52039,0.102639 -8.2763,0.011 -2.77568,-0.07296 -5.73025,-0.633233 -7.86708,-2.529377 -2.10928,-2.179327 -3.28872,-5.047642 -4.51317,-7.774861 -1.11282,-2.692425 -2.33357,-5.39614 -2.44851,-8.361666 -0.14085,-3.190521 -0.0674,-6.390597 0.0562,-9.581427 0.14975,-3.270265 0.65943,-6.610104 1.17386,-9.878406 0.69163,-3.869378 1.85813,-7.786775 4.2574,-10.998784 1.95471,-2.475077 4.54847,-4.446958 7.40796,-5.758508 1.93693,-0.843915 4.24175,-0.844849 6.06259,0.206969 0.44889,0.199604 0.90067,0.715415 1.31312,0.18647 0.57632,-0.317847 1.12482,-0.8901 1.71804,-1.053332 l 0.0931,0.03644 z" /> |
||||
|
<path |
||||
|
id="path2471" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 19.875,-1.1464844 c -2.467326,0.20038379 -4.416995,1.8977635 -6.465485,3.1000412 -2.092157,1.6351412 -3.347691,4.0900298 -4.3407045,6.4976497 -1.162515,3.0913185 -1.9649042,6.3534035 -2.1332636,9.6581685 -0.020817,3.848753 1.14656,7.564265 2.0214843,11.275391 0.9423091,3.535474 1.9990858,7.038851 3.0273438,10.550781 -3.558475,2.085762 -7.2987095,4.432847 -9.2179466,8.23808 -1.91058832,3.644811 -3.22225643,7.686999 -3.32760678,11.823119 0.0280441,1.872592 1.03030634,3.785445 2.80262948,4.546582 2.8585542,1.517064 6.1649538,1.732272 9.3167369,2.130179 2.211118,0.216219 4.432631,0.329845 6.654703,0.314774 0.344948,5.553728 0.702102,11.179714 -0.130052,16.708708 -0.113818,0.436681 -0.01061,1.276409 -0.671293,0.840427 -3.346086,-0.889374 -7.010389,-0.937983 -10.2533429,0.368834 -1.4220886,0.706309 -2.8423797,1.439918 -4.1587002,2.330061 -1.4833855,1.011485 -2.50642305,2.816075 -2.15738584,4.639764 0.27670544,1.50483 0.83204454,2.946746 1.31812824,4.392702 1.0029707,2.447538 2.6634652,4.859863 5.174811,5.915053 1.664462,0.60635 3.4565307,-0.0423 4.8542497,-0.98599 2.199044,-1.234 4.187541,-2.882528 5.579001,-5.004834 1.075465,-1.478272 2.02244,-3.044267 2.962162,-4.610975 3.73972,1.912958 7.639363,3.750579 11.866027,4.220964 5.229014,0.819247 10.534141,1.238137 15.827896,1.103707 4.609822,-0.188519 9.320543,-1.100025 13.28447,-3.57145 2.628989,-1.435801 5.127933,-3.288571 6.707934,-5.886007 2.551407,-3.93756 3.549201,-8.680994 3.793283,-13.30966 0.08651,-4.065033 -0.232752,-8.209911 -1.679065,-12.044616 -1.683663,-4.622633 -4.346852,-8.915431 -7.956449,-12.282379 -4.78356,-4.628438 -10.902243,-7.535639 -17.076681,-9.825795 -7.576235,-2.890711 -15.799324,-3.887274 -23.870477,-3.415234 -1.45148,0.184805 -2.908547,0.38467 -4.31686,0.793673 -1.772122,-6.15093 -3.742629,-12.328265 -4.585432,-18.662232 -0.243926,-3.049717 0.472069,-6.06426 1.365298,-8.9933226 0.743461,-2.0621443 1.62728,-4.2323716 3.323377,-5.6960226 0.804625,-0.5857958 1.775496,0.026879 2.575239,0.3129153 0.608663,0.2214678 1.178371,0.9384883 0.681754,1.546329 -0.687235,1.1336659 -1.997566,1.6924602 -2.676648,2.8375411 -0.420302,0.6993466 -1.297068,1.3490728 -0.984369,2.2680738 0.448857,0.947951 1.697752,0.638275 2.485067,0.36589 1.793577,-0.782484 3.519119,-1.7891435 5.009073,-3.0651091 1.372296,-1.2711291 2.618085,-3.140637 2.133059,-5.0953206 -0.549199,-2.41423932 -3.002514,-3.84881267 -5.297121,-4.2288982 -0.484264,-0.078 -0.974257,-0.1160508 -1.464844,-0.1015625 z m 2.066406,42.4824224 c 5.853967,-0.03158 11.785551,0.546324 17.387283,2.30404 4.052566,1.30083 8.026984,2.903842 11.762369,4.951333 5.171419,2.854776 9.830438,7.20005 12.475348,12.525877 1.234364,2.513606 2.149442,5.042218 2.600007,7.830174 0.348285,2.619998 0.47256,5.234756 0.24345,7.882353 -0.425086,3.919758 -1.452478,7.980039 -4.029004,11.066769 -0.637384,0.750619 -1.422851,1.348609 -2.123047,2.027344 -3.417276,1.602835 -7.25638,2.104568 -11.001905,2.182687 -4.985171,0.02644 -9.943714,-0.403025 -14.861623,-1.232555 -3.16245,-0.549877 -6.092862,-1.904429 -8.944116,-3.320687 -0.838298,-0.398379 -1.679269,-0.793986 -2.540012,-1.141164 1.812739,-5.97312 1.288897,-12.293939 1.067125,-18.439473 0.08478,-0.454615 -0.401074,-1.38791 0.322921,-1.299128 3.346957,-0.366107 6.725447,-0.875339 9.86123,-2.155826 2.572518,-0.853242 5.295532,-1.091423 7.965567,-1.478959 0.642141,-0.03087 1.250964,-0.146033 1.697525,-0.648911 2.229063,-1.713274 4.457918,-3.426817 6.687195,-5.139812 -4.945597,0.703564 -9.950537,1.113255 -14.814788,2.283884 -1.61454,0.601637 -3.200266,1.331198 -4.929937,1.532373 -2.392654,0.476772 -4.818149,0.835899 -7.265041,0.964993 -0.635149,-6.333213 -1.951949,-12.621946 -4.230469,-18.576172 -0.181271,-0.560347 -0.446635,-1.227831 -0.632812,-1.841797 1.092247,-0.174855 2.197184,-0.257762 3.302734,-0.277343 z m -8.710937,2.630859 c 1.73383,4.920162 3.416007,9.901736 4.097298,15.096077 0.154901,1.011684 0.293383,2.025855 0.410514,3.042595 -3.639733,-0.157396 -7.270674,-0.462804 -10.7617185,-1.548828 -0.916187,-0.285016 -1.9318113,-0.99391 -1.7441406,-2.091797 0.067658,-2.619841 0.815338,-5.182345 1.7460937,-7.615235 1.0452584,-2.582819 2.7582053,-5.072404 5.2017964,-6.593561 0.355667,-0.148591 0.965967,-1.118661 1.0366,-0.331886 z m -1.732422,44.876953 c 1.581425,0.113622 3.132072,0.488669 4.638672,0.970703 -1.320122,2.612878 -3.004131,5.040366 -4.855469,7.300781 -0.497488,0.672024 -1.249391,-0.0561 -1.6745127,-0.424631 -1.8941345,-1.83007 -2.544719,-4.510543 -3.0598623,-6.995291 0.5756926,-0.538238 1.4988482,-0.576207 2.2554181,-0.731905 0.8912275,-0.117794 1.7976289,-0.18021 2.6957539,-0.119657 z" /> |
||||
|
</svg> |
||||
|
</a> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div class="searchbox"> |
||||
|
<label for="search-by"><i class="fas fa-search"></i></label> |
||||
|
<input data-search-input id="search-by" type="search" placeholder="Search..."> |
||||
|
<span data-search-clear=""><i class="fas fa-times"></i></span> |
||||
|
</div> |
||||
|
|
||||
|
<script type="text/javascript" src="/js/lunr.min.js?1667050978"></script> |
||||
|
<script type="text/javascript" src="/js/auto-complete.js?1667050978"></script> |
||||
|
<script type="text/javascript"> |
||||
|
|
||||
|
var baseurl = "http:\/\/example.org\/"; |
||||
|
|
||||
|
</script> |
||||
|
<script type="text/javascript" src="/js/search.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<section id="homelinks"> |
||||
|
<ul> |
||||
|
<li> |
||||
|
<a class="padding" href='/'><i class='fas fa-home'></i> Home</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</section> |
||||
|
|
||||
|
|
||||
|
<div class="highlightable"> |
||||
|
<ul class="topics"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="footer"> |
||||
|
<p>Built with <a href="https://github.com/matcornic/hugo-theme-learn"><i class="fas fa-heart"></i></a> from <a href="https://getgrav.org">Grav</a> and <a href="https://gohugo.io/">Hugo</a></p> |
||||
|
|
||||
|
</section> |
||||
|
</div> |
||||
|
</nav> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="body"> |
||||
|
<div id="overlay"></div> |
||||
|
<div class="padding highlightable"> |
||||
|
|
||||
|
<div id="head-tags"> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="body-inner"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<span id="sidebar-toggle-span"> |
||||
|
<a href="#" id="sidebar-toggle" data-sidebar-toggle=""><i class="fas fa-bars"></i> navigation</a> |
||||
|
</span> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<h1>Customize your own home page</h1> |
||||
|
<p> |
||||
|
The site is working. Don't forget to customize this homepage with your own. You typically have 3 choices : |
||||
|
</p> |
||||
|
<ul> |
||||
|
<li><b>1. </b> Create an _index.md document in <b>content</b> folder and fill it with Markdown content</li> |
||||
|
<li><b>2. </b> Create an <b>index.html</b> file in the <b>static</b> folder and fill the file with HTML content</li> |
||||
|
<li><b>3. </b> Configure your server to automatically redirect home page to one your documentation page</li> |
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="navigation"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</section> |
||||
|
|
||||
|
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"> |
||||
|
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div> |
||||
|
</div> |
||||
|
<script src="/js/clipboard.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.jquery.min.js?1667050978"></script> |
||||
|
<script src="/js/jquery.sticky.js?1667050978"></script> |
||||
|
<script src="/js/featherlight.min.js?1667050978"></script> |
||||
|
<script src="/js/highlight.pack.js?1667050978"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script src="/js/modernizr.custom-3.6.0.js?1667050978"></script> |
||||
|
<script src="/js/learn.js?1667050978"></script> |
||||
|
<script src="/js/hugo-learn.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
<script src="/mermaid/mermaid.js?1667050978"></script> |
||||
|
|
||||
|
<script> |
||||
|
mermaid.initialize({ startOnLoad: true }); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
|
|
||||
@ -0,0 +1,10 @@ |
|||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?> |
||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> |
||||
|
<channel> |
||||
|
<title>My New Hugo Site</title> |
||||
|
<link>http://example.org/</link> |
||||
|
<description>Recent content on My New Hugo Site</description> |
||||
|
<generator>Hugo -- gohugo.io</generator> |
||||
|
<language>en-us</language><atom:link href="http://example.org/index.xml" rel="self" type="application/rss+xml" /> |
||||
|
</channel> |
||||
|
</rss> |
||||
3
public/js/auto-complete.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
7
public/js/clipboard.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
9
public/js/featherlight.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
6
public/js/highlight.pack.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,94 @@ |
|||||
|
// Get Parameters from some url
|
||||
|
var getUrlParameter = function getUrlParameter(sPageURL) { |
||||
|
var url = sPageURL.split('?'); |
||||
|
var obj = {}; |
||||
|
if (url.length == 2) { |
||||
|
var sURLVariables = url[1].split('&'), |
||||
|
sParameterName, |
||||
|
i; |
||||
|
for (i = 0; i < sURLVariables.length; i++) { |
||||
|
sParameterName = sURLVariables[i].split('='); |
||||
|
obj[sParameterName[0]] = sParameterName[1]; |
||||
|
} |
||||
|
} |
||||
|
return obj; |
||||
|
}; |
||||
|
|
||||
|
// Execute actions on images generated from Markdown pages
|
||||
|
var images = $("div#body-inner img").not(".inline"); |
||||
|
// Wrap image inside a featherlight (to get a full size view in a popup)
|
||||
|
images.wrap(function(){ |
||||
|
var image =$(this); |
||||
|
var o = getUrlParameter(image[0].src); |
||||
|
var f = o['featherlight']; |
||||
|
// IF featherlight is false, do not use feather light
|
||||
|
if (f != 'false') { |
||||
|
if (!image.parent("a").length) { |
||||
|
return "<a href='" + image[0].src + "' data-featherlight='image'></a>"; |
||||
|
} |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
// Change styles, depending on parameters set to the image
|
||||
|
images.each(function(index){ |
||||
|
var image = $(this) |
||||
|
var o = getUrlParameter(image[0].src); |
||||
|
if (typeof o !== "undefined") { |
||||
|
var h = o["height"]; |
||||
|
var w = o["width"]; |
||||
|
var c = o["classes"]; |
||||
|
image.css("width", function() { |
||||
|
if (typeof w !== "undefined") { |
||||
|
return w; |
||||
|
} else { |
||||
|
return "auto"; |
||||
|
} |
||||
|
}); |
||||
|
image.css("height", function() { |
||||
|
if (typeof h !== "undefined") { |
||||
|
return h; |
||||
|
} else { |
||||
|
return "auto"; |
||||
|
} |
||||
|
}); |
||||
|
if (typeof c !== "undefined") { |
||||
|
var classes = c.split(','); |
||||
|
for (i = 0; i < classes.length; i++) { |
||||
|
image.addClass(classes[i]); |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
// Stick the top to the top of the screen when scrolling
|
||||
|
$(document).ready(function(){ |
||||
|
$("#top-bar").sticky({topSpacing:0, zIndex: 1000}); |
||||
|
}); |
||||
|
|
||||
|
|
||||
|
jQuery(document).ready(function() { |
||||
|
// Add link button for every
|
||||
|
var text, clip = new ClipboardJS('.anchor'); |
||||
|
$("h1~h2,h1~h3,h1~h4,h1~h5,h1~h6").append(function(index, html){ |
||||
|
var element = $(this); |
||||
|
var url = encodeURI(document.location.origin + document.location.pathname); |
||||
|
var link = url + "#"+element[0].id; |
||||
|
return " <span class='anchor' data-clipboard-text='"+link+"'>" + |
||||
|
"<i class='fas fa-link fa-lg'></i>" + |
||||
|
"</span>" |
||||
|
; |
||||
|
}); |
||||
|
|
||||
|
$(".anchor").on('mouseleave', function(e) { |
||||
|
$(this).attr('aria-label', null).removeClass('tooltipped tooltipped-s tooltipped-w'); |
||||
|
}); |
||||
|
|
||||
|
clip.on('success', function(e) { |
||||
|
e.clearSelection(); |
||||
|
$(e.trigger).attr('aria-label', 'Link copied to clipboard!').addClass('tooltipped tooltipped-s'); |
||||
|
}); |
||||
|
$('code.language-mermaid').each(function(index, element) { |
||||
|
var content = $(element).html().replace(/&/g, '&'); |
||||
|
$(element).parent().replaceWith('<div class="mermaid" align="center">' + content + '</div>'); |
||||
|
}); |
||||
|
}); |
||||
2
public/js/jquery-3.3.1.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,288 @@ |
|||||
|
// Sticky Plugin v1.0.4 for jQuery
|
||||
|
// =============
|
||||
|
// Author: Anthony Garand
|
||||
|
// Improvements by German M. Bravo (Kronuz) and Ruud Kamphuis (ruudk)
|
||||
|
// Improvements by Leonardo C. Daronco (daronco)
|
||||
|
// Created: 02/14/2011
|
||||
|
// Date: 07/20/2015
|
||||
|
// Website: http://stickyjs.com/
|
||||
|
// Description: Makes an element on the page stick on the screen as you scroll
|
||||
|
// It will only set the 'top' and 'position' of your element, you
|
||||
|
// might need to adjust the width in some cases.
|
||||
|
|
||||
|
(function (factory) { |
||||
|
if (typeof define === 'function' && define.amd) { |
||||
|
// AMD. Register as an anonymous module.
|
||||
|
define(['jquery'], factory); |
||||
|
} else if (typeof module === 'object' && module.exports) { |
||||
|
// Node/CommonJS
|
||||
|
module.exports = factory(require('jquery')); |
||||
|
} else { |
||||
|
// Browser globals
|
||||
|
factory(jQuery); |
||||
|
} |
||||
|
}(function ($) { |
||||
|
var slice = Array.prototype.slice; // save ref to original slice()
|
||||
|
var splice = Array.prototype.splice; // save ref to original slice()
|
||||
|
|
||||
|
var defaults = { |
||||
|
topSpacing: 0, |
||||
|
bottomSpacing: 0, |
||||
|
className: 'is-sticky', |
||||
|
wrapperClassName: 'sticky-wrapper', |
||||
|
center: false, |
||||
|
getWidthFrom: '', |
||||
|
widthFromWrapper: true, // works only when .getWidthFrom is empty
|
||||
|
responsiveWidth: false, |
||||
|
zIndex: 'inherit' |
||||
|
}, |
||||
|
$window = $(window), |
||||
|
$document = $(document), |
||||
|
sticked = [], |
||||
|
windowHeight = $window.height(), |
||||
|
scroller = function() { |
||||
|
var scrollTop = $window.scrollTop(), |
||||
|
documentHeight = $document.height(), |
||||
|
dwh = documentHeight - windowHeight, |
||||
|
extra = (scrollTop > dwh) ? dwh - scrollTop : 0; |
||||
|
|
||||
|
for (var i = 0, l = sticked.length; i < l; i++) { |
||||
|
var s = sticked[i], |
||||
|
elementTop = s.stickyWrapper.offset().top, |
||||
|
etse = elementTop - s.topSpacing - extra; |
||||
|
|
||||
|
//update height in case of dynamic content
|
||||
|
s.stickyWrapper.css('height', s.stickyElement.outerHeight()); |
||||
|
|
||||
|
if (scrollTop <= etse) { |
||||
|
if (s.currentTop !== null) { |
||||
|
s.stickyElement |
||||
|
.css({ |
||||
|
'width': '', |
||||
|
'position': '', |
||||
|
'top': '', |
||||
|
'z-index': '' |
||||
|
}); |
||||
|
s.stickyElement.parent().removeClass(s.className); |
||||
|
s.stickyElement.trigger('sticky-end', [s]); |
||||
|
s.currentTop = null; |
||||
|
} |
||||
|
} |
||||
|
else { |
||||
|
var newTop = documentHeight - s.stickyElement.outerHeight() |
||||
|
- s.topSpacing - s.bottomSpacing - scrollTop - extra; |
||||
|
if (newTop < 0) { |
||||
|
newTop = newTop + s.topSpacing; |
||||
|
} else { |
||||
|
newTop = s.topSpacing; |
||||
|
} |
||||
|
if (s.currentTop !== newTop) { |
||||
|
var newWidth; |
||||
|
if (s.getWidthFrom) { |
||||
|
padding = s.stickyElement.innerWidth() - s.stickyElement.width(); |
||||
|
newWidth = $(s.getWidthFrom).width() - padding || null; |
||||
|
} else if (s.widthFromWrapper) { |
||||
|
newWidth = s.stickyWrapper.width(); |
||||
|
} |
||||
|
if (newWidth == null) { |
||||
|
newWidth = s.stickyElement.width(); |
||||
|
} |
||||
|
s.stickyElement |
||||
|
.css('width', newWidth) |
||||
|
.css('position', 'fixed') |
||||
|
.css('top', newTop) |
||||
|
.css('z-index', s.zIndex); |
||||
|
|
||||
|
s.stickyElement.parent().addClass(s.className); |
||||
|
|
||||
|
if (s.currentTop === null) { |
||||
|
s.stickyElement.trigger('sticky-start', [s]); |
||||
|
} else { |
||||
|
// sticky is started but it have to be repositioned
|
||||
|
s.stickyElement.trigger('sticky-update', [s]); |
||||
|
} |
||||
|
|
||||
|
if (s.currentTop === s.topSpacing && s.currentTop > newTop || s.currentTop === null && newTop < s.topSpacing) { |
||||
|
// just reached bottom || just started to stick but bottom is already reached
|
||||
|
s.stickyElement.trigger('sticky-bottom-reached', [s]); |
||||
|
} else if(s.currentTop !== null && newTop === s.topSpacing && s.currentTop < newTop) { |
||||
|
// sticky is started && sticked at topSpacing && overflowing from top just finished
|
||||
|
s.stickyElement.trigger('sticky-bottom-unreached', [s]); |
||||
|
} |
||||
|
|
||||
|
s.currentTop = newTop; |
||||
|
} |
||||
|
|
||||
|
// Check if sticky has reached end of container and stop sticking
|
||||
|
var stickyWrapperContainer = s.stickyWrapper.parent(); |
||||
|
var unstick = (s.stickyElement.offset().top + s.stickyElement.outerHeight() >= stickyWrapperContainer.offset().top + stickyWrapperContainer.outerHeight()) && (s.stickyElement.offset().top <= s.topSpacing); |
||||
|
|
||||
|
if( unstick ) { |
||||
|
s.stickyElement |
||||
|
.css('position', 'absolute') |
||||
|
.css('top', '') |
||||
|
.css('bottom', 0) |
||||
|
.css('z-index', ''); |
||||
|
} else { |
||||
|
s.stickyElement |
||||
|
.css('position', 'fixed') |
||||
|
.css('top', newTop) |
||||
|
.css('bottom', '') |
||||
|
.css('z-index', s.zIndex); |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
}, |
||||
|
resizer = function() { |
||||
|
windowHeight = $window.height(); |
||||
|
|
||||
|
for (var i = 0, l = sticked.length; i < l; i++) { |
||||
|
var s = sticked[i]; |
||||
|
var newWidth = null; |
||||
|
if (s.getWidthFrom) { |
||||
|
if (s.responsiveWidth) { |
||||
|
newWidth = $(s.getWidthFrom).width(); |
||||
|
} |
||||
|
} else if(s.widthFromWrapper) { |
||||
|
newWidth = s.stickyWrapper.width(); |
||||
|
} |
||||
|
if (newWidth != null) { |
||||
|
s.stickyElement.css('width', newWidth); |
||||
|
} |
||||
|
} |
||||
|
}, |
||||
|
methods = { |
||||
|
init: function(options) { |
||||
|
return this.each(function() { |
||||
|
var o = $.extend({}, defaults, options); |
||||
|
var stickyElement = $(this); |
||||
|
|
||||
|
var stickyId = stickyElement.attr('id'); |
||||
|
var wrapperId = stickyId ? stickyId + '-' + defaults.wrapperClassName : defaults.wrapperClassName; |
||||
|
var wrapper = $('<div></div>') |
||||
|
.attr('id', wrapperId) |
||||
|
.addClass(o.wrapperClassName); |
||||
|
|
||||
|
stickyElement.wrapAll(function() { |
||||
|
if ($(this).parent("#" + wrapperId).length == 0) { |
||||
|
return wrapper; |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
var stickyWrapper = stickyElement.parent(); |
||||
|
|
||||
|
if (o.center) { |
||||
|
stickyWrapper.css({width:stickyElement.outerWidth(),marginLeft:"auto",marginRight:"auto"}); |
||||
|
} |
||||
|
|
||||
|
if (stickyElement.css("float") === "right") { |
||||
|
stickyElement.css({"float":"none"}).parent().css({"float":"right"}); |
||||
|
} |
||||
|
|
||||
|
o.stickyElement = stickyElement; |
||||
|
o.stickyWrapper = stickyWrapper; |
||||
|
o.currentTop = null; |
||||
|
|
||||
|
sticked.push(o); |
||||
|
|
||||
|
methods.setWrapperHeight(this); |
||||
|
methods.setupChangeListeners(this); |
||||
|
}); |
||||
|
}, |
||||
|
|
||||
|
setWrapperHeight: function(stickyElement) { |
||||
|
var element = $(stickyElement); |
||||
|
var stickyWrapper = element.parent(); |
||||
|
if (stickyWrapper) { |
||||
|
stickyWrapper.css('height', element.outerHeight()); |
||||
|
} |
||||
|
}, |
||||
|
|
||||
|
setupChangeListeners: function(stickyElement) { |
||||
|
if (window.MutationObserver) { |
||||
|
var mutationObserver = new window.MutationObserver(function(mutations) { |
||||
|
if (mutations[0].addedNodes.length || mutations[0].removedNodes.length) { |
||||
|
methods.setWrapperHeight(stickyElement); |
||||
|
} |
||||
|
}); |
||||
|
mutationObserver.observe(stickyElement, {subtree: true, childList: true}); |
||||
|
} else { |
||||
|
if (window.addEventListener) { |
||||
|
stickyElement.addEventListener('DOMNodeInserted', function() { |
||||
|
methods.setWrapperHeight(stickyElement); |
||||
|
}, false); |
||||
|
stickyElement.addEventListener('DOMNodeRemoved', function() { |
||||
|
methods.setWrapperHeight(stickyElement); |
||||
|
}, false); |
||||
|
} else if (window.attachEvent) { |
||||
|
stickyElement.attachEvent('onDOMNodeInserted', function() { |
||||
|
methods.setWrapperHeight(stickyElement); |
||||
|
}); |
||||
|
stickyElement.attachEvent('onDOMNodeRemoved', function() { |
||||
|
methods.setWrapperHeight(stickyElement); |
||||
|
}); |
||||
|
} |
||||
|
} |
||||
|
}, |
||||
|
update: scroller, |
||||
|
unstick: function(options) { |
||||
|
return this.each(function() { |
||||
|
var that = this; |
||||
|
var unstickyElement = $(that); |
||||
|
|
||||
|
var removeIdx = -1; |
||||
|
var i = sticked.length; |
||||
|
while (i-- > 0) { |
||||
|
if (sticked[i].stickyElement.get(0) === that) { |
||||
|
splice.call(sticked,i,1); |
||||
|
removeIdx = i; |
||||
|
} |
||||
|
} |
||||
|
if(removeIdx !== -1) { |
||||
|
unstickyElement.unwrap(); |
||||
|
unstickyElement |
||||
|
.css({ |
||||
|
'width': '', |
||||
|
'position': '', |
||||
|
'top': '', |
||||
|
'float': '', |
||||
|
'z-index': '' |
||||
|
}) |
||||
|
; |
||||
|
} |
||||
|
}); |
||||
|
} |
||||
|
}; |
||||
|
|
||||
|
// should be more efficient than using $window.scroll(scroller) and $window.resize(resizer):
|
||||
|
if (window.addEventListener) { |
||||
|
window.addEventListener('scroll', scroller, false); |
||||
|
window.addEventListener('resize', resizer, false); |
||||
|
} else if (window.attachEvent) { |
||||
|
window.attachEvent('onscroll', scroller); |
||||
|
window.attachEvent('onresize', resizer); |
||||
|
} |
||||
|
|
||||
|
$.fn.sticky = function(method) { |
||||
|
if (methods[method]) { |
||||
|
return methods[method].apply(this, slice.call(arguments, 1)); |
||||
|
} else if (typeof method === 'object' || !method ) { |
||||
|
return methods.init.apply( this, arguments ); |
||||
|
} else { |
||||
|
$.error('Method ' + method + ' does not exist on jQuery.sticky'); |
||||
|
} |
||||
|
}; |
||||
|
|
||||
|
$.fn.unstick = function(method) { |
||||
|
if (methods[method]) { |
||||
|
return methods[method].apply(this, slice.call(arguments, 1)); |
||||
|
} else if (typeof method === 'object' || !method ) { |
||||
|
return methods.unstick.apply( this, arguments ); |
||||
|
} else { |
||||
|
$.error('Method ' + method + ' does not exist on jQuery.sticky'); |
||||
|
} |
||||
|
}; |
||||
|
$(function() { |
||||
|
setTimeout(scroller, 0); |
||||
|
}); |
||||
|
})); |
||||
@ -0,0 +1,496 @@ |
|||||
|
// Scrollbar Width function
|
||||
|
function getScrollBarWidth() { |
||||
|
var inner = document.createElement('p'); |
||||
|
inner.style.width = "100%"; |
||||
|
inner.style.height = "200px"; |
||||
|
|
||||
|
var outer = document.createElement('div'); |
||||
|
outer.style.position = "absolute"; |
||||
|
outer.style.top = "0px"; |
||||
|
outer.style.left = "0px"; |
||||
|
outer.style.visibility = "hidden"; |
||||
|
outer.style.width = "200px"; |
||||
|
outer.style.height = "150px"; |
||||
|
outer.style.overflow = "hidden"; |
||||
|
outer.appendChild(inner); |
||||
|
|
||||
|
document.body.appendChild(outer); |
||||
|
var w1 = inner.offsetWidth; |
||||
|
outer.style.overflow = 'scroll'; |
||||
|
var w2 = inner.offsetWidth; |
||||
|
if (w1 == w2) w2 = outer.clientWidth; |
||||
|
|
||||
|
document.body.removeChild(outer); |
||||
|
|
||||
|
return (w1 - w2); |
||||
|
}; |
||||
|
|
||||
|
function setMenuHeight() { |
||||
|
$('#sidebar .highlightable').height($('#sidebar').innerHeight() - $('#header-wrapper').height() - 40); |
||||
|
$('#sidebar .highlightable').perfectScrollbar('update'); |
||||
|
} |
||||
|
|
||||
|
function fallbackMessage(action) { |
||||
|
var actionMsg = ''; |
||||
|
var actionKey = (action === 'cut' ? 'X' : 'C'); |
||||
|
|
||||
|
if (/iPhone|iPad/i.test(navigator.userAgent)) { |
||||
|
actionMsg = 'No support :('; |
||||
|
} |
||||
|
else if (/Mac/i.test(navigator.userAgent)) { |
||||
|
actionMsg = 'Press ⌘-' + actionKey + ' to ' + action; |
||||
|
} |
||||
|
else { |
||||
|
actionMsg = 'Press Ctrl-' + actionKey + ' to ' + action; |
||||
|
} |
||||
|
|
||||
|
return actionMsg; |
||||
|
} |
||||
|
|
||||
|
function switchTab(tabGroup, tabId) { |
||||
|
allTabItems = jQuery("[data-tab-group='"+tabGroup+"']"); |
||||
|
targetTabItems = jQuery("[data-tab-group='"+tabGroup+"'][data-tab-item='"+tabId+"']"); |
||||
|
|
||||
|
// if event is undefined then switchTab was called from restoreTabSelection
|
||||
|
// so it's not a button event and we don't need to safe the selction or
|
||||
|
// prevent page jump
|
||||
|
var isButtonEvent = event != undefined; |
||||
|
|
||||
|
if(isButtonEvent){ |
||||
|
// save button position relative to viewport
|
||||
|
var yposButton = event.target.getBoundingClientRect().top; |
||||
|
} |
||||
|
|
||||
|
allTabItems.removeClass("active"); |
||||
|
targetTabItems.addClass("active"); |
||||
|
|
||||
|
if(isButtonEvent){ |
||||
|
// reset screen to the same position relative to clicked button to prevent page jump
|
||||
|
var yposButtonDiff = event.target.getBoundingClientRect().top - yposButton; |
||||
|
window.scrollTo(window.scrollX, window.scrollY+yposButtonDiff); |
||||
|
|
||||
|
// Store the selection to make it persistent
|
||||
|
if(window.localStorage){ |
||||
|
var selectionsJSON = window.localStorage.getItem("tabSelections"); |
||||
|
if(selectionsJSON){ |
||||
|
var tabSelections = JSON.parse(selectionsJSON); |
||||
|
}else{ |
||||
|
var tabSelections = {}; |
||||
|
} |
||||
|
tabSelections[tabGroup] = tabId; |
||||
|
window.localStorage.setItem("tabSelections", JSON.stringify(tabSelections)); |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
function restoreTabSelections() { |
||||
|
if(window.localStorage){ |
||||
|
var selectionsJSON = window.localStorage.getItem("tabSelections"); |
||||
|
if(selectionsJSON){ |
||||
|
var tabSelections = JSON.parse(selectionsJSON); |
||||
|
}else{ |
||||
|
var tabSelections = {}; |
||||
|
} |
||||
|
Object.keys(tabSelections).forEach(function(tabGroup) { |
||||
|
var tabItem = tabSelections[tabGroup]; |
||||
|
switchTab(tabGroup, tabItem); |
||||
|
}); |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
// for the window resize
|
||||
|
$(window).resize(function() { |
||||
|
setMenuHeight(); |
||||
|
}); |
||||
|
|
||||
|
// debouncing function from John Hann
|
||||
|
// http://unscriptable.com/index.php/2009/03/20/debouncing-javascript-methods/
|
||||
|
(function($, sr) { |
||||
|
|
||||
|
var debounce = function(func, threshold, execAsap) { |
||||
|
var timeout; |
||||
|
|
||||
|
return function debounced() { |
||||
|
var obj = this, args = arguments; |
||||
|
|
||||
|
function delayed() { |
||||
|
if (!execAsap) |
||||
|
func.apply(obj, args); |
||||
|
timeout = null; |
||||
|
}; |
||||
|
|
||||
|
if (timeout) |
||||
|
clearTimeout(timeout); |
||||
|
else if (execAsap) |
||||
|
func.apply(obj, args); |
||||
|
|
||||
|
timeout = setTimeout(delayed, threshold || 100); |
||||
|
}; |
||||
|
} |
||||
|
// smartresize
|
||||
|
jQuery.fn[sr] = function(fn) { return fn ? this.bind('resize', debounce(fn)) : this.trigger(sr); }; |
||||
|
|
||||
|
})(jQuery, 'smartresize'); |
||||
|
|
||||
|
|
||||
|
jQuery(document).ready(function() { |
||||
|
restoreTabSelections(); |
||||
|
|
||||
|
jQuery('#sidebar .category-icon').on('click', function() { |
||||
|
$( this ).toggleClass("fa-angle-down fa-angle-right") ; |
||||
|
$( this ).parent().parent().children('ul').toggle() ; |
||||
|
return false; |
||||
|
}); |
||||
|
|
||||
|
var sidebarStatus = searchStatus = 'open'; |
||||
|
$('#sidebar .highlightable').perfectScrollbar(); |
||||
|
setMenuHeight(); |
||||
|
|
||||
|
jQuery('#overlay').on('click', function() { |
||||
|
jQuery(document.body).toggleClass('sidebar-hidden'); |
||||
|
sidebarStatus = (jQuery(document.body).hasClass('sidebar-hidden') ? 'closed' : 'open'); |
||||
|
|
||||
|
return false; |
||||
|
}); |
||||
|
|
||||
|
jQuery('[data-sidebar-toggle]').on('click', function() { |
||||
|
jQuery(document.body).toggleClass('sidebar-hidden'); |
||||
|
sidebarStatus = (jQuery(document.body).hasClass('sidebar-hidden') ? 'closed' : 'open'); |
||||
|
|
||||
|
return false; |
||||
|
}); |
||||
|
jQuery('[data-clear-history-toggle]').on('click', function() { |
||||
|
sessionStorage.clear(); |
||||
|
location.reload(); |
||||
|
return false; |
||||
|
}); |
||||
|
jQuery('[data-search-toggle]').on('click', function() { |
||||
|
if (sidebarStatus == 'closed') { |
||||
|
jQuery('[data-sidebar-toggle]').trigger('click'); |
||||
|
jQuery(document.body).removeClass('searchbox-hidden'); |
||||
|
searchStatus = 'open'; |
||||
|
|
||||
|
return false; |
||||
|
} |
||||
|
|
||||
|
jQuery(document.body).toggleClass('searchbox-hidden'); |
||||
|
searchStatus = (jQuery(document.body).hasClass('searchbox-hidden') ? 'closed' : 'open'); |
||||
|
|
||||
|
return false; |
||||
|
}); |
||||
|
|
||||
|
var ajax; |
||||
|
jQuery('[data-search-input]').on('input', function() { |
||||
|
var input = jQuery(this), |
||||
|
value = input.val(), |
||||
|
items = jQuery('[data-nav-id]'); |
||||
|
items.removeClass('search-match'); |
||||
|
if (!value.length) { |
||||
|
$('ul.topics').removeClass('searched'); |
||||
|
items.css('display', 'block'); |
||||
|
sessionStorage.removeItem('search-value'); |
||||
|
$(".highlightable").unhighlight({ element: 'mark' }) |
||||
|
return; |
||||
|
} |
||||
|
|
||||
|
sessionStorage.setItem('search-value', value); |
||||
|
$(".highlightable").unhighlight({ element: 'mark' }).highlight(value, { element: 'mark' }); |
||||
|
|
||||
|
if (ajax && ajax.abort) ajax.abort(); |
||||
|
|
||||
|
jQuery('[data-search-clear]').on('click', function() { |
||||
|
jQuery('[data-search-input]').val('').trigger('input'); |
||||
|
sessionStorage.removeItem('search-input'); |
||||
|
$(".highlightable").unhighlight({ element: 'mark' }) |
||||
|
}); |
||||
|
}); |
||||
|
|
||||
|
$.expr[":"].contains = $.expr.createPseudo(function(arg) { |
||||
|
return function( elem ) { |
||||
|
return $(elem).text().toUpperCase().indexOf(arg.toUpperCase()) >= 0; |
||||
|
}; |
||||
|
}); |
||||
|
|
||||
|
if (sessionStorage.getItem('search-value')) { |
||||
|
var searchValue = sessionStorage.getItem('search-value') |
||||
|
$(document.body).removeClass('searchbox-hidden'); |
||||
|
$('[data-search-input]').val(searchValue); |
||||
|
$('[data-search-input]').trigger('input'); |
||||
|
var searchedElem = $('#body-inner').find(':contains(' + searchValue + ')').get(0); |
||||
|
if (searchedElem) { |
||||
|
searchedElem.scrollIntoView(true); |
||||
|
var scrolledY = window.scrollY; |
||||
|
if(scrolledY){ |
||||
|
window.scroll(0, scrolledY - 125); |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
// clipboard
|
||||
|
var clipInit = false; |
||||
|
$('code').each(function() { |
||||
|
var code = $(this), |
||||
|
text = code.text(); |
||||
|
|
||||
|
if (text.length > 5) { |
||||
|
if (!clipInit) { |
||||
|
var text, clip = new ClipboardJS('.copy-to-clipboard', { |
||||
|
text: function(trigger) { |
||||
|
text = $(trigger).prev('code').text(); |
||||
|
return text.replace(/^\$\s/gm, ''); |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
var inPre; |
||||
|
clip.on('success', function(e) { |
||||
|
e.clearSelection(); |
||||
|
inPre = $(e.trigger).parent().prop('tagName') == 'PRE'; |
||||
|
$(e.trigger).attr('aria-label', 'Copied to clipboard!').addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's')); |
||||
|
}); |
||||
|
|
||||
|
clip.on('error', function(e) { |
||||
|
inPre = $(e.trigger).parent().prop('tagName') == 'PRE'; |
||||
|
$(e.trigger).attr('aria-label', fallbackMessage(e.action)).addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's')); |
||||
|
$(document).one('copy', function(){ |
||||
|
$(e.trigger).attr('aria-label', 'Copied to clipboard!').addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's')); |
||||
|
}); |
||||
|
}); |
||||
|
|
||||
|
clipInit = true; |
||||
|
} |
||||
|
|
||||
|
code.after('<span class="copy-to-clipboard" title="Copy to clipboard" />'); |
||||
|
code.next('.copy-to-clipboard').on('mouseleave', function() { |
||||
|
$(this).attr('aria-label', null).removeClass('tooltipped tooltipped-s tooltipped-w'); |
||||
|
}); |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
// allow keyboard control for prev/next links
|
||||
|
jQuery(function() { |
||||
|
jQuery('.nav-prev').click(function(){ |
||||
|
location.href = jQuery(this).attr('href'); |
||||
|
}); |
||||
|
jQuery('.nav-next').click(function() { |
||||
|
location.href = jQuery(this).attr('href'); |
||||
|
}); |
||||
|
}); |
||||
|
|
||||
|
jQuery('input, textarea').keydown(function (e) { |
||||
|
// left and right arrow keys
|
||||
|
if (e.which == '37' || e.which == '39') { |
||||
|
e.stopPropagation(); |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
jQuery(document).keydown(function(e) { |
||||
|
// prev links - left arrow key
|
||||
|
if(e.which == '37') { |
||||
|
jQuery('.nav.nav-prev').click(); |
||||
|
} |
||||
|
|
||||
|
// next links - right arrow key
|
||||
|
if(e.which == '39') { |
||||
|
jQuery('.nav.nav-next').click(); |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
$('#top-bar a:not(:has(img)):not(.btn)').addClass('highlight'); |
||||
|
$('#body-inner a:not(:has(img)):not(.btn):not(a[rel="footnote"])').addClass('highlight'); |
||||
|
|
||||
|
var touchsupport = ('ontouchstart' in window) || (navigator.maxTouchPoints > 0) || (navigator.msMaxTouchPoints > 0) |
||||
|
if (!touchsupport){ // browser doesn't support touch
|
||||
|
$('#toc-menu').hover(function() { |
||||
|
$('.progress').stop(true, false, true).fadeToggle(100); |
||||
|
}); |
||||
|
|
||||
|
$('.progress').hover(function() { |
||||
|
$('.progress').stop(true, false, true).fadeToggle(100); |
||||
|
}); |
||||
|
} |
||||
|
if (touchsupport){ // browser does support touch
|
||||
|
$('#toc-menu').click(function() { |
||||
|
$('.progress').stop(true, false, true).fadeToggle(100); |
||||
|
}); |
||||
|
$('.progress').click(function() { |
||||
|
$('.progress').stop(true, false, true).fadeToggle(100); |
||||
|
}); |
||||
|
} |
||||
|
|
||||
|
/** |
||||
|
* Fix anchor scrolling that hides behind top nav bar |
||||
|
* Courtesy of https://stackoverflow.com/a/13067009/28106
|
||||
|
* |
||||
|
* We could use pure css for this if only heading anchors were |
||||
|
* involved, but this works for any anchor, including footnotes |
||||
|
**/ |
||||
|
(function (document, history, location) { |
||||
|
var HISTORY_SUPPORT = !!(history && history.pushState); |
||||
|
|
||||
|
var anchorScrolls = { |
||||
|
ANCHOR_REGEX: /^#[^ ]+$/, |
||||
|
OFFSET_HEIGHT_PX: 50, |
||||
|
|
||||
|
/** |
||||
|
* Establish events, and fix initial scroll position if a hash is provided. |
||||
|
*/ |
||||
|
init: function () { |
||||
|
this.scrollToCurrent(); |
||||
|
$(window).on('hashchange', $.proxy(this, 'scrollToCurrent')); |
||||
|
$('body').on('click', 'a', $.proxy(this, 'delegateAnchors')); |
||||
|
}, |
||||
|
|
||||
|
/** |
||||
|
* Return the offset amount to deduct from the normal scroll position. |
||||
|
* Modify as appropriate to allow for dynamic calculations |
||||
|
*/ |
||||
|
getFixedOffset: function () { |
||||
|
return this.OFFSET_HEIGHT_PX; |
||||
|
}, |
||||
|
|
||||
|
/** |
||||
|
* If the provided href is an anchor which resolves to an element on the |
||||
|
* page, scroll to it. |
||||
|
* @param {String} href |
||||
|
* @return {Boolean} - Was the href an anchor. |
||||
|
*/ |
||||
|
scrollIfAnchor: function (href, pushToHistory) { |
||||
|
var match, anchorOffset; |
||||
|
|
||||
|
if (!this.ANCHOR_REGEX.test(href)) { |
||||
|
return false; |
||||
|
} |
||||
|
|
||||
|
match = document.getElementById(href.slice(1)); |
||||
|
|
||||
|
if (match) { |
||||
|
anchorOffset = $(match).offset().top - this.getFixedOffset(); |
||||
|
$('html, body').animate({ scrollTop: anchorOffset }); |
||||
|
|
||||
|
// Add the state to history as-per normal anchor links
|
||||
|
if (HISTORY_SUPPORT && pushToHistory) { |
||||
|
history.pushState({}, document.title, location.pathname + href); |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
return !!match; |
||||
|
}, |
||||
|
|
||||
|
/** |
||||
|
* Attempt to scroll to the current location's hash. |
||||
|
*/ |
||||
|
scrollToCurrent: function (e) { |
||||
|
if (this.scrollIfAnchor(window.location.hash) && e) { |
||||
|
e.preventDefault(); |
||||
|
} |
||||
|
}, |
||||
|
|
||||
|
/** |
||||
|
* If the click event's target was an anchor, fix the scroll position. |
||||
|
*/ |
||||
|
delegateAnchors: function (e) { |
||||
|
var elem = e.target; |
||||
|
|
||||
|
if (this.scrollIfAnchor(elem.getAttribute('href'), true)) { |
||||
|
e.preventDefault(); |
||||
|
} |
||||
|
} |
||||
|
}; |
||||
|
|
||||
|
$(document).ready($.proxy(anchorScrolls, 'init')); |
||||
|
})(window.document, window.history, window.location); |
||||
|
|
||||
|
}); |
||||
|
|
||||
|
jQuery(window).on('load', function() { |
||||
|
// store this page in session
|
||||
|
sessionStorage.setItem(jQuery('body').data('url'), 1); |
||||
|
|
||||
|
// loop through the sessionStorage and see if something should be marked as visited
|
||||
|
for (var url in sessionStorage) { |
||||
|
if (sessionStorage.getItem(url) == 1) jQuery('[data-nav-id="' + url + '"]').addClass('visited'); |
||||
|
} |
||||
|
|
||||
|
|
||||
|
$(".highlightable").highlight(sessionStorage.getItem('search-value'), { element: 'mark' }); |
||||
|
}); |
||||
|
|
||||
|
$(function() { |
||||
|
$('a[rel="lightbox"]').featherlight({ |
||||
|
root: 'section#body' |
||||
|
}); |
||||
|
}); |
||||
|
|
||||
|
jQuery.extend({ |
||||
|
highlight: function(node, re, nodeName, className) { |
||||
|
if (node.nodeType === 3) { |
||||
|
var match = node.data.match(re); |
||||
|
if (match) { |
||||
|
var highlight = document.createElement(nodeName || 'span'); |
||||
|
highlight.className = className || 'highlight'; |
||||
|
var wordNode = node.splitText(match.index); |
||||
|
wordNode.splitText(match[0].length); |
||||
|
var wordClone = wordNode.cloneNode(true); |
||||
|
highlight.appendChild(wordClone); |
||||
|
wordNode.parentNode.replaceChild(highlight, wordNode); |
||||
|
return 1; //skip added node in parent
|
||||
|
} |
||||
|
} else if ((node.nodeType === 1 && node.childNodes) && // only element nodes that have children
|
||||
|
!/(script|style)/i.test(node.tagName) && // ignore script and style nodes
|
||||
|
!(node.tagName === nodeName.toUpperCase() && node.className === className)) { // skip if already highlighted
|
||||
|
for (var i = 0; i < node.childNodes.length; i++) { |
||||
|
i += jQuery.highlight(node.childNodes[i], re, nodeName, className); |
||||
|
} |
||||
|
} |
||||
|
return 0; |
||||
|
} |
||||
|
}); |
||||
|
|
||||
|
jQuery.fn.unhighlight = function(options) { |
||||
|
var settings = { |
||||
|
className: 'highlight', |
||||
|
element: 'span' |
||||
|
}; |
||||
|
jQuery.extend(settings, options); |
||||
|
|
||||
|
return this.find(settings.element + "." + settings.className).each(function() { |
||||
|
var parent = this.parentNode; |
||||
|
parent.replaceChild(this.firstChild, this); |
||||
|
parent.normalize(); |
||||
|
}).end(); |
||||
|
}; |
||||
|
|
||||
|
jQuery.fn.highlight = function(words, options) { |
||||
|
var settings = { |
||||
|
className: 'highlight', |
||||
|
element: 'span', |
||||
|
caseSensitive: false, |
||||
|
wordsOnly: false |
||||
|
}; |
||||
|
jQuery.extend(settings, options); |
||||
|
|
||||
|
if (!words) { return; } |
||||
|
|
||||
|
if (words.constructor === String) { |
||||
|
words = [words]; |
||||
|
} |
||||
|
words = jQuery.grep(words, function(word, i) { |
||||
|
return word != ''; |
||||
|
}); |
||||
|
words = jQuery.map(words, function(word, i) { |
||||
|
return word.replace(/[-[\]{}()*+?.,\\^$|#\s]/g, "\\$&"); |
||||
|
}); |
||||
|
if (words.length == 0) { return this; } |
||||
|
; |
||||
|
|
||||
|
var flag = settings.caseSensitive ? "" : "i"; |
||||
|
var pattern = "(" + words.join("|") + ")"; |
||||
|
if (settings.wordsOnly) { |
||||
|
pattern = "\\b" + pattern + "\\b"; |
||||
|
} |
||||
|
var re = new RegExp(pattern, flag); |
||||
|
|
||||
|
return this.each(function() { |
||||
|
jQuery.highlight(this, re, settings.element, settings.className); |
||||
|
}); |
||||
|
}; |
||||
6
public/js/lunr.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
3
public/js/modernizr.custom-3.6.0.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
2
public/js/perfect-scrollbar.jquery.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
2
public/js/perfect-scrollbar.min.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,96 @@ |
|||||
|
var lunrIndex, pagesIndex; |
||||
|
|
||||
|
function endsWith(str, suffix) { |
||||
|
return str.indexOf(suffix, str.length - suffix.length) !== -1; |
||||
|
} |
||||
|
|
||||
|
// Initialize lunrjs using our generated index file
|
||||
|
function initLunr() { |
||||
|
if (!endsWith(baseurl,"/")){ |
||||
|
baseurl = baseurl+'/' |
||||
|
}; |
||||
|
|
||||
|
// First retrieve the index file
|
||||
|
$.getJSON(baseurl +"index.json") |
||||
|
.done(function(index) { |
||||
|
pagesIndex = index; |
||||
|
// Set up lunrjs by declaring the fields we use
|
||||
|
// Also provide their boost level for the ranking
|
||||
|
lunrIndex = lunr(function() { |
||||
|
this.ref("uri"); |
||||
|
this.field('title', { |
||||
|
boost: 15 |
||||
|
}); |
||||
|
this.field('tags', { |
||||
|
boost: 10 |
||||
|
}); |
||||
|
this.field("content", { |
||||
|
boost: 5 |
||||
|
}); |
||||
|
|
||||
|
this.pipeline.remove(lunr.stemmer); |
||||
|
this.searchPipeline.remove(lunr.stemmer); |
||||
|
|
||||
|
// Feed lunr with each file and let lunr actually index them
|
||||
|
pagesIndex.forEach(function(page) { |
||||
|
this.add(page); |
||||
|
}, this); |
||||
|
}) |
||||
|
}) |
||||
|
.fail(function(jqxhr, textStatus, error) { |
||||
|
var err = textStatus + ", " + error; |
||||
|
console.error("Error getting Hugo index file:", err); |
||||
|
}); |
||||
|
} |
||||
|
|
||||
|
/** |
||||
|
* Trigger a search in lunr and transform the result |
||||
|
* |
||||
|
* @param {String} query |
||||
|
* @return {Array} results |
||||
|
*/ |
||||
|
function search(queryTerm) { |
||||
|
// Find the item in our index corresponding to the lunr one to have more info
|
||||
|
return lunrIndex.search(queryTerm+"^100"+" "+queryTerm+"*^10"+" "+"*"+queryTerm+"^10"+" "+queryTerm+"~2^1").map(function(result) { |
||||
|
return pagesIndex.filter(function(page) { |
||||
|
return page.uri === result.ref; |
||||
|
})[0]; |
||||
|
}); |
||||
|
} |
||||
|
|
||||
|
// Let's get started
|
||||
|
initLunr(); |
||||
|
$( document ).ready(function() { |
||||
|
var searchList = new autoComplete({ |
||||
|
/* selector for the search box element */ |
||||
|
selector: $("#search-by").get(0), |
||||
|
/* source is the callback to perform the search */ |
||||
|
source: function(term, response) { |
||||
|
response(search(term)); |
||||
|
}, |
||||
|
/* renderItem displays individual search results */ |
||||
|
renderItem: function(item, term) { |
||||
|
var numContextWords = 2; |
||||
|
var text = item.content.match( |
||||
|
"(?:\\s?(?:[\\w]+)\\s?){0,"+numContextWords+"}" + |
||||
|
term+"(?:\\s?(?:[\\w]+)\\s?){0,"+numContextWords+"}"); |
||||
|
item.context = text; |
||||
|
var divcontext = document.createElement("div"); |
||||
|
divcontext.className = "context"; |
||||
|
divcontext.innerText = (item.context || ''); |
||||
|
var divsuggestion = document.createElement("div"); |
||||
|
divsuggestion.className = "autocomplete-suggestion"; |
||||
|
divsuggestion.setAttribute("data-term", term); |
||||
|
divsuggestion.setAttribute("data-title", item.title); |
||||
|
divsuggestion.setAttribute("data-uri", item.uri); |
||||
|
divsuggestion.setAttribute("data-context", item.context); |
||||
|
divsuggestion.innerText = '» ' + item.title; |
||||
|
divsuggestion.appendChild(divcontext); |
||||
|
return divsuggestion.outerHTML; |
||||
|
}, |
||||
|
/* onSelect callback fires when a search suggestion is chosen */ |
||||
|
onSelect: function(e, term, item) { |
||||
|
location.href = item.getAttribute('data-uri'); |
||||
|
} |
||||
|
}); |
||||
|
}); |
||||
32
public/mermaid/mermaid.js
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
@ -0,0 +1,11 @@ |
|||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?> |
||||
|
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" |
||||
|
xmlns:xhtml="http://www.w3.org/1999/xhtml"> |
||||
|
<url> |
||||
|
<loc>http://example.org/categories/</loc> |
||||
|
</url><url> |
||||
|
<loc>http://example.org/</loc> |
||||
|
</url><url> |
||||
|
<loc>http://example.org/tags/</loc> |
||||
|
</url> |
||||
|
</urlset> |
||||
@ -0,0 +1,321 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en" class="js csstransforms3d"> |
||||
|
<head> |
||||
|
<meta charset="utf-8"> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
||||
|
<meta name="generator" content="Hugo 0.105.0"> |
||||
|
<meta name="description" content=""> |
||||
|
|
||||
|
|
||||
|
<link rel="icon" href="/images/favicon.png" type="image/png"> |
||||
|
|
||||
|
<title>Tags :: My New Hugo Site</title> |
||||
|
|
||||
|
|
||||
|
<link href="/css/nucleus.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/fontawesome-all.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hybrid.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/featherlight.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/perfect-scrollbar.min.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/auto-complete.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/atom-one-dark-reasonable.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/theme.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/tabs.css?1667050978" rel="stylesheet"> |
||||
|
<link href="/css/hugo-theme.css?1667050978" rel="stylesheet"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<script src="/js/jquery-3.3.1.min.js?1667050978"></script> |
||||
|
|
||||
|
<style> |
||||
|
:root #header + #content > #left > #rlblock_left{ |
||||
|
display:none !important; |
||||
|
} |
||||
|
|
||||
|
</style> |
||||
|
|
||||
|
</head> |
||||
|
<body class="" data-url="/tags/"> |
||||
|
<nav id="sidebar" class=""> |
||||
|
|
||||
|
|
||||
|
|
||||
|
<div id="header-wrapper"> |
||||
|
<div id="header"> |
||||
|
<a id="logo" href='/'> |
||||
|
<svg id="grav-logo" style="width:100%; height:100%;" viewBox="0 0 504 140" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> |
||||
|
<path |
||||
|
id="path189" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 82.052734,5.96875 c -0.854728,0.206286 -1.398833,1.0426648 -2.119991,1.5136522 -1.191736,0.9811717 -2.382712,1.9632671 -3.575321,2.9433788 2.594183,0.350428 5.145702,0.867699 7.545412,1.808313 5.15394,2.088262 10.087847,4.726839 15.416602,6.374822 1.147804,0.40744 2.285264,0.842546 3.422754,1.277803 1.75942,-1.384373 3.51938,-2.768062 5.27734,-4.154297 -5.15508,-1.970902 -10.472419,-3.533913 -15.466989,-5.9135627 -3.304489,-1.4459104 -6.569291,-3.1504213 -10.136525,-3.8383905 -0.121039,-0.00522 -0.24197,-0.024031 -0.363282,-0.011719 z" /> |
||||
|
<path |
||||
|
id="path450" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 196.30273,32.138672 c -1.55372,1.106817 -3.11032,2.209608 -4.66406,3.316406 4.11763,4.405283 7.13993,9.726972 9.45954,15.262663 1.56282,4.287959 2.2182,8.808703 2.86451,13.292499 0.38887,3.231143 0.62551,6.590222 0.0466,9.712715 -0.96049,4.643178 -2.51468,9.199787 -4.84902,13.336481 -1.78789,2.835013 -4.77216,5.01731 -8.11326,5.529767 -2.16053,0.194334 -4.25815,-1.330295 -4.80458,-3.419166 -0.29054,-0.914485 -0.51906,-1.850946 -0.67999,-2.79699 2.1261,-1.148168 4.25191,-2.296867 6.37891,-3.443359 0.78567,-2.636208 1.75001,-5.564844 0.60547,-8.248047 -0.53525,-1.298746 -2.07776,-1.892115 -3.39901,-1.607978 -1.67519,0.02941 -3.3829,0.406643 -4.74129,1.430853 -2.09614,1.168313 -4.10099,2.916619 -4.64291,5.358765 -0.73735,2.904669 -0.11138,5.915639 0.29727,8.820042 0.49411,2.882218 1.53935,5.996824 4.13517,7.643151 2.35305,1.561098 5.48511,1.763546 8.04109,0.579307 3.30354,-1.331591 6.21912,-3.456703 8.96703,-5.688008 1.96663,-1.643363 3.42478,-3.806368 4.42597,-6.15213 2.06828,-4.393527 3.59057,-9.083525 4.21247,-13.907794 0.54472,-5.741127 -0.61574,-11.455157 -1.66588,-17.071718 -0.80064,-3.920321 -2.18078,-7.71884 -4.16423,-11.197019 -2.05596,-3.912809 -4.48616,-7.631847 -7.30162,-11.041456 -0.13607,0.097 -0.27214,0.194011 -0.40821,0.291016 z m -8.92578,46.195312 c 0.2043,1.815935 -0.60122,3.548925 -1.07929,5.263081 -0.26336,0.819832 -0.52694,1.639598 -0.78985,2.459576 -0.30945,-2.140868 -0.59564,-4.349894 -0.22997,-6.496983 0.18103,-0.524926 0.30215,-1.38075 1.03046,-1.299978 0.29126,0.03359 1.0366,-0.341949 1.06865,0.0743 z" /> |
||||
|
<path |
||||
|
id="path452" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 194.86719,31.490234 c -1.70711,1.334537 -3.41328,2.670271 -5.1211,4.003907 2.86943,0.883205 5.775,2.063806 7.95683,4.093286 4.34216,3.834897 7.82362,8.740548 9.94201,14.191942 1.76448,4.476901 2.8312,9.131581 3.98461,13.784118 0.98733,4.367667 1.90544,8.806141 3.88594,12.856576 1.24292,2.622586 2.70301,5.245971 5.0027,7.092602 2.86039,2.399492 6.23621,4.055842 9.38886,6.021597 2.04982,1.173006 4.12056,2.42864 6.39784,3.079398 1.45651,0.10626 2.44267,-1.215991 3.58737,-1.828292 0.94383,-0.603205 1.48969,-1.756053 1.1938,-2.859996 -0.26262,-3.334359 -1.79835,-6.420037 -2.55184,-9.603237 -1.082,-3.641846 -2.12776,-7.319367 -2.61203,-11.103361 -1.00164,-5.999038 -1.25683,-12.026556 -1.07049,-18.099458 0.15781,-3.468309 0.76516,-7.086829 1.79952,-10.394254 0.64699,-1.974316 1.63337,-3.824169 2.48746,-5.7485 1.81963,1.486138 2.86594,3.671816 3.9004,5.728955 0.64108,1.500012 0.97375,3.161278 0.76757,4.790577 -0.65333,-0.253181 -1.39605,-0.122429 -1.84271,0.440021 -1.42475,1.127514 -2.85059,2.25365 -4.27448,3.382244 1.88905,0.912209 4.07218,1.774111 6.16993,1.046875 1.41721,-0.500184 2.61209,-1.460186 3.82031,-2.322265 1.61109,-1.433166 2.12717,-3.722659 1.84286,-5.796283 -0.25541,-3.407249 -2.01838,-6.471843 -3.90241,-9.234739 -1.20503,-1.564932 -2.69095,-3.179269 -4.68989,-3.629264 -2.29359,-0.240154 -4.23277,1.369272 -5.7447,2.892708 -1.43661,2.020458 -2.19043,4.395461 -3.26252,6.599693 -1.49815,3.623296 -2.20417,7.528274 -2.57907,11.414395 -0.28341,3.951365 -0.19329,7.924341 0.002,11.877608 0.33001,4.919807 0.95661,9.833736 2.05577,14.642753 0.86678,3.567725 1.99782,7.062219 3.05361,10.576879 -3.15033,-1.782655 -6.31477,-3.575686 -9.24095,-5.712379 -2.79226,-2.230651 -4.33102,-5.569215 -5.59547,-8.821527 -1.43467,-3.856976 -2.08138,-7.93959 -3.1517,-11.901307 -1.2033,-4.621024 -2.39596,-9.284022 -4.32968,-13.665113 -2.65871,-5.844039 -6.70058,-11.067953 -11.71736,-15.073502 -1.61991,-1.219808 -3.40929,-2.21157 -5.31445,-2.910157 -0.0794,0.0625 -0.15886,0.125 -0.23828,0.1875 z" /> |
||||
|
<path |
||||
|
id="path454" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 254.32422,60.896484 c -2.83006,0.191036 -5.03358,2.200857 -7.25961,3.693573 -2.47583,1.745762 -4.35875,4.322203 -5.13274,7.262544 -0.87682,3.10457 -0.8925,6.386041 -0.66333,9.580213 0.28103,2.760325 1.40168,5.413874 3.21193,7.520311 1.70594,2.226415 3.96523,4.02624 6.58223,5.060539 1.96205,0.825143 4.24546,1.477142 6.30644,0.60157 0.53052,-0.223408 -0.579,0.488221 -0.79955,0.696267 -3.55669,2.717013 -6.96075,5.643309 -10.03806,8.898339 -3.00732,3.02489 -5.58812,6.54712 -7.09012,10.56555 -1.52988,3.64022 -2.18897,7.75831 -1.16537,11.62585 1.1817,4.89934 4.89376,9.02479 9.55065,10.89607 3.31904,1.41685 6.8989,2.15208 10.47421,2.53862 1.33062,0.14817 2.74633,-0.0804 3.79142,-0.97127 1.26107,-0.73033 2.85276,-1.49217 3.09455,-3.10504 0.98221,-4.40417 0.4144,-8.94054 0.57187,-13.40766 0.0559,-9.78704 -0.13373,-19.58303 0.15814,-29.363921 0.22294,-0.322518 0.70593,-0.47792 0.98565,-0.786323 3.15772,-2.482196 6.24325,-5.094621 9.44181,-7.481219 0.59962,-0.562387 1.37371,-1.333493 1.12122,-2.214688 -0.58838,-1.019752 -1.9005,-0.72381 -2.80832,-0.393333 -1.78507,0.665067 -3.47142,1.597264 -4.9082,2.856236 -1.27226,0.954663 -2.48458,2.004466 -3.71388,2.992226 0.0582,-1.808273 -0.2238,-3.702052 0.46966,-5.419967 1.29511,-4.12273 1.38265,-8.583115 0.37497,-12.777365 -0.40543,-2.092479 -0.5444,-4.224875 -0.57901,-6.349544 -0.12138,-1.041696 -1.27545,-1.792292 -2.25563,-1.339589 -0.44131,0.07748 -0.73882,0.621708 -1.12056,0.653678 -2.66594,-1.25476 -5.64308,-1.684906 -8.56131,-1.835573 z m 0.33203,5.285157 c 2.01725,0.246306 4.08801,0.70676 5.74023,1.958984 0.49385,-0.198426 0.10745,1.069897 0.2356,1.480834 0.0141,5.004454 0.0397,10.022836 -0.26491,15.015164 -0.54725,1.610021 -1.37948,3.119937 -2.27537,4.560643 -0.29357,0.413619 -0.64502,0.972024 -1.23854,0.753886 -2.97677,-0.555212 -5.7871,-2.226129 -7.55638,-4.708964 -1.73668,-1.945495 -2.4821,-4.544038 -2.47151,-7.147851 -0.0102,-2.492946 0.0306,-4.99488 0.91085,-7.343489 0.73261,-1.875515 1.96563,-3.730677 3.8265,-4.614744 1.01134,-0.351459 2.06471,-0.0229 3.09353,0.04554 z m 5.48437,34.769529 c -0.0724,10.74931 0.0496,21.50087 -0.0827,32.24888 -0.0316,0.50518 -0.0784,1.00973 -0.14971,1.51089 -3.6299,-0.36444 -7.17132,-1.2816 -10.41387,-2.97137 -3.31505,-1.88151 -5.62981,-5.38503 -6.00686,-9.18451 -0.34732,-2.69647 0.25495,-5.42026 1.34629,-7.88372 1.31942,-3.35117 3.42797,-6.40619 5.95909,-8.88755 2.88063,-3.07638 6.02153,-5.910197 9.37903,-8.457618 -0.0104,1.208333 -0.0208,2.416667 -0.0313,3.624998 z" /> |
||||
|
<path |
||||
|
id="path456" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.45117,62.744141 c -0.66276,0.0108 -1.0893,0.579612 -1.58984,0.919921 -2.93216,-0.416883 -6.1457,-0.03654 -8.52713,1.859521 -1.32775,0.839426 -2.71795,1.775792 -3.34291,3.285064 -1.96619,3.59837 -2.81372,7.799977 -2.48463,11.879219 0.58618,4.391569 3.77417,8.360576 8.02068,9.714478 3.09823,1.057475 6.42957,1.208399 9.67383,1.054687 2.00132,-0.177732 3.83824,-1.164999 5.41409,-2.288612 1.93792,-1.221245 3.80495,-2.745567 4.75664,-4.887712 1.27631,-2.582436 2.06687,-5.395576 2.51547,-8.233505 0.29359,-2.654253 -1.0275,-5.228394 -2.7852,-7.132573 -2.12288,-2.207611 -4.88968,-3.643737 -7.64514,-4.897051 -1.24663,-0.488298 -2.51233,-0.998051 -3.82059,-1.270293 -0.0615,0.0067 -0.12392,-0.01566 -0.18527,-0.0031 z m -0.76172,5.544921 c 1.33874,0.466153 2.72682,1.108914 3.99146,1.820734 2.3343,1.241606 4.77095,2.977239 5.44214,5.689032 0.34285,2.011522 -0.5266,3.97606 -1.06266,5.878051 -0.57623,1.593021 -1.21802,3.351886 -2.6703,4.347853 -1.85437,0.702929 -3.8863,0.346015 -5.81627,0.291151 -2.9267,-0.216886 -6.09721,-1.13898 -7.8626,-3.659801 -1.58319,-2.125298 -1.94862,-4.931501 -1.41712,-7.483183 0.34601,-2.202505 0.95334,-4.411407 2.16488,-6.305711 1.72955,-0.549238 3.55003,-0.159042 5.2991,0.01258 0.58196,0.0145 1.07248,-0.33425 1.44114,-0.750866 0.16341,0.05339 0.32682,0.106771 0.49023,0.160156 z" /> |
||||
|
<path |
||||
|
id="path458" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 312.22656,63.080078 c -2.51287,-0.06687 -4.65817,1.475076 -6.57812,2.91211 -2.04617,1.597902 -3.36366,3.956301 -3.96106,6.457589 -0.69758,2.785863 -0.78555,5.72098 -0.38894,8.557054 0.45501,2.562579 1.62143,5.141346 3.83069,6.648159 2.22165,1.784303 4.86213,3.031589 7.67199,3.533149 3.55108,0.707794 7.20025,0.635324 10.80301,0.591013 2.16637,-0.158142 4.39539,-0.452498 6.36267,-1.410011 2.07587,-1.747288 3.95151,-3.712247 5.70312,-5.78125 -2.79921,0.445598 -5.49844,1.330936 -8.26339,1.923705 -3.39336,0.425307 -6.83433,0.249648 -10.23012,-0.04257 -3.24745,-0.407049 -6.52917,-1.646109 -8.82841,-4.041056 -0.87222,-1.044913 -1.21587,-2.282305 -1.45637,-3.562052 -0.26964,-2.262109 -0.13957,-4.588823 0.36966,-6.808958 0.33731,-1.374369 0.93104,-2.721367 1.91644,-3.756179 2.37937,-0.429241 4.84399,0.104078 7.07813,0.939453 1.11063,0.442475 2.11782,1.117109 2.96875,1.955078 1.69271,-1.222252 3.38676,-2.442646 5.08008,-3.664062 -2.66632,-2.652709 -6.35737,-4.016762 -10.05096,-4.376845 -0.67268,-0.08546 -1.35003,-0.09118 -2.02717,-0.07433 z" /> |
||||
|
<path |
||||
|
id="path460" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 286.07422,99.496094 c -1.07934,-0.0024 -1.82247,0.939246 -2.52539,1.519526 -0.851,0.70779 -1.76177,1.34363 -2.75,1.84571 0.10409,1.4247 1.00637,2.71545 2.30403,3.3049 1.0993,0.9205 2.58927,1.76482 4.04753,1.17752 1.90839,-0.57603 3.60529,-2.60159 3.03127,-4.66604 -0.24239,-1.55382 -1.36304,-3.209315 -3.09377,-3.187476 -0.33817,0.0088 -0.67622,-0.02649 -1.01367,0.0059 z" /> |
||||
|
<path |
||||
|
id="path464" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 371.67188,20.626953 c -3.87604,1.944717 -7.75613,3.888659 -11.47852,6.119141 1.10416,-0.0044 2.20833,-0.0089 3.3125,-0.01172 -2.12786,4.917471 -2.2546,10.388689 -2.12305,15.660156 0.35129,5.01355 2.02586,9.810998 3.70363,14.509646 1.38866,3.777132 2.7827,7.452227 3.66164,11.3659 0.85336,3.402855 1.29928,6.910206 1.308,10.447135 0.0802,4.183874 0.21652,8.436832 -0.61619,12.533292 -0.82952,4.256594 -2.10342,8.496467 -4.44794,12.181686 -1.27591,2.17814 -2.95847,4.09056 -4.92893,5.66614 -1.4947,1.30394 -3.28466,2.42294 -5.1431,2.96612 -2.39632,0.75818 -4.8139,0.92992 -7.31504,0.96576 -1.38398,-0.001 -2.76732,-0.6657 -3.42811,-1.91942 -1.17952,-1.92247 -1.43828,-4.29667 -1.23452,-6.50088 -0.072,-0.59683 0.49407,-0.45599 0.8906,-0.49906 0.4488,-0.0105 1.13089,-0.11797 1.17301,0.51024 0.41153,1.70485 0.26658,3.48863 0.31896,5.23047 7.1e-4,0.68229 0.002,1.36459 0.003,2.04688 1.90405,-1.12478 3.80883,-2.24831 5.7129,-3.37305 -0.13258,-2.7825 0.25622,-5.8613 -1.42774,-8.28125 -0.9124,-1.199373 -2.54906,-1.368673 -3.94062,-1.215946 -1.58257,-0.05091 -3.231,0.243516 -4.50269,1.241586 -2.01363,1.04845 -3.69566,2.97113 -3.89001,5.30511 -0.35901,2.56593 0.15031,5.20715 1.10217,7.59326 1.08182,2.48207 3.33319,4.66552 6.14699,4.84641 2.41571,0.25391 4.83773,-0.17138 7.23065,-0.45987 3.43975,-0.6249 6.46732,-2.49346 9.27287,-4.49033 3.70335,-2.48113 7.17849,-5.51773 9.32948,-9.48525 2.76734,-4.614072 4.23626,-9.901741 4.96799,-15.199902 0.5525,-4.277499 0.36306,-8.601147 0.27024,-12.900272 -0.10538,-3.360412 -0.59916,-6.701988 -1.5034,-9.941147 -1.01323,-4.310005 -2.61015,-8.445066 -4.11035,-12.599558 -1.15953,-3.383432 -2.2477,-6.765931 -2.76717,-10.283458 -0.33024,-3.191741 -0.23107,-6.55122 0.089,-9.779123 0.36915,-3.275313 1.43804,-6.518457 3.45986,-9.153927 0.90985,-1.339577 1.8197,-2.679149 2.72974,-4.018598 -0.60873,0.307943 -1.21745,0.615885 -1.82617,0.923828 z" /> |
||||
|
<path |
||||
|
id="path466" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 378.41211,36.992188 c -2.95498,0.280324 -5.86099,0.959554 -8.72191,1.726685 -3.48706,1.125695 -6.68165,3.068917 -9.47059,5.423031 -2.56647,2.52845 -3.92486,5.941757 -5.55982,9.083275 -0.82608,1.721803 -1.65239,3.443491 -2.47815,5.165446 2.4334,-1.275762 4.86732,-2.550527 7.30078,-3.826172 1.48474,-3.078592 2.82421,-6.267576 5.04492,-8.919922 0.37009,-0.484192 1.06101,-0.352533 1.4769,-0.805542 0.96403,-0.824462 2.26732,-1.015047 3.43718,-1.415431 2.16001,-0.556031 4.36494,-1.020535 6.56444,-1.321996 1.63608,-0.05267 2.81813,1.277896 3.61272,2.548816 1.61011,2.517063 2.53967,5.509476 2.17683,8.471365 -0.15926,0.806383 -0.30463,1.757669 -0.91027,2.335911 -1.23529,0.812349 -2.5271,1.570455 -3.64881,2.53258 -1.05465,1.010852 -1.29014,2.99378 0.005,3.90959 1.10397,0.771221 2.48005,0.146732 3.46359,-0.520192 1.29018,-0.710688 2.43727,-1.673469 3.63473,-2.496494 3.70686,-0.791836 7.53625,-0.861897 11.30656,-0.662435 1.77784,0.291901 3.18039,1.611104 4.02392,3.142913 2.57898,3.825958 4.24413,8.148004 4.98248,12.705642 0.67022,3.616411 1.12179,7.379282 0.74216,11.014872 -0.34106,1.748258 -0.84725,3.691605 -1.96926,5.175636 -0.96893,0.649595 -2.1745,0.835524 -3.28802,1.122337 -2.6009,0.548228 -5.39227,0.396336 -7.7976,-0.803806 -2.77349,-1.192048 -5.22531,-3.0329 -7.28016,-5.233016 -0.3945,-0.779099 -0.90346,-0.07995 -1.38135,0.226711 -1.35242,0.977451 -2.70594,1.953363 -4.05756,2.931914 2.24054,2.398724 4.74359,4.601413 7.68825,6.093768 3.25183,1.841965 7.13161,2.665009 10.82624,1.922007 3.6294,-0.612513 7.11555,-2.286566 9.77115,-4.844758 1.96335,-2.122487 2.68295,-5.045637 3.19814,-7.807952 0.3987,-5.091629 -0.44666,-10.18885 -1.56074,-15.141305 -1.05935,-4.233613 -3.02767,-8.207304 -5.51137,-11.780005 -1.25317,-1.797572 -3.09833,-3.242237 -5.29091,-3.639442 -2.34828,-0.50242 -4.76173,-0.155362 -7.13833,-0.149969 -1.48293,0.0791 -2.96525,0.208398 -4.43164,0.447266 1.1072,-4.302368 -0.25828,-8.87208 -2.60303,-12.520248 -1.37932,-2.074659 -3.51292,-4.084833 -6.15674,-4.09108 z" /> |
||||
|
<path |
||||
|
id="path468" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 423.28906,62.134766 c -1.63995,0.97054 -3.28033,1.94036 -4.92187,2.908203 -0.005,4.860224 -0.0554,9.74159 0.63518,14.564078 0.26451,3.642161 -0.0516,7.367269 0.98576,10.916826 0.42202,1.528949 0.57544,3.428854 2.02945,4.374565 1.67804,1.119853 3.85376,0.452608 5.42395,-0.533389 2.15482,-1.410381 4.32474,-2.885565 5.95208,-4.915798 1.06489,-1.237277 1.93975,-2.619085 2.8603,-3.962923 -2.69521,0.780684 -5.50568,1.495949 -7.83152,3.126296 -0.73545,0.615066 -1.29977,1.758673 -2.3345,1.799485 -0.65265,-2.346208 -1.1458,-4.764948 -1.22309,-7.213103 -0.001,-3.183751 -0.28693,-6.355244 -0.63761,-9.516081 -0.28356,-3.960842 -0.13171,-8.020399 -0.13344,-12.024722 -0.26823,0.158854 -0.53646,0.317708 -0.80469,0.476563 z" /> |
||||
|
<path |
||||
|
id="path470" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 421.32422,50.556641 c -1.07185,0.409354 -1.82089,1.344889 -2.78081,1.947169 -0.73001,0.555316 -1.46029,1.110263 -2.18989,1.666112 1.19469,0.615669 2.29216,1.471247 3.61328,1.802734 -0.0189,1.007812 -0.038,2.015621 -0.0566,3.023438 1.91341,-1.124993 3.82781,-2.248329 5.74023,-3.375 0.0396,-1.199558 -0.0142,-2.413731 0.24219,-3.587891 -0.0222,-1.061754 -1.27193,-1.818341 -2.21354,-1.303916 -0.4361,0.07207 -0.95475,0.446837 -1.31358,0.0097 -0.30768,-0.168724 -0.69727,-0.282971 -1.04124,-0.182359 z" /> |
||||
|
<path |
||||
|
id="path474" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 478.08398,8.6914062 c -3.04434,0.14731 -5.7197,1.8438508 -8.10248,3.6007978 -1.72765,1.357081 -2.97442,3.250966 -3.63815,5.337598 -2.26887,6.050536 -2.21342,12.612826 -2.40727,18.981009 -0.15743,8.550261 0.61576,17.100356 1.57762,25.572923 0.191,1.852456 0.35825,3.707256 0.52146,5.56236 -2.14353,4.328099 -4.51967,8.591659 -7.70401,12.250805 -2.36409,2.930614 -4.6741,5.893283 -7.25693,8.60857 -1.23948,0.310478 -2.55965,0.07497 -3.80664,-0.115235 -2.07257,-0.364678 -3.86782,-1.59835 -5.23261,-3.16249 -1.81027,-2.033779 -3.15103,-4.509976 -3.85346,-7.138711 -0.58177,-3.373649 0.71016,-6.7518 2.34552,-9.649041 0.48255,-0.732833 0.88067,-1.621841 1.6468,-2.092726 2.34007,-0.143427 4.64989,0.535834 6.77539,1.46875 0.99634,-0.283035 1.63883,-1.177063 2.49285,-1.713624 0.99586,-0.778422 1.99114,-1.557572 2.98762,-2.335204 -3.46085,-1.340304 -7.09892,-2.967477 -10.89987,-2.427405 -2.11783,0.508015 -3.79571,2.000439 -5.52392,3.235425 -2.68145,2.341808 -4.00679,5.78142 -5.09379,9.076745 -0.89502,3.13538 -0.75704,6.605691 0.71513,9.548105 1.7092,3.847785 4.41928,7.489981 8.28686,9.356697 2.33088,1.021718 4.95868,1.325034 7.47457,1.052229 2.3056,-0.511534 4.29585,-1.953137 6.00586,-3.52539 2.54674,-2.587205 4.77423,-5.461403 7.04935,-8.278252 1.52223,-1.934278 3.11838,-3.823289 4.42135,-5.917061 0.59397,4.795158 0.8271,9.581025 0.6875,14.417969 0.0867,1.188555 -0.17941,2.681701 0.89258,3.509766 0.8519,0.734443 2.1919,0.630446 2.95133,-0.187286 0.77818,-0.629943 1.39784,-1.430245 2.18539,-2.050996 0.33463,-4.101681 0.12961,-8.221072 0.17483,-12.330182 -0.0958,-2.588148 -0.18458,-5.17999 -0.3428,-7.763568 -0.3245,-1.63234 -0.58546,-3.442123 0.28436,-4.958718 0.51754,-0.816296 1.63351,-0.855617 2.47541,-1.136985 1.29347,-0.223993 2.66956,-0.428758 3.95583,-0.11448 1.70322,0.767865 2.36308,2.681045 3.25511,4.18284 2.45359,5.01299 2.5034,10.662947 3.45117,16.066406 0.39453,1.998924 0.93975,4.059017 2.15761,5.723926 1.20516,1.352908 3.27678,1.341194 4.82481,0.637402 4.38174,-1.593728 8.19236,-4.35232 12.07422,-6.859375 1.31644,-0.900078 2.96011,-1.738505 3.51562,-3.339844 0.18957,-1.049313 -1.14649,-1.612884 -1.96679,-1.169922 -0.35611,0.233689 -0.66171,0.381595 -1.10399,0.363009 -2.26559,0.572321 -3.99719,2.262336 -6.02241,3.343699 -2.07882,1.256166 -4.16238,2.484729 -6.55915,3.076496 -0.54459,-0.626324 -0.63649,-1.53044 -0.94141,-2.28711 -0.9522,-3.598937 -0.99491,-7.326699 -1.76776,-10.965895 -0.59128,-3.450187 -1.70586,-6.83908 -3.59788,-9.802482 -1.17173,-2.100903 -3.12486,-4.124232 -5.67959,-4.213301 -1.78692,-0.04961 -3.60589,0.110612 -5.3292,0.60205 -0.7058,0.211269 -1.39123,0.486775 -2.05525,0.805409 3.21714,-7.057532 5.53801,-14.470846 8.14459,-21.764942 1.39013,-3.996916 2.6535,-8.095743 2.86422,-12.350426 0.27986,-3.961867 0.2851,-7.946035 0.11578,-11.911498 -0.22997,-2.048169 -0.57126,-4.334547 -2.12459,-5.8286024 -1.48757,-1.1781658 -3.52717,-0.9718637 -5.30079,-0.9902344 z m -1.34765,5.0468748 c 0.75756,0.100169 1.59662,-0.102993 2.29883,0.236328 1.20912,2.467702 0.83156,5.298741 0.93641,7.954687 0.0175,5.110463 -0.15302,10.311699 -1.90356,15.185035 -2.1116,6.637828 -4.48624,13.179085 -6.98769,19.684909 -0.22521,0.70112 -0.41136,1.033956 -0.41626,0.0992 -0.7906,-7.151956 -1.36504,-14.321603 -1.13549,-21.539947 0.1018,-5.837394 0.16128,-11.671654 2.02378,-17.234781 0.55964,-1.515727 1.23048,-3.250281 2.74843,-4.035819 0.79358,-0.213639 1.61188,-0.339885 2.43555,-0.34961 z m -4.6543,76.720703 c 0.62866,0.420068 -0.45727,1.13443 -0.58012,0.305527 -0.23418,-0.244089 0.43497,-0.422407 0.58012,-0.305527 z" /> |
||||
|
<path |
||||
|
id="path476" |
||||
|
style="fill:#000000;stroke-width:0.204716" |
||||
|
d="m 444.84375,25.214844 c -1.64773,0.385233 -3.25602,1.067363 -4.67561,1.987852 -2.04086,1.6493 -3.49412,3.884237 -5.29746,5.771289 -2.66063,2.970824 -5.68987,5.575842 -8.77289,8.092454 -0.58007,0.602259 -1.39502,1.328599 -1.25795,2.242155 0.25323,0.910636 1.38471,0.929547 2.11011,0.630268 1.39615,-0.334178 2.69141,-1.03155 3.91085,-1.761623 4.12198,-3.246933 7.92443,-6.902681 11.24802,-10.966954 1.09459,-1.394037 2.48316,-2.522459 3.55811,-3.926379 0.59161,-0.629078 0.42113,-1.908335 -0.5224,-2.035859 -0.10001,-0.0081 -0.19903,-0.06601 -0.30078,-0.0332 z" /> |
||||
|
<path |
||||
|
id="path510" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path512" |
||||
|
style="fill:#000000;stroke:#000000;stroke-width:0.0832446" |
||||
|
d="m 156.66797,65.568359 c -1.40281,0.04819 -2.00876,2.164215 -0.79102,2.908203 1.10643,0.978518 2.94358,-0.355474 2.51367,-1.714843 -0.18241,-0.751321 -0.9599,-1.271376 -1.72265,-1.19336 z" /> |
||||
|
<path |
||||
|
id="path1432" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 94.878906,30.269531 c -2.287631,0.898028 -4.703901,1.605195 -6.807724,2.877579 -4.485024,5.491989 -6.611133,12.401509 -8.442948,19.132856 -1.605329,6.046121 -2.840557,12.204453 -4.985613,18.095796 -2.771657,8.014773 -6.035967,15.844748 -10.868943,22.859542 -1.749947,2.479612 -3.601343,4.885482 -5.392819,7.335006 2.85849,-1.26468 5.716446,-2.530574 8.574219,-3.796872 6.610002,-8.720957 10.691919,-19.019319 14.096589,-29.330787 2.790753,-8.7136 4.127071,-17.89265 7.79901,-26.319883 1.235636,-2.821633 2.900303,-5.441874 4.898209,-7.783699 0.952846,-1.237371 1.905694,-2.474742 2.858536,-3.712116 -0.576172,0.214193 -1.152344,0.428386 -1.728516,0.642578 z" /> |
||||
|
<path |
||||
|
id="path1434" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.257812,30.740234 c -1.733368,0.858571 -3.440196,1.845878 -5.164062,2.751954 0.810252,5.34993 3.024219,10.347909 4.425405,15.521466 2.072478,6.784453 3.847313,13.681516 5.505429,20.598588 1.180239,4.908903 1.729165,9.94751 2.987136,14.836977 0.96649,3.670046 2.49394,7.275685 4.9564,10.198384 0.78807,0.844102 1.64803,1.682248 2.67836,2.213725 0.88334,0.191728 1.43837,-0.72189 2.17288,-1.03501 1.14091,-0.744883 2.2825,-1.48873 3.42283,-2.234521 -1.77857,-1.19183 -3.63718,-2.460542 -4.64263,-4.417814 -3.0829,-4.597975 -3.70366,-10.234336 -4.77902,-15.52966 -0.8585,-4.588927 -2.03141,-9.108024 -3.16222,-13.634617 -0.51284,-2.223885 -1.15403,-4.419896 -1.735477,-6.627752 -1.569505,-5.662739 -3.34325,-11.323358 -5.050111,-16.90562 -0.517229,-1.710922 -0.87143,-3.482123 -0.92156,-5.26735 -0.0439,-0.278108 -0.408679,-0.604452 -0.69336,-0.46875 z m 7.623048,27.275391 c -0.2376,0.743408 -1.454441,-0.29859 -0.48492,-0.165475 0.15225,0.06679 0.66504,-0.188859 0.48492,0.165475 z" /> |
||||
|
<path |
||||
|
id="path1440" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 93.693359,58.945312 c -4.070097,0.13705 -8.123695,0.652337 -12.201562,0.568416 -3.492748,0.01042 -6.98542,-0.0175 -10.478125,-0.02935 -2.241288,1.678066 -4.483664,3.354679 -6.72461,5.033203 6.767011,-0.175815 13.540661,0.04814 20.304958,-0.196194 5.878883,-0.507678 11.806803,-0.677339 17.69857,-0.02042 1.78153,0.149956 3.55694,0.456984 5.32078,0.675666 1.05621,-0.117502 1.71027,-1.096398 2.59049,-1.591397 1.38565,-1.016663 2.77006,-2.035027 4.15747,-3.049296 -3.12468,-0.07048 -6.17775,-0.620639 -9.27187,-0.956016 -3.16628,-0.218965 -6.328998,-0.549518 -9.507395,-0.458409 -0.629656,-0.01131 -1.259141,0.01642 -1.888706,0.0238 z" /> |
||||
|
<path |
||||
|
id="path1442" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 137.80273,32.195312 c -0.71131,-0.02645 -1.22365,0.533659 -1.76757,0.896485 -3.32296,-0.648355 -6.5358,0.949258 -9.31521,2.591857 -4.13708,2.423361 -8.39589,5.160194 -10.8685,9.405801 -2.81817,4.65217 -3.70379,10.122397 -4.38312,15.431557 -0.71678,4.62043 -0.63171,9.312129 -0.6621,13.974246 -0.17073,3.941542 1.22301,7.714025 2.78316,11.263402 1.47756,3.374971 2.98687,6.93403 5.78974,9.440876 2.60206,2.103977 5.98229,2.938743 9.26997,3.079382 3.01616,0.178255 6.04839,0.197489 9.0654,0.05924 3.25526,-0.352297 6.13656,-2.210964 8.52083,-4.353872 1.9125,-1.802379 3.23536,-4.122029 4.467,-6.415823 1.96654,-3.819715 2.97141,-8.06343 3.32178,-12.327816 0.63197,-6.298061 0.53467,-12.640058 0.51157,-18.961602 -0.31286,-6.555578 -3.34059,-12.6311 -7.00772,-17.94516 -1.36398,-2.116257 -3.08084,-4.117768 -5.41961,-5.176398 -1.33498,-0.643965 -2.82253,-0.990471 -4.30562,-0.962179 z m 0.92969,5.699219 c 2.47608,1.49523 3.89223,4.131017 5.42803,6.481762 2.3619,3.875065 4.21223,8.273459 4.57393,12.778004 0.10946,3.540014 0.0754,7.199129 0.0226,10.786117 -0.13267,4.59801 -0.30727,9.207498 -1.382,13.719742 -0.93846,3.818379 -2.73823,7.354917 -5.25828,10.371228 -0.54974,0.799923 -1.41776,1.322856 -2.39992,1.343616 -2.75225,0.198886 -5.52039,0.102639 -8.2763,0.011 -2.77568,-0.07296 -5.73025,-0.633233 -7.86708,-2.529377 -2.10928,-2.179327 -3.28872,-5.047642 -4.51317,-7.774861 -1.11282,-2.692425 -2.33357,-5.39614 -2.44851,-8.361666 -0.14085,-3.190521 -0.0674,-6.390597 0.0562,-9.581427 0.14975,-3.270265 0.65943,-6.610104 1.17386,-9.878406 0.69163,-3.869378 1.85813,-7.786775 4.2574,-10.998784 1.95471,-2.475077 4.54847,-4.446958 7.40796,-5.758508 1.93693,-0.843915 4.24175,-0.844849 6.06259,0.206969 0.44889,0.199604 0.90067,0.715415 1.31312,0.18647 0.57632,-0.317847 1.12482,-0.8901 1.71804,-1.053332 l 0.0931,0.03644 z" /> |
||||
|
<path |
||||
|
id="path2471" |
||||
|
style="fill:#000000;stroke-width:0.202157" |
||||
|
d="m 19.875,-1.1464844 c -2.467326,0.20038379 -4.416995,1.8977635 -6.465485,3.1000412 -2.092157,1.6351412 -3.347691,4.0900298 -4.3407045,6.4976497 -1.162515,3.0913185 -1.9649042,6.3534035 -2.1332636,9.6581685 -0.020817,3.848753 1.14656,7.564265 2.0214843,11.275391 0.9423091,3.535474 1.9990858,7.038851 3.0273438,10.550781 -3.558475,2.085762 -7.2987095,4.432847 -9.2179466,8.23808 -1.91058832,3.644811 -3.22225643,7.686999 -3.32760678,11.823119 0.0280441,1.872592 1.03030634,3.785445 2.80262948,4.546582 2.8585542,1.517064 6.1649538,1.732272 9.3167369,2.130179 2.211118,0.216219 4.432631,0.329845 6.654703,0.314774 0.344948,5.553728 0.702102,11.179714 -0.130052,16.708708 -0.113818,0.436681 -0.01061,1.276409 -0.671293,0.840427 -3.346086,-0.889374 -7.010389,-0.937983 -10.2533429,0.368834 -1.4220886,0.706309 -2.8423797,1.439918 -4.1587002,2.330061 -1.4833855,1.011485 -2.50642305,2.816075 -2.15738584,4.639764 0.27670544,1.50483 0.83204454,2.946746 1.31812824,4.392702 1.0029707,2.447538 2.6634652,4.859863 5.174811,5.915053 1.664462,0.60635 3.4565307,-0.0423 4.8542497,-0.98599 2.199044,-1.234 4.187541,-2.882528 5.579001,-5.004834 1.075465,-1.478272 2.02244,-3.044267 2.962162,-4.610975 3.73972,1.912958 7.639363,3.750579 11.866027,4.220964 5.229014,0.819247 10.534141,1.238137 15.827896,1.103707 4.609822,-0.188519 9.320543,-1.100025 13.28447,-3.57145 2.628989,-1.435801 5.127933,-3.288571 6.707934,-5.886007 2.551407,-3.93756 3.549201,-8.680994 3.793283,-13.30966 0.08651,-4.065033 -0.232752,-8.209911 -1.679065,-12.044616 -1.683663,-4.622633 -4.346852,-8.915431 -7.956449,-12.282379 -4.78356,-4.628438 -10.902243,-7.535639 -17.076681,-9.825795 -7.576235,-2.890711 -15.799324,-3.887274 -23.870477,-3.415234 -1.45148,0.184805 -2.908547,0.38467 -4.31686,0.793673 -1.772122,-6.15093 -3.742629,-12.328265 -4.585432,-18.662232 -0.243926,-3.049717 0.472069,-6.06426 1.365298,-8.9933226 0.743461,-2.0621443 1.62728,-4.2323716 3.323377,-5.6960226 0.804625,-0.5857958 1.775496,0.026879 2.575239,0.3129153 0.608663,0.2214678 1.178371,0.9384883 0.681754,1.546329 -0.687235,1.1336659 -1.997566,1.6924602 -2.676648,2.8375411 -0.420302,0.6993466 -1.297068,1.3490728 -0.984369,2.2680738 0.448857,0.947951 1.697752,0.638275 2.485067,0.36589 1.793577,-0.782484 3.519119,-1.7891435 5.009073,-3.0651091 1.372296,-1.2711291 2.618085,-3.140637 2.133059,-5.0953206 -0.549199,-2.41423932 -3.002514,-3.84881267 -5.297121,-4.2288982 -0.484264,-0.078 -0.974257,-0.1160508 -1.464844,-0.1015625 z m 2.066406,42.4824224 c 5.853967,-0.03158 11.785551,0.546324 17.387283,2.30404 4.052566,1.30083 8.026984,2.903842 11.762369,4.951333 5.171419,2.854776 9.830438,7.20005 12.475348,12.525877 1.234364,2.513606 2.149442,5.042218 2.600007,7.830174 0.348285,2.619998 0.47256,5.234756 0.24345,7.882353 -0.425086,3.919758 -1.452478,7.980039 -4.029004,11.066769 -0.637384,0.750619 -1.422851,1.348609 -2.123047,2.027344 -3.417276,1.602835 -7.25638,2.104568 -11.001905,2.182687 -4.985171,0.02644 -9.943714,-0.403025 -14.861623,-1.232555 -3.16245,-0.549877 -6.092862,-1.904429 -8.944116,-3.320687 -0.838298,-0.398379 -1.679269,-0.793986 -2.540012,-1.141164 1.812739,-5.97312 1.288897,-12.293939 1.067125,-18.439473 0.08478,-0.454615 -0.401074,-1.38791 0.322921,-1.299128 3.346957,-0.366107 6.725447,-0.875339 9.86123,-2.155826 2.572518,-0.853242 5.295532,-1.091423 7.965567,-1.478959 0.642141,-0.03087 1.250964,-0.146033 1.697525,-0.648911 2.229063,-1.713274 4.457918,-3.426817 6.687195,-5.139812 -4.945597,0.703564 -9.950537,1.113255 -14.814788,2.283884 -1.61454,0.601637 -3.200266,1.331198 -4.929937,1.532373 -2.392654,0.476772 -4.818149,0.835899 -7.265041,0.964993 -0.635149,-6.333213 -1.951949,-12.621946 -4.230469,-18.576172 -0.181271,-0.560347 -0.446635,-1.227831 -0.632812,-1.841797 1.092247,-0.174855 2.197184,-0.257762 3.302734,-0.277343 z m -8.710937,2.630859 c 1.73383,4.920162 3.416007,9.901736 4.097298,15.096077 0.154901,1.011684 0.293383,2.025855 0.410514,3.042595 -3.639733,-0.157396 -7.270674,-0.462804 -10.7617185,-1.548828 -0.916187,-0.285016 -1.9318113,-0.99391 -1.7441406,-2.091797 0.067658,-2.619841 0.815338,-5.182345 1.7460937,-7.615235 1.0452584,-2.582819 2.7582053,-5.072404 5.2017964,-6.593561 0.355667,-0.148591 0.965967,-1.118661 1.0366,-0.331886 z m -1.732422,44.876953 c 1.581425,0.113622 3.132072,0.488669 4.638672,0.970703 -1.320122,2.612878 -3.004131,5.040366 -4.855469,7.300781 -0.497488,0.672024 -1.249391,-0.0561 -1.6745127,-0.424631 -1.8941345,-1.83007 -2.544719,-4.510543 -3.0598623,-6.995291 0.5756926,-0.538238 1.4988482,-0.576207 2.2554181,-0.731905 0.8912275,-0.117794 1.7976289,-0.18021 2.6957539,-0.119657 z" /> |
||||
|
</svg> |
||||
|
</a> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div class="searchbox"> |
||||
|
<label for="search-by"><i class="fas fa-search"></i></label> |
||||
|
<input data-search-input id="search-by" type="search" placeholder="Search..."> |
||||
|
<span data-search-clear=""><i class="fas fa-times"></i></span> |
||||
|
</div> |
||||
|
|
||||
|
<script type="text/javascript" src="/js/lunr.min.js?1667050978"></script> |
||||
|
<script type="text/javascript" src="/js/auto-complete.js?1667050978"></script> |
||||
|
<script type="text/javascript"> |
||||
|
|
||||
|
var baseurl = "http:\/\/example.org\/"; |
||||
|
|
||||
|
</script> |
||||
|
<script type="text/javascript" src="/js/search.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<section id="homelinks"> |
||||
|
<ul> |
||||
|
<li> |
||||
|
<a class="padding" href='/'><i class='fas fa-home'></i> Home</a> |
||||
|
</li> |
||||
|
</ul> |
||||
|
</section> |
||||
|
|
||||
|
|
||||
|
<div class="highlightable"> |
||||
|
<ul class="topics"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="footer"> |
||||
|
<p>Built with <a href="https://github.com/matcornic/hugo-theme-learn"><i class="fas fa-heart"></i></a> from <a href="https://getgrav.org">Grav</a> and <a href="https://gohugo.io/">Hugo</a></p> |
||||
|
|
||||
|
</section> |
||||
|
</div> |
||||
|
</nav> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<section id="body"> |
||||
|
<div id="overlay"></div> |
||||
|
<div class="padding highlightable"> |
||||
|
|
||||
|
<div> |
||||
|
<div id="top-bar"> |
||||
|
|
||||
|
|
||||
|
<div id="breadcrumbs" itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb"> |
||||
|
<span id="sidebar-toggle-span"> |
||||
|
<a href="#" id="sidebar-toggle" data-sidebar-toggle=""> |
||||
|
<i class="fas fa-bars"></i> |
||||
|
</a> |
||||
|
</span> |
||||
|
|
||||
|
<span id="toc-menu"><i class="fas fa-list-alt"></i></span> |
||||
|
|
||||
|
<span class="links"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<a href='/'>My New Hugo Site</a> > Tags |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</span> |
||||
|
</div> |
||||
|
|
||||
|
<div class="progress"> |
||||
|
<div class="wrapper"> |
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
<div id="head-tags"> |
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="body-inner"> |
||||
|
|
||||
|
<h1> |
||||
|
|
||||
|
tag :: |
||||
|
|
||||
|
Tags |
||||
|
</h1> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
<ul> |
||||
|
|
||||
|
</ul> |
||||
|
|
||||
|
|
||||
|
<footer class=" footline" > |
||||
|
|
||||
|
</footer> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
<div id="navigation"> |
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
</div> |
||||
|
|
||||
|
</section> |
||||
|
|
||||
|
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"> |
||||
|
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div> |
||||
|
</div> |
||||
|
<script src="/js/clipboard.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.min.js?1667050978"></script> |
||||
|
<script src="/js/perfect-scrollbar.jquery.min.js?1667050978"></script> |
||||
|
<script src="/js/jquery.sticky.js?1667050978"></script> |
||||
|
<script src="/js/featherlight.min.js?1667050978"></script> |
||||
|
<script src="/js/highlight.pack.js?1667050978"></script> |
||||
|
<script>hljs.initHighlightingOnLoad();</script> |
||||
|
<script src="/js/modernizr.custom-3.6.0.js?1667050978"></script> |
||||
|
<script src="/js/learn.js?1667050978"></script> |
||||
|
<script src="/js/hugo-learn.js?1667050978"></script> |
||||
|
|
||||
|
|
||||
|
<script src="/mermaid/mermaid.js?1667050978"></script> |
||||
|
|
||||
|
<script> |
||||
|
mermaid.initialize({ startOnLoad: true }); |
||||
|
</script> |
||||
|
|
||||
|
|
||||
|
|
||||
|
</body> |
||||
|
</html> |
||||
@ -0,0 +1,10 @@ |
|||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?> |
||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> |
||||
|
<channel> |
||||
|
<title>Tags on My New Hugo Site</title> |
||||
|
<link>http://example.org/tags/</link> |
||||
|
<description>Recent content in Tags on My New Hugo Site</description> |
||||
|
<generator>Hugo -- gohugo.io</generator> |
||||
|
<language>en-us</language><atom:link href="http://example.org/tags/index.xml" rel="self" type="application/rss+xml" /> |
||||
|
</channel> |
||||
|
</rss> |
||||
1
public/webfonts/fa-brands-400.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/webfonts/fa-regular-400.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
1
public/webfonts/fa-solid-900.svg
File diff suppressed because it is too large
View File
File diff suppressed because it is too large
View File
Write
Preview
Loading…
Cancel
Save
Reference in new issue